支付宝小程序 云和云服务控制台
小程序云 是阿里云面向小程序场景提供的一站式云服务,帮助开发者实现一云多端的业务战略。开发者可通过小程序云支撑各类小程序前端,在一朵云内实现统一的资源管理、统一的数据运营和统一的业务设计。
小程序云组成部分
小程序云提供 小程序Serverless 和 小程序云应用 服务,帮助小程序开发者降低研发和运维成本。
- 小程序Serverless(无服务器托管模式):阿里云小程序 Serverless 提供包括云函数、数据存储、文件存储等一整套后端服务。开发者通过 API 方式即可获取云函数、数据存储、文件存储、音视频、图像处理等服务,不需要关心服务器或底层运维设施,可以更专注于代码和业务本身。
- 小程序云应用(有服务器自主运维):小程序云应用是面向小程序应用场景,为开发者提供的一键构建后端应用运行环境、后端服务部署、运维监控等能力的一站式小程序部署服务。
优势
小程序云依托阿里巴巴数字经济技术能力和业务能力,具有以下优势:
- 技术赋能小程序云支持面向小程序场景的后端应用资源编排、环境构建和应用托管并提供云函数、存储、数据库等 Serverless 能力。依托阿里云基础产品的坚实基础,小程序云可面向开发者提供极致稳定的后端云服务。
