支付宝小程序扩展能力 页面访问受限解决方案
web-view 调试显示页面访问受限
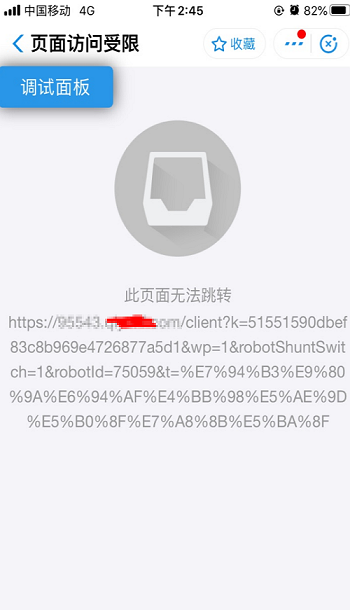
我们在调试 web-view 时经常会遇到访问受限的报错,如下图所示。
主要原因
小程序嵌套 web-view 需要添加白名单,如嵌套的域名不在白名单内会报此错误。
处理方法
添加 H5 服务器域名白名单即可,详见 配置 H5 域名。
添加白名单后报页面访问受限
白名单添加错误
- 确认添加的是否是 H5 域名白名单,小程序后台有两个白名单,两者不可混淆。
服务器域名白名单:my.request 网络请求添加
H5 域名配置:web-view 需要配置得 H5 域名
- 添加白名单后需要重新打包生成预览版/体验版小程序。如果是线上小程序,添加白名单后需要先重新打包然后生成体验版,进行测试没问题后再提交审核发布。
线上小程序不支持在线添加白名单。
- 确认已经把 web-view 内嵌套的所有域名都添加至白名单内。web-view 内跳转的域名和 H5 内资源地址如 img、js 等也需要添加白名单的,配置的 H5 白名单需要精确到二级三级域名。
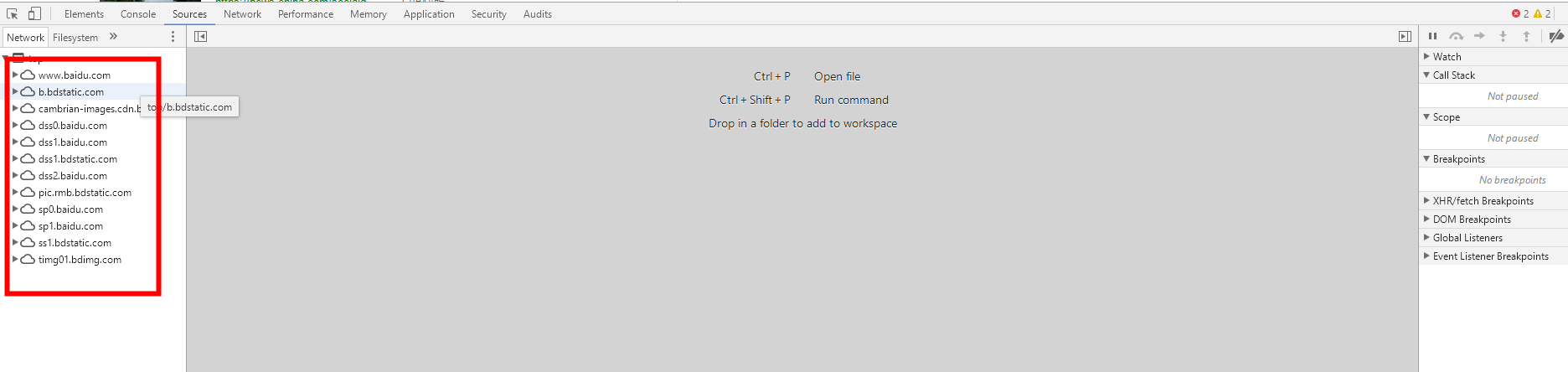
建议先在浏览器中打开嵌入的地址然后按 F12,在 source 栏查看网页中的所有资源地址,然后把这些域名添加至 H5 域名白名单。
使用 scheme 跳转链接
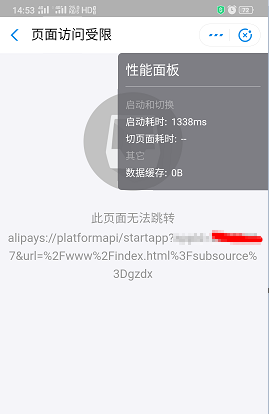
页面上的域名地址均已添加 H5 白名单,仍然报访问受限,具体如下图所示:
主要原因
访问受限提示的是一个 scheme 链接,小程序内并不支持使用 scheme 链接进行跳转(包括跳转到其他小程序/生活号/其他支付宝应用/三方 app)。
处理方法
去除页面上 scheme 跳转链接即可。
白名单无法添加
请查看添加白名单的域名地址是不是自己的,目前 web-view 不支持非商户自己域名的 H5。