支付宝小程序 质量洞察
产品介绍
质量洞察是健康分中的质量体验的承载页,能够帮助开发者了解小程序线上的质量情况。
质量洞察页面包含应用信息、核心指标、数据趋势、解决方案推荐、舆情洞察、产品推荐等。
功能特性
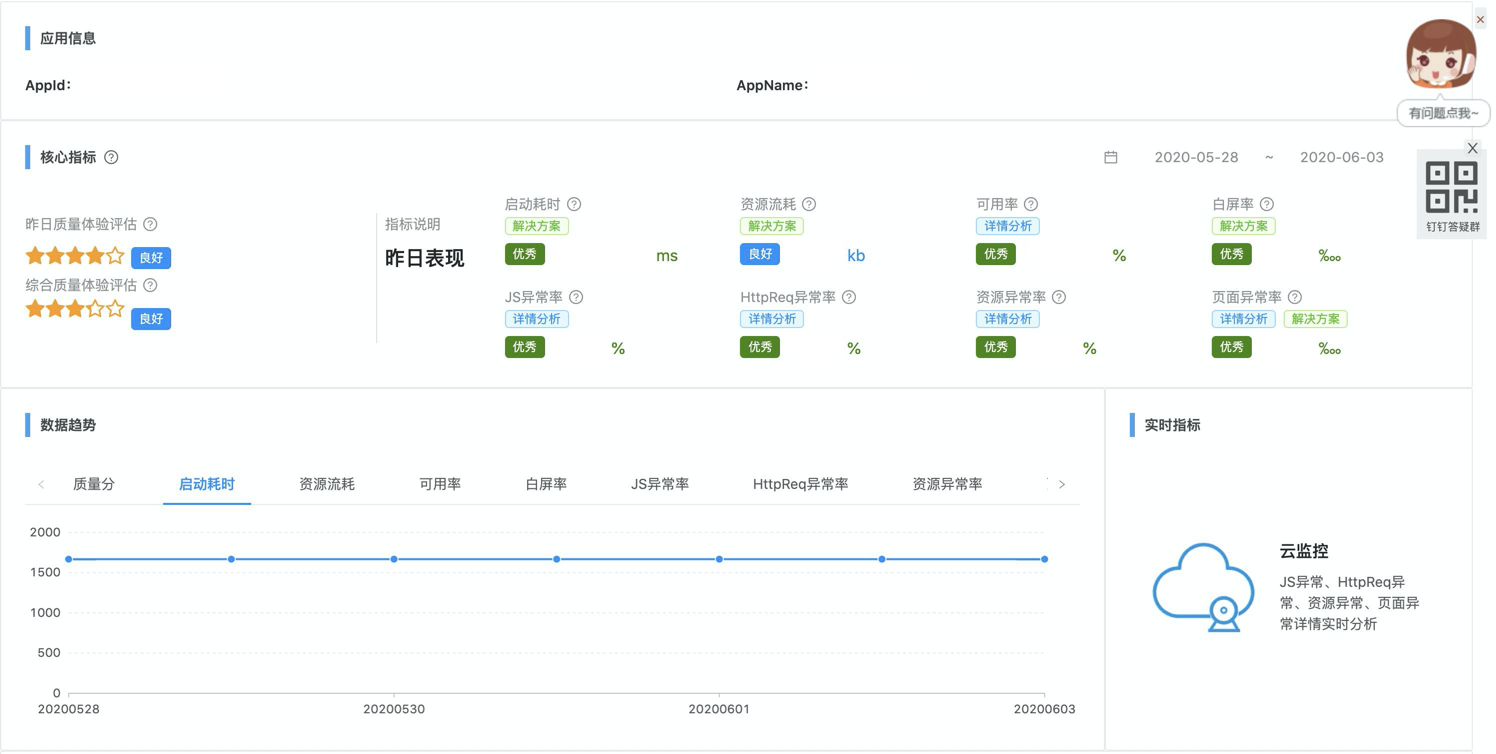
- 核心指标:包含昨日质量体验评估、综合质量体验评估及线上质量指标。
- 昨日质量体验评估:每个自然日上午12点更新,采取子指标加权求和;
