支付宝小程序 行业·一网通办小程序
一网通办模板,针对全国一网通办服务提供小程序前端支撑,将政务一网通类型的小程序业务流程进行标准化、规范化梳理,形成固定、可复用的模板,包括:个人中心、电子卡包和重点服务聚合。除此之外,针对用户使用习惯,提供了服务市场、服务搜索等常见的辅助功能,形成一套完整的、用户体验优先的掌上政务办事小程序模板。
前提条件
使用说明
本示例为纯客户端代码,可直接在模拟器和真机预览。
更多详情请参见 代码市场。
使用步骤
- 下载 文件包。
- 打开 IDE 相关的内容目录,配置 APPID 并安装相关 NPM 依赖。
- 通过 IDE 真机预览。
页面内容
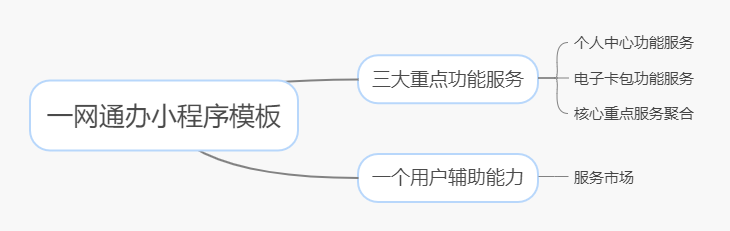
一网通办小程序模板,提供了三大重点功能服务和一个用户辅助能力,三大重点功能包括:个人中心功能服务、电子卡包功能服务和核心重点服务聚合;用户辅助能力提供了服务市场,是服务内容的聚合。
三大重点功能
1. 个人中心功能服务
个人中心功能服务,包括个人中心首页、个人信息设置页,以及支付记录、办事记录等政务信息列表页。
个人中心首页
页面路径:pages/personal-center/index
2. 电子卡包功能服务
电子卡包功能服务以证件夹列表作为主入口,将芝麻认证和绑卡授权功能,集成在电子卡包流程中。包括证件夹列表页、芝麻认证功能服务、授权绑卡流程。
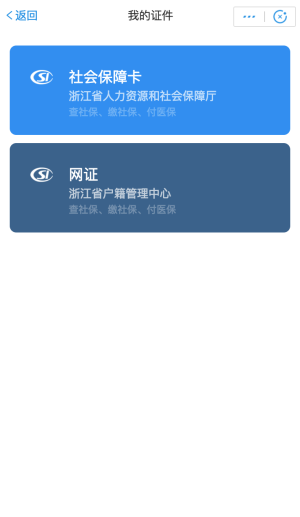
我的证件页面
页面路径:pages/my-card/index
3.核心重点服务聚合
核心重点服务聚合,包括用户信息展示及登录(用户授权登录)、服务推荐、热点新闻、通知提醒、服务分类及列表展示。
首页
页面路径:pages/index/index
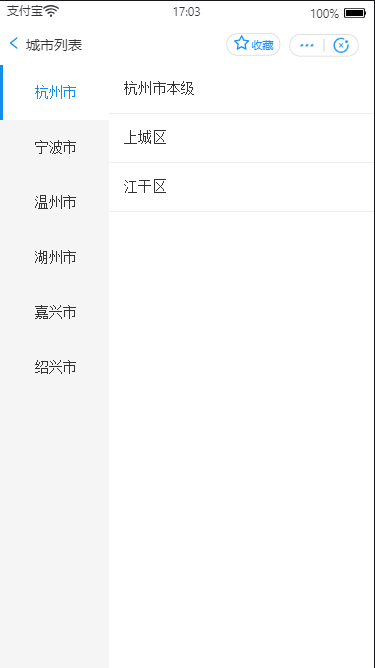
城市列表页面
页面路径:pages/city-list/index
社保页面
页面路径:pages/core-service/index
用户辅助能力
服务市场是服务内容聚合,提供用户自定义首页展示服务的功能。包含首页模块、最近使用、为你推荐、第三方应用模块。
服务市场页面
页面路径:pages/market/index
自定义 UI 组件
1.城市列表组件
页面路径:module/city-tab
城市选择列表组件。
2.页脚组件
页面路径:module/footer
可展示服务方机构的信息、咨询电话等信息。
NPM 依赖
| 名称 | 版本号 |
|---|---|
| herculex | v0.2.15 |
| mini-antui | v0.3.13 |
| dayjs | v1.8.20 |
| @babel/runtime-corejs2 | v7.7.7 |
| @babel/runtime | v7.8.0 |