支付宝小程序指南 详解Todo示例
完成入驻与小程序创建后,开始正式开发小程序,本文档主要以 Todo 示例 为例详细讲解文件结构。
前端
下载并安装小程序开发者工具
小程序开发者工具是辅助开发支付宝小程序的本地应用工具,包含本地调试、代码编辑、真机预览、发布等功能,覆盖了应用开发的完整流程。请点此 下载 。
请根据操作系统选择对应的开发工具:Windows 64 位或 MacOS。其它操作系统下暂时未提供开发工具。
创建并体验 Todo App 小程序
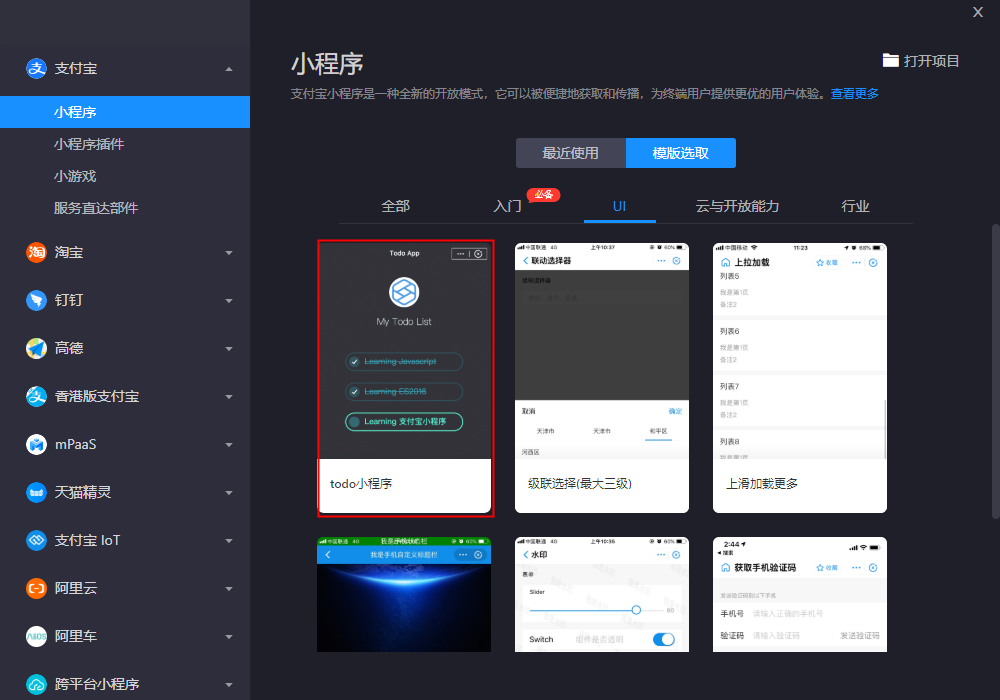
- 打开小程序开发者工具,模板选取中选择 todo 小程序。
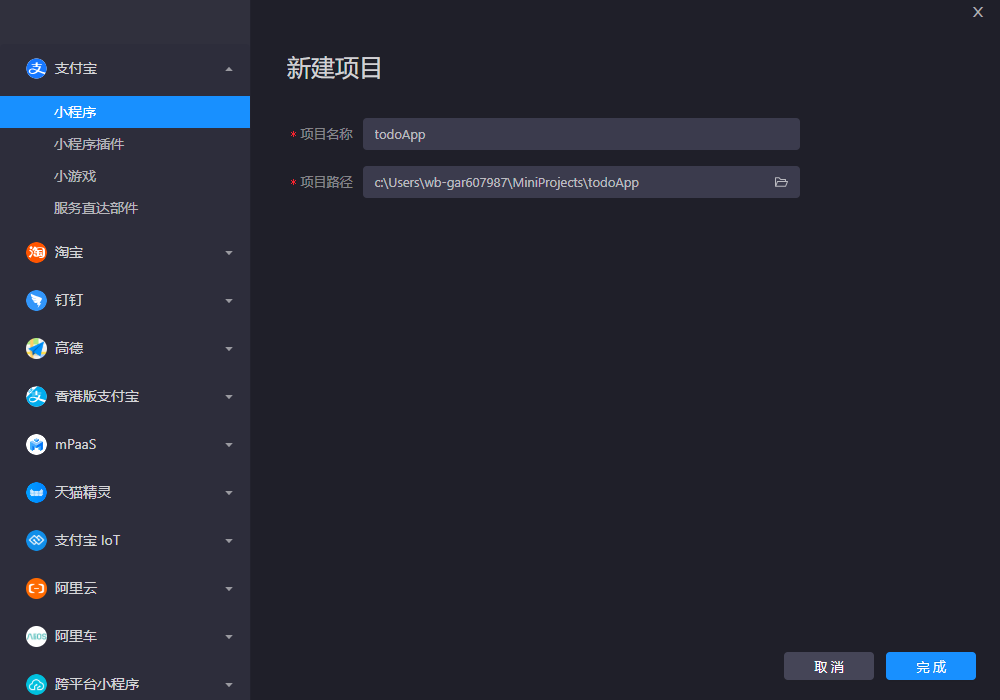
- 填写 项目名称、项目路径 ,点击 完成 。
- 关联小程序。由于每个账号可以拥有多个小程序的开发权限,因此需要关联后台具体的小程序,才能决定本地代码的上传位置。
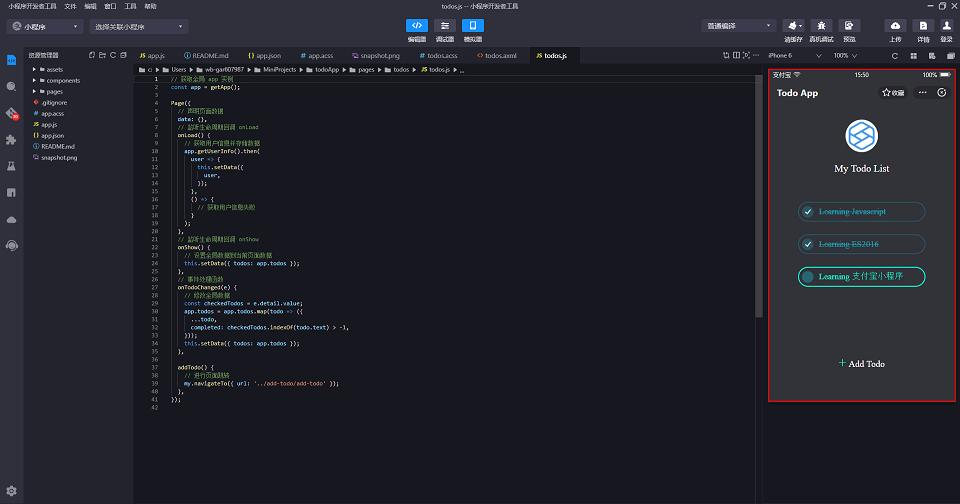
- 在开发者工具右侧模拟器预览小程序效果。至此第一个小程序已创建完成。

编写代码
本节以 Todo App 模板小程序为例,介绍支付宝小程序的文件结构,以及每种文件类型在小程序中的作用。Todo App 是一个简单的待办事项管理小程序,实现了用户登录、新增自定义待办事项、划除或恢复待办事项的功能。
全局配置
- app.json 是小程序的全局配置,用于配置小程序的页面列表、默认窗口标题、导航栏背景色等。更多配置请参见 小程序全局配置介绍。
- app.acss 定义了全局样式,作用于当前小程序的所有页面。
