
支付宝小程序 评分规则
评分方法
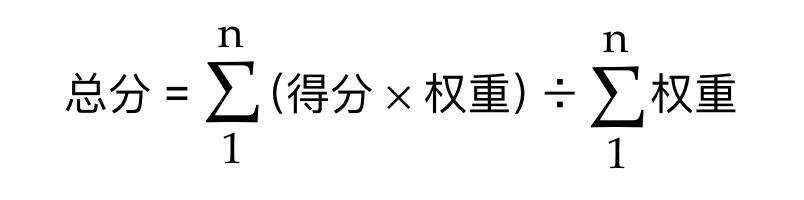
体验评分目前共 40 个评分项,共分为三类:性能(21 项)、体验(9 项)、最佳实践(10 项),满足得分标准则得分 100 分,否则得 0 分,然后根据每个评分项自身的权重,通过计算公式算出总得分。

评分权重
| 类别 | 评分项 | 权重 |
|---|---|---|
| 性能 | 首屏时间 | 6 |
| 渲染时间 | 6 | |
| setData 调用频率 | 6 | |
| setData 数据大小 | 6 | |
| AXML 节点数 | 6 | |
| JS 函数耗时 | 5 | |
| 请求耗时 | 5 | |
| 网络请求频率 | 5 | |
| 图片请求频率 | 5 | |
| JSAPI 调用耗时 | 5 | |
| 同步 JSAPI 调用 | 4 | |
| JSAPI 调用次数 | 4 | |
| 避免加载屏幕外的图片 | 4 | |
| 图片缓存 | 4 | |
| 图片大小 | 4 | |
| 图片尺寸 | 3 | |
| 避免重复请求 | 2 | |
| 页面请求域名收敛率 | 2 | |
| 首页流量消耗 | 2 | |
| 图片压缩 | 1 | |
| 文本资源压缩 | 1 | |
| 体验 | 避免使用 :active 伪类来实现点击态 | 8 |
| 开启惯性滚动 | 8 | |
| 保持图片大小比例 | 4 | |
| 可点击元素的响应区域 | 4 | |
| 无效页面 | 4 | |
| 首页弹屏次数 | 4 | |
| iPhone X 兼容 | 3 | |
| 导航组件样式 | 0 | |
| 合理的颜色搭配和字体样式 | 0 | |
| 最佳实践 | 避免 JS 异常 | 3 |
| 避免网络请求异常 | 3 | |
| 避免 JSAPI 调用异常 | 3 | |
| 小程序包大小 | 3 | |
| 避免在 onReady 中发送请求 | 3 | |
| 避免使用废弃接口 | 2 | |
| 使用 HTTPS | 1 | |
| 未引用到的资源 | 0 | |
| CSS 使用率 | 0 | |
| 及时回收定时器 | 0 |
注:权重为 0 的评分项表示不参与评分,仅提示用户建议优化。同时,各评分项的得分条件也可能随着小程序的版本更新有一定的调整。