支付宝小程序扩展能力 AntBuilder 安装运行手册
AntBuilder 介绍
AntBuilder 是支付宝行业技术部产出的官方小程序框架,结合行业场景沉淀了多种页面组件,同时内嵌多种常用模块及能力,用于帮助各行业合作伙伴快速上手开发自己的小程序。同时该框架也十分适合将现有的 H5 页面快速低成本迁移至支付宝小程序,以便业务主更快速体验到小程序运营的魅力。
注意:AntBuilder 目前仅支持企业系统服务商(ISV)。
请需要接入的企业系统服务商(ISV)扫码加入钉钉群,获取官方技术指导和支持。
获取源码&安装包
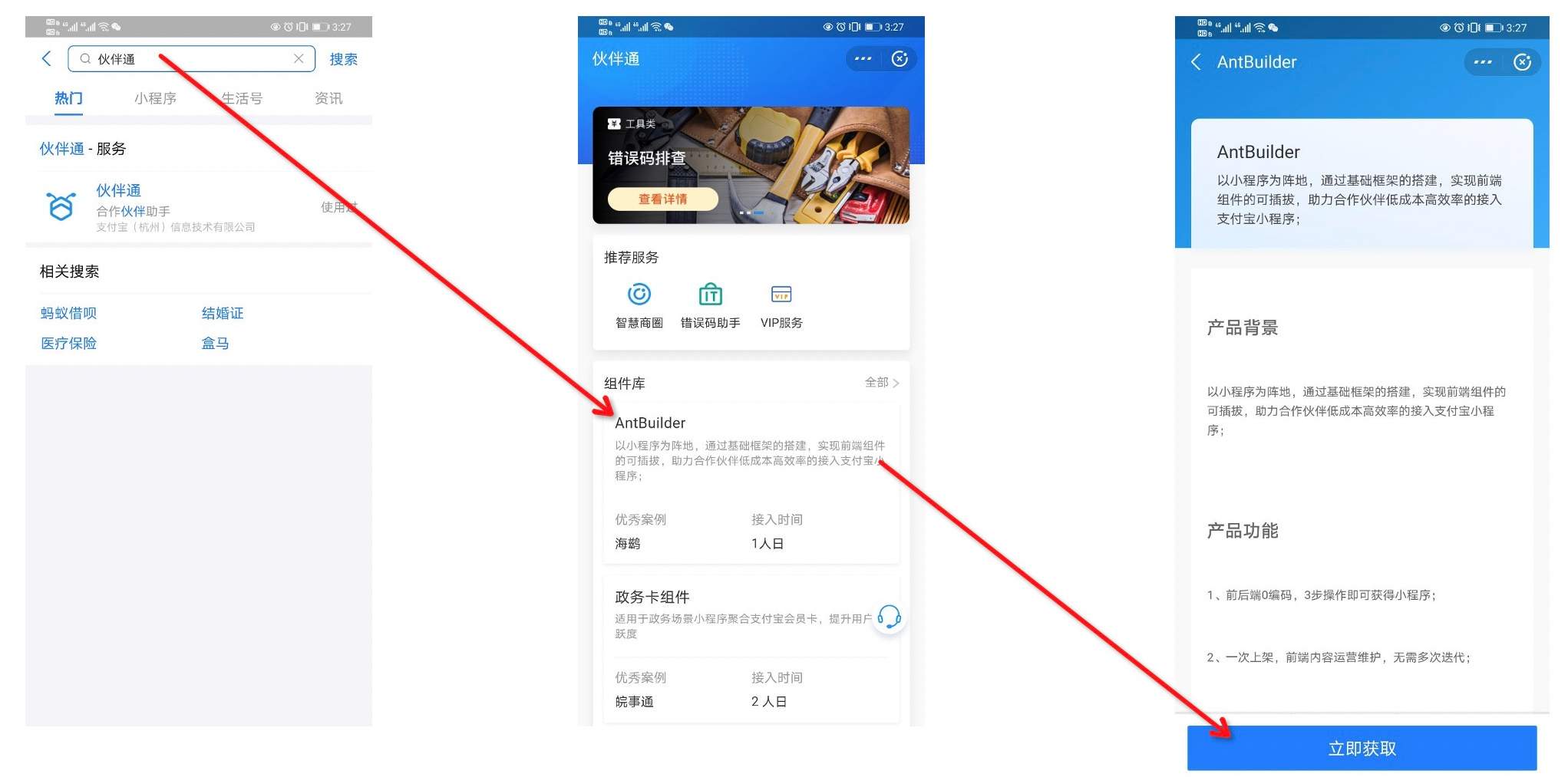
- 企业账号登录支付宝,搜索 伙伴通 进入服务,点击 AntBuilder > 立即获取。
- 扫描上方二维码,进群联系官方技术人员获取支持。
- 申请后获取到服务码,该服务码在后续安装软件的时用于软件激活用。