- 综合质量体验评估:每个自然日上午12点更新,采取近30天质量体验评估加权求和,日期越近权重越大,近 7 天占 65%,健康分里采用的是综合质量体验评估;
- 线上质量指标:包含启动耗时、资源流耗、可用率、白屏率、JS 异常率、HttpReq 异常率、资源异常率及页面异常率 8 个指标;
- 数据趋势:可以查看 8 个指标的近期趋势;实时指标可跳转到云监控查看对应指标实时情况;
- 解决方案推荐:包含 商家自审核、性能解决方案、稳定性解决方案 及 页面异常率解决方案。
- 舆情洞察:可查看负面舆情日趋势;舆情分布可分析小程序问题分布;
- 产品推荐:包含小程序质量提升所需的产品。
查看路径
方法一
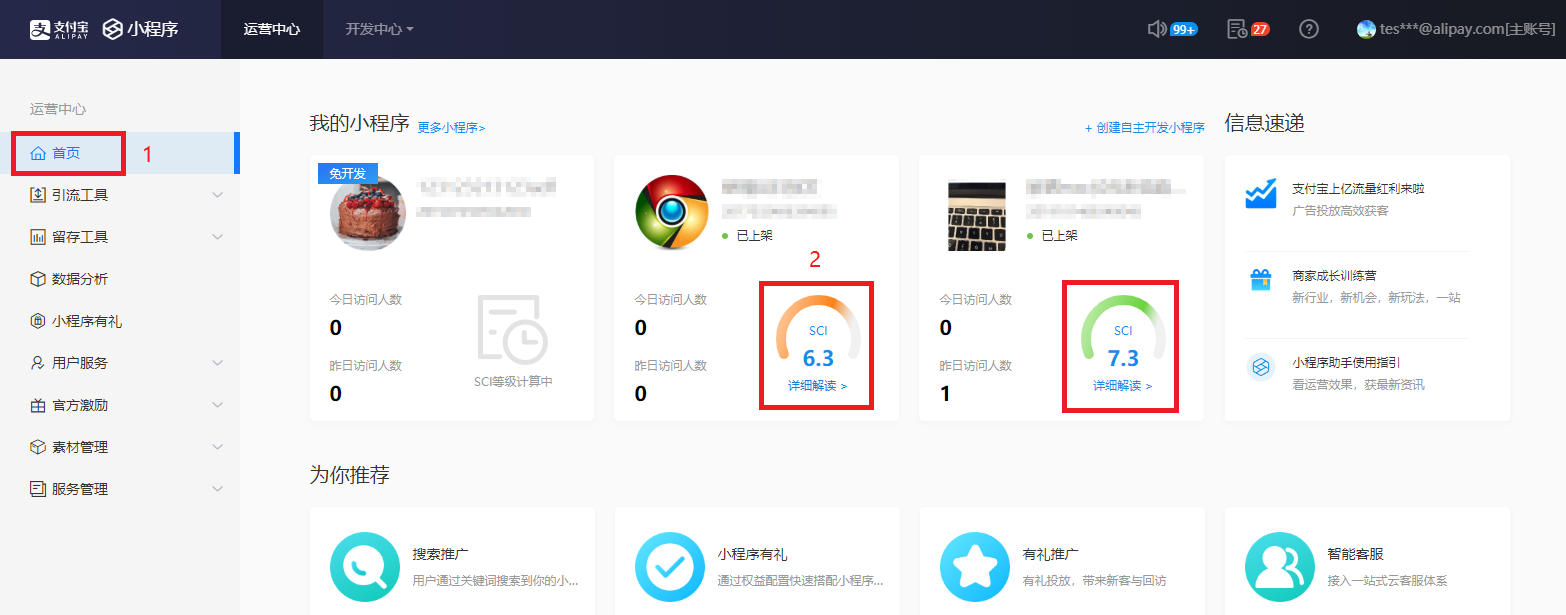
- 登录 小程序运营中心,在首页选择对应小程序并点击 SCI 详细解读。
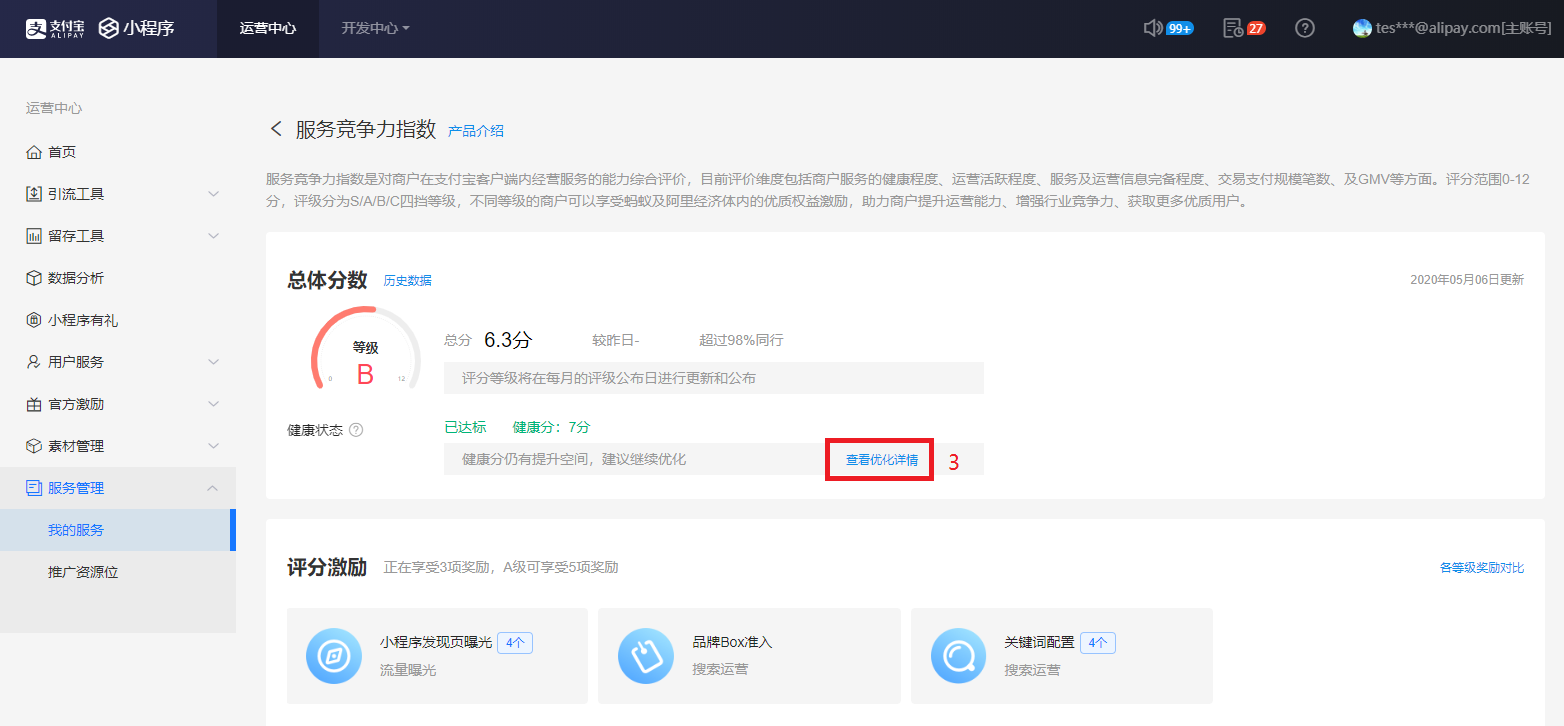