- app.js 用于注册小程序应用,可配置小程序的生命周期,声明全局数据,调用丰富的 API,如获取用户授权及获取用户信息 API 等。
小程序页面
此示例中有两个页面,Todos 页面和 Add Todo 页面,都位于 pages 目录下。小程序的所有页面路径必须在 app.json 中申明,路径从项目根目录开始且不能包括后缀名,pages 的第一个页面就是小程序的首页。
每一个 页面由同路径下的四种类型文件组成,即 .json 后缀的配置文件,.axml 后缀的模版文件,.acss 后缀的样式文件,.js 后缀的逻辑脚本文件。
todos 页面
- todos.json:用于配置当前页面的窗口表现。此处定义了使用一个自定义组件 add-button ,指定它的组件名称及对应的路径。自定义组件详情请参见 自定义组件介绍。 页面配置文件不是必须的。当存在页面配置文件时,各个页面配置项会优先于 app.json 中 window 的同名配置项。当不存在页面配置文件,则直接使用 app.json 中的默认配置。因此,Todo List 页面的标题为 app.json 中指定的 defaultTitle ,即
Todo App。 - todos.axml:为页面结构模版文件。使用
view/、image/、text/、button/、label/、checkbox/,来搭建页面结构以及通过 Mustache 语法两对大括号({{}})绑定 todos 数据。 - todos.js:页面的逻辑脚本文件,小程序页面的逻辑代码必需包含在 Page({}) 中。可实现
- 监听并处理页面的生命周期函数
onShowonLoad; - 获取小程序实例以及其他页面实例