安装工具
下载安装工具,支持 Windows / Linux / MAC。
Linux 安装
解压安装文件,进入目录执行。
sh install.shWindows 安装
解压安装文件,进入目录双击 install.bat 文件执行。
启动安装工具
通过浏览器访问服务器 http://服务器ip:16888,或登录到服务器上访问 http://127.0.0.1:16888 打开主页,输入从邮件获取的激活码。
注意:如果用外部机器访问,且目标服务器开启了防火墙,注意检查端口是否允许访问。

启动程序
安装和启动小程序后台、管理后台(任意顺序)。

注意:检测端口和数据库连接,数据库和加密密钥在两个系统里面需要保持一致。

如果数据库和表结构已经创建的情况下,不用重复创建(初始化数据去掉勾选)。

注意事项
- web-min 小程序后台工程需要部署在 https 域名对应的服务器上,暴露外网访问权限;
- web-management 管理后台需要部署在内网,且和 web-min 需要使用同一个数据库。
启动系统
创建小程序应用
参见 创建小程序。
配置小程序公私钥
进入小程序详情页,配置并记录 支付宝公钥、应用公钥、应用私钥 备用。
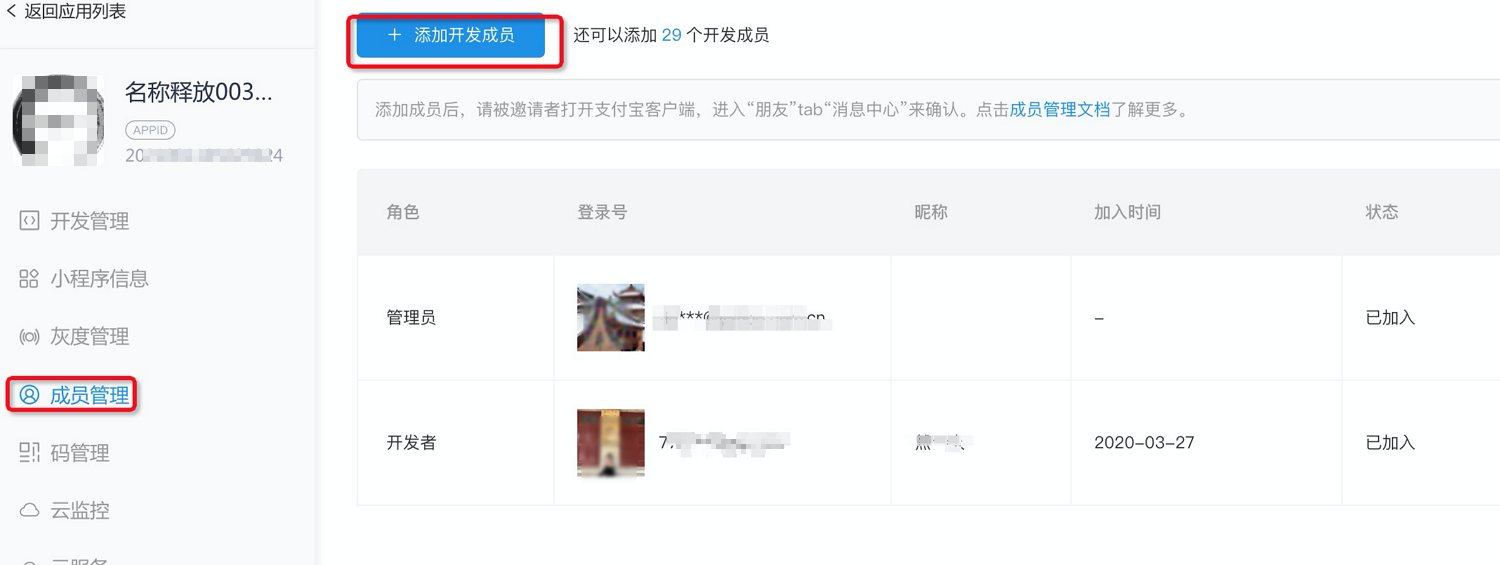
添加小程序开发者
添加开发人员的支付宝账号为开发者。被添加的账号需登录支付宝,在 服务提醒 中,确认添加申请。
添加域名白名单
- 服务器域名白名单添加 https 域名;
- H5 域名配置添加页面地址和后台地址。