- 健康状态页面点击 查看优化详情。
- 健康分优化详情页点击 提升小程序质量。

- 在质量洞察详情页面分析相关数据。

方法二
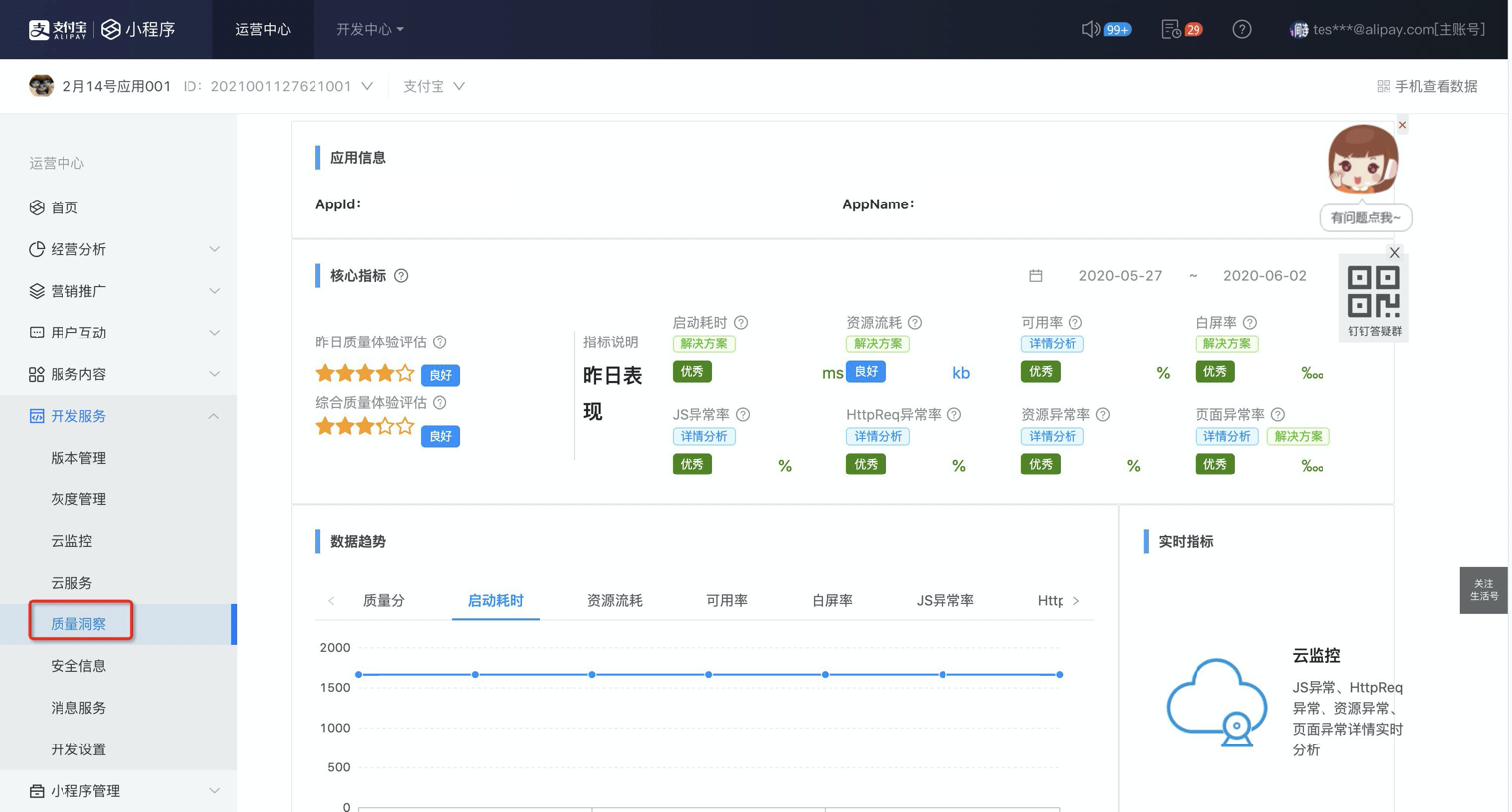
- 登录 小程序运营中心,选择对应小程序进入 开发服务 > 质量洞察 页面查看相应数据详情

联系反馈
如有其它疑问可以钉钉扫描如下二维码进入小程序健康分咨询群反馈我们和生态伙伴携手提升小程序质量!