- 商业支持小程序云与阿里云云市场深度协同,在进行技术赋能的同时,通过云市场帮助开发者更多更广地覆盖企业客户。技术与商业联动为开发者提供一站式地小程序生态服务。
- 共享生态小程序云将逐步开放阿里巴巴商业操作系统的业务能力,帮助电商、金融、生活服务、文化娱乐、企业服务、物流等各行各业的开发者和企业客户连接阿里巴巴经济体生态。
小程序云服务控制台
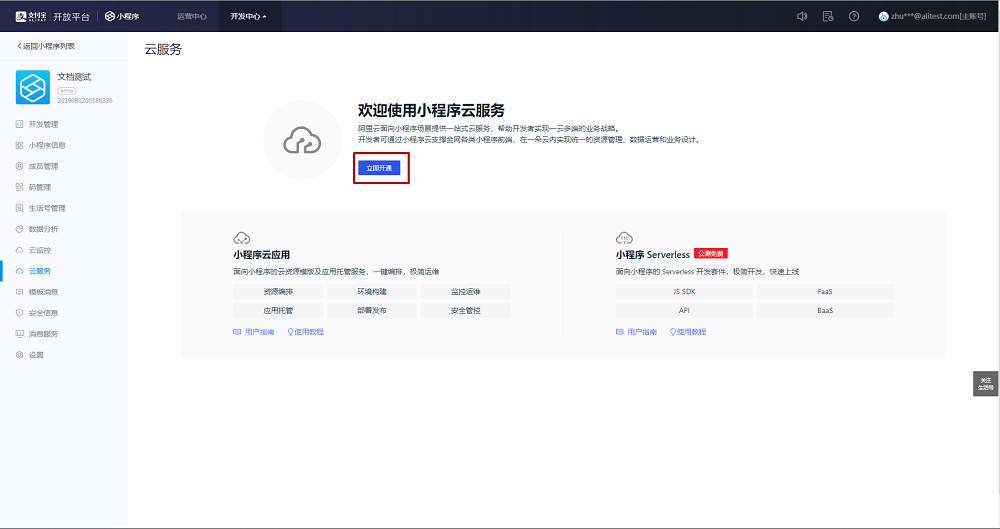
在您首次使用小程序云应用或小程序 Serverless 服务前,您需要开通小程序云服务。在 小程序开发中心 > 小程序列表 中,点击左侧栏汇中 云服务,点击 立即开通,完成注册开通小程序云服务。
开通小程序云服务后,开发者可从以下三种渠道进入小程序云服务控制台:小程序开发中心、小程序开发者工具(IDE)、阿里云管理控制台。
小程序开发中心
在 小程序开发中心 > 小程序列表中,点击左侧栏汇中 云服务,点击 立即开通,即可进入小程序云服务控制台。
小程序开发者工具(IDE)
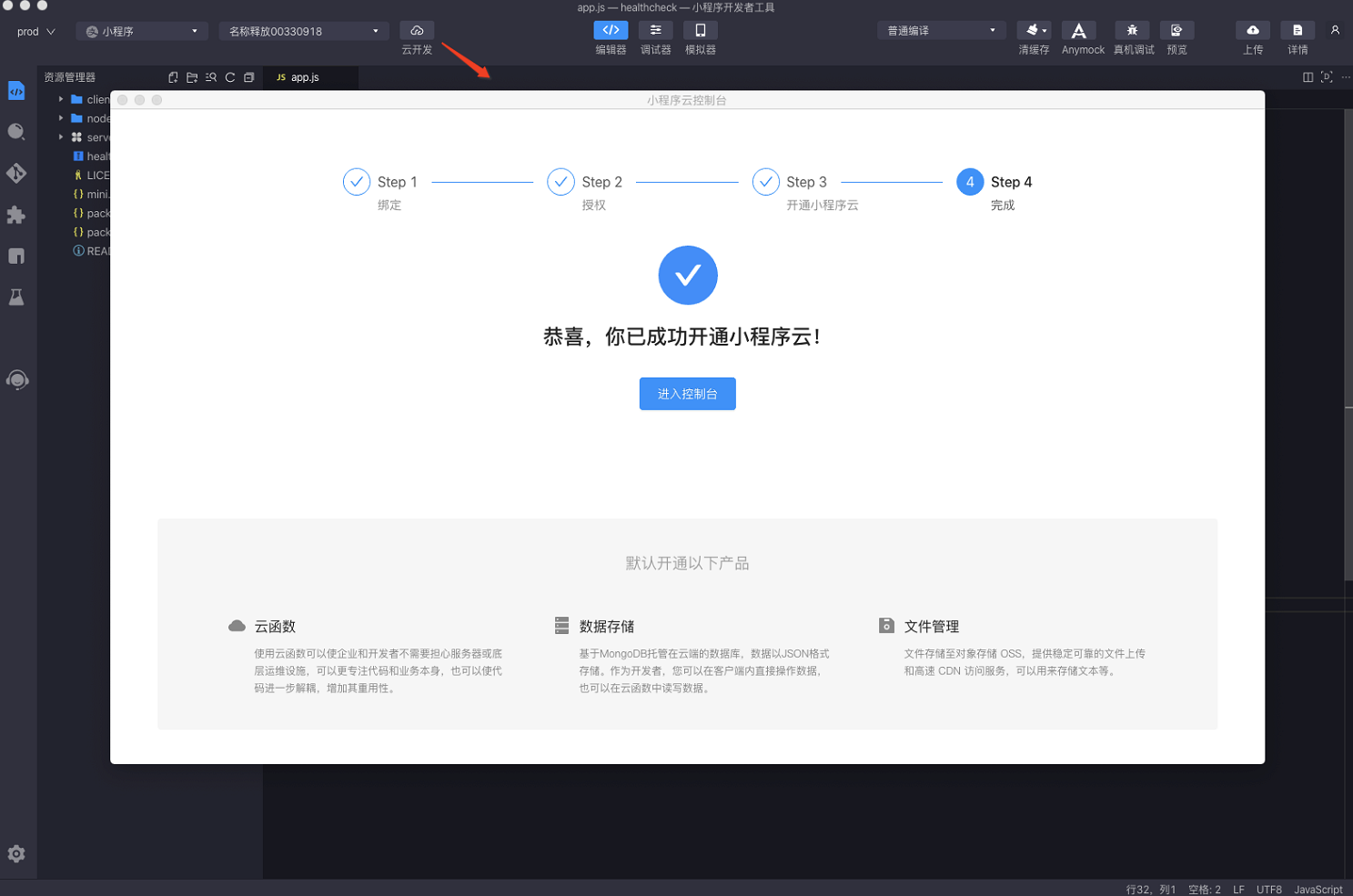
点击 IDE 云开发 按钮,弹出已开通小程序云提示框,点击 进入控制台 按钮,进入小程序云服务控制台。
阿里云-小程序云管理控制台
点击进入 阿里云管理控制台,使用阿里云账号登录,进入小程序云服务控制台。