3.5 管理员配置小程序
- 新建小程序。

- 配置小程序。
- 应用 ID:小程序的 APPID,在 开放平台 > 控制台 中可获取;
- 支付宝公钥:步骤 3.2 中配置的小程序应用的支付宝公钥;
- 应用私钥:步骤 3.2 中配置的小程序应用的应用私钥。
说明:支付宝公钥是从之前的配置那里拷贝下来的,应用私钥是本地生成后复制过来的。 
- 点击 模板管理 > 新建模板,可以先创建一个模板测试。点击 上架,可用支付宝测试。

小程序效果调试及预览
前提条件
- 已从支付宝技术人员处获取到小程序源码包(onemini.zip);
- 已添加小程序开发者;
- 已添加域名白名单;
- 已创建小程序应用且模板已存在。
操作步骤
- 登录并访问 小程序在线开发平台。

- 点击 添加新项目 > 导入已有项目。

- 关联应用,选择前面已创建的小程序。

- 更改 ext.json 文件中的小程序访问地址为 web-mini 指定的域名,查看配置的小程序效果。

- 真机预览。

系统部署图
一共有三个系统:
- 原有的H5页面
- 刚安装的 web-mini
- 刚安装 web-mangement

原有 H5 系统获取当前登录用户方法
请参见 AntBuilder 用户信息对接指南。
发送消息功能
请参见 消息组件使用手册。
支付功能接入
前提条件
在应用的开发配置的功能列表中已添加 当面付 功能包(小程序应用中请添加 小程序支付 功能包),并完成签约。
服务端接入
对接支付宝开放平台统一收单交易创建接口。
前端接入
接入示例
<h1>点击以下按钮唤起收银台支付</h1>
<a href="javascript:void(0)" class="btn tradenoPay">支付宝交易号唤起支付</a>
<script>function ready(callback) {
// 如果jsbridge已经注入则直接调用
if (window.AlipayJSBridge) {
callback && callback();
} else {
// 如果没有注入则监听注入的事件
document.addEventListener('AlipayJSBridgeReady', callback, false);
}
}
ready(function(){
document.querySelector('.tradeno').addEventListener('click', function() {
AlipayJSBridge.call("tradePay", {
//此处交易号为第一步接口调用返回的trade_no
tradeNO: "201802282100100427058809844"
}, function(result) {
alert(JSON.stringify(result));
});
});
});
</script>常见问题
Q1:微信公众号 H5 迁移,接入 AntBuilder 后,原有系统需要求修改什么?
- 一般需要将微信公众号的登录改为支付宝登录;
- 微信支付改为支付宝JSAPI唤起收银台支付。
Q2:web-mini 和 web-management 都需要 https 的域名访问吗?
推荐 web-mini 对公网暴露在 https 域名上。web-management 放在内网环境,仅用于内部员工登录使用。但是这两个服务需要使用相同的数据库。
Q3:如何确认 web-mini 和 web-management 都已经启动?
- web-mini:访问 web-mini 地址,出现显示 hello alipay 的页面。
- web-management:访问 web-management 地址,出现登录界面。
Q4:拿到前端代码后如何使用?
参考 步骤 3.6,正常情况下,前端代码无需改动,只需在 web-management 管理后台配置页面即可立即生效。