getAppgetCurrentPages; - 声明并处理数据
data; - 响应页面交互事件,调用 API 等;
- 这里需要注意的是
app.todos是来自 app.js 中全局的变量定义。
- 监听并处理页面的生命周期函数
- todos.acss:定义页面局部样式。指定 todos.axml 中不同元素的样式,包括位置、背景颜色、字体、字体颜色等。 详情请参见 ACSS 语法参考。页面的 .acss 文件不是必须的,但对于相同选择器,页面局部样式会覆盖 app.acss 全局样式。
Add Todo 页面
- add-todo.json 声明自定义组件名称和路径;
- add-todo.axml 为页面结构模版文件;
此页面的两个核心功能为:
- 使用`` 组件接收用户输入。
<add-button>是一个自定义组件,可将一些功能完整的代码封装为自定义组件,便于在其他地方复用。
- add-todo.js:为页面逻辑代码;
- add-todo.acss:同 todos.acss 用法一致,不再赘述。完成入驻与小程序创建后,正式开发小程序之前需要完成以下准备。
在手机上预览小程序
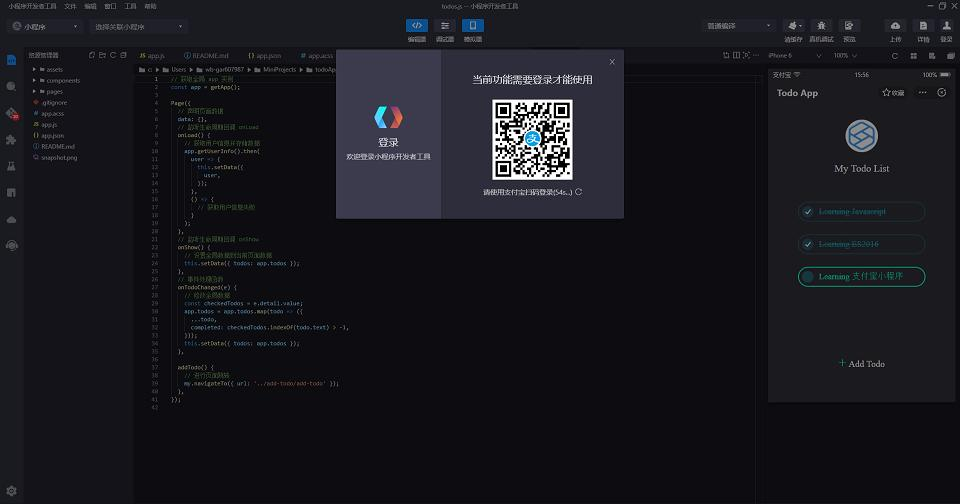
- 使用手机支付宝扫码登录开发者工具,并允许关联支付宝小程序。

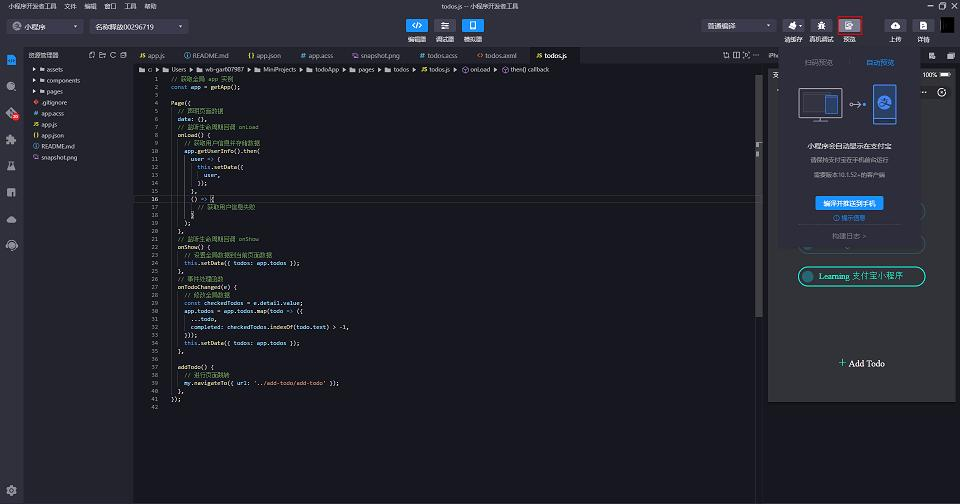
- 点击开发者工具右上角工具栏上的 预览 按钮,可选择 扫码预览 或 自动预览,即可在手机上运行和预览小程序。

后端
在前面的 demo 中,我们开发的小程序其实是“静态的”,即无论用户在 Todo App 里面添加了多少条代码,不管完成了多少个事项,一旦刷新页面就会恢复成初始状态,不会有任何变化。
如果想要开发“动态”的小程序,将用户的每一次操作进行保存,就需要将小程序接入后端服务。
后端服务需要自行搭建,支付宝提供了 小程序云 服务可以大大降低后端的搭建成本。
自行搭建后端服务
一般来说用户可以通过市面上有的云服务供应商,自行购买云服务,来实现后端接口。
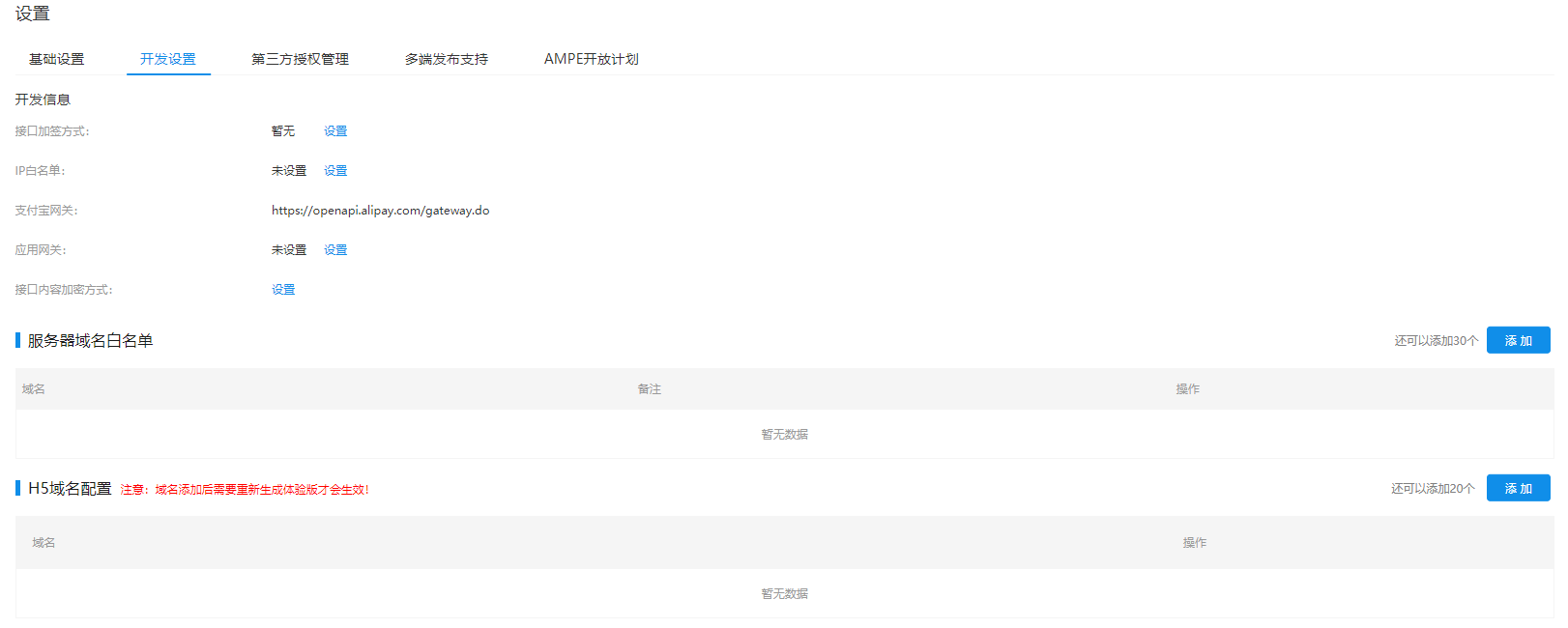
这里需要注意的是,当后端应用开发完毕,需要在小程序后台配置好 服务器域名白名单,才能够在小程序中调用接口,如下图。
小程序云
小程序云 是阿里云面向小程序场景提供的一站式云服务,帮助开发者实现一云多端的业务战略。开发者可通过小程序云支撑各类小程序前端,在一朵云内实现统一的资源管理、统一的数据运营和统一的业务设计。
小程序云现有两种方案供您选择:Serverless(推荐) 和 小程序云应用。
Serverless
阿里云小程序 Serverless 提供包括云函数、数据存储、文件存储等一整套后端服务。开发者通过 API 方式即可获取云函数、数据存储、文件存储、音视频、图像处理等服务,不需要关心服务器或底层运维设施,可以更专注于代码和业务本身。
云应用
小程序云应用是面向小程序应用场景,为开发者提供的一键构建后端应用运行环境、后端服务部署、运维监控等能力的一站式小程序部署服务。 小程序云应用是小程序云的一个重要组成部分。小程序云是阿里云面向小程序场景提供的一站式云服务,帮助开发者实现一云多端的业务战略。开发者可通过小程序云支撑各类小程序前端,在一朵云内实现统一的资源管理、统一的数据运营和统一的业务设计。