支付宝小程序插件 插件提审
在小程序开发者工具(IDE)中完成 插件开发及上传 后,需将插件提交审。
审核通过后该插件处于已上架状态。请参见 插件发布 将插件发布到支付宝服务市场提供订购服务。
操作流程
- 登录 支付宝开放平台。在 控制台 > 三方服务 > 小程序插件 中,选择 小程序插件,选择需提审的小程序点击进入详情。
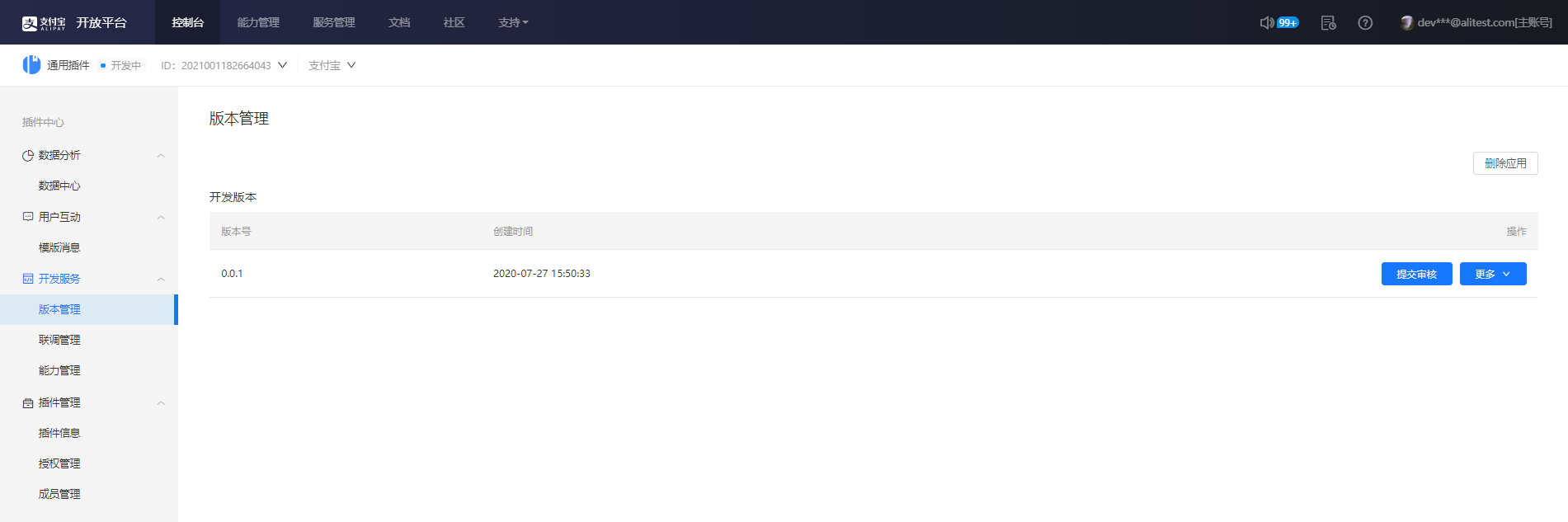
- 在 IDE 中完成插件开发及上传后,后台插件详情页中显示所有上传版本记录。选择需要提交审核的版本,点击 提交审核 按钮。
说明:
点击 提交审核,开发版本的提审阶段。通过之后可以进入灰度测试,否则需要根据驳回原因退回修改;
点击 更多 > 设为体验版,在正式上线之前,扩大测试者范围内部测试;
点击 更多 > 删除,撤回该插件提审操作。
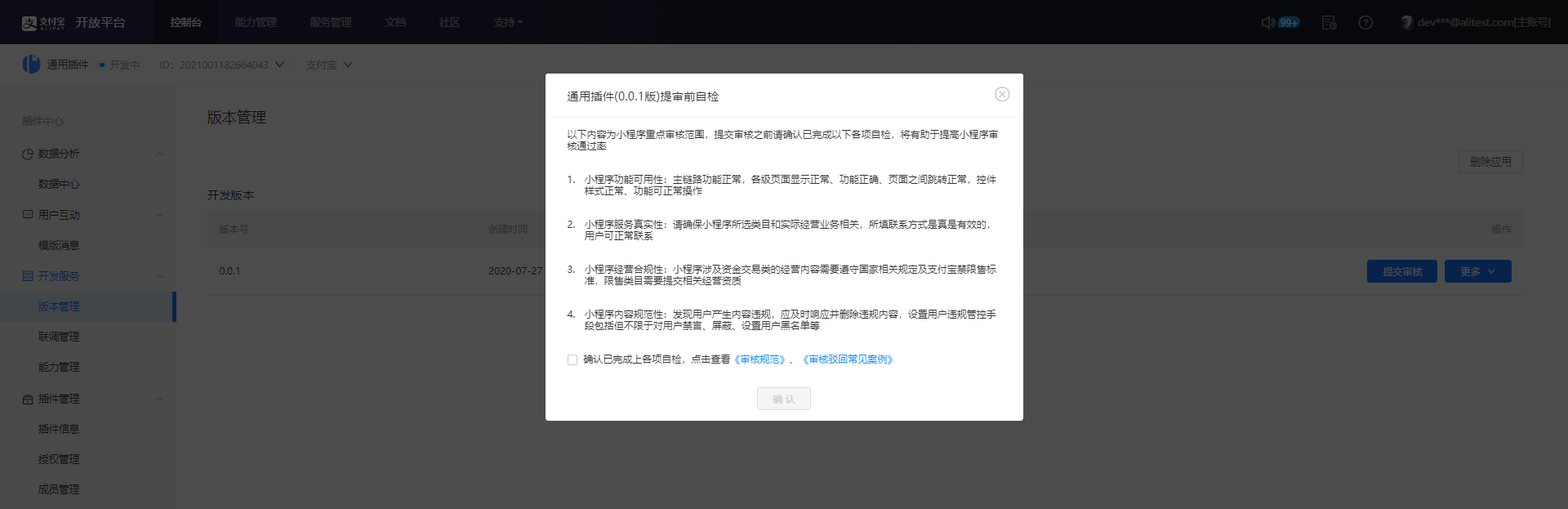
- 进行提审前自检,勾选完成自检并点击 确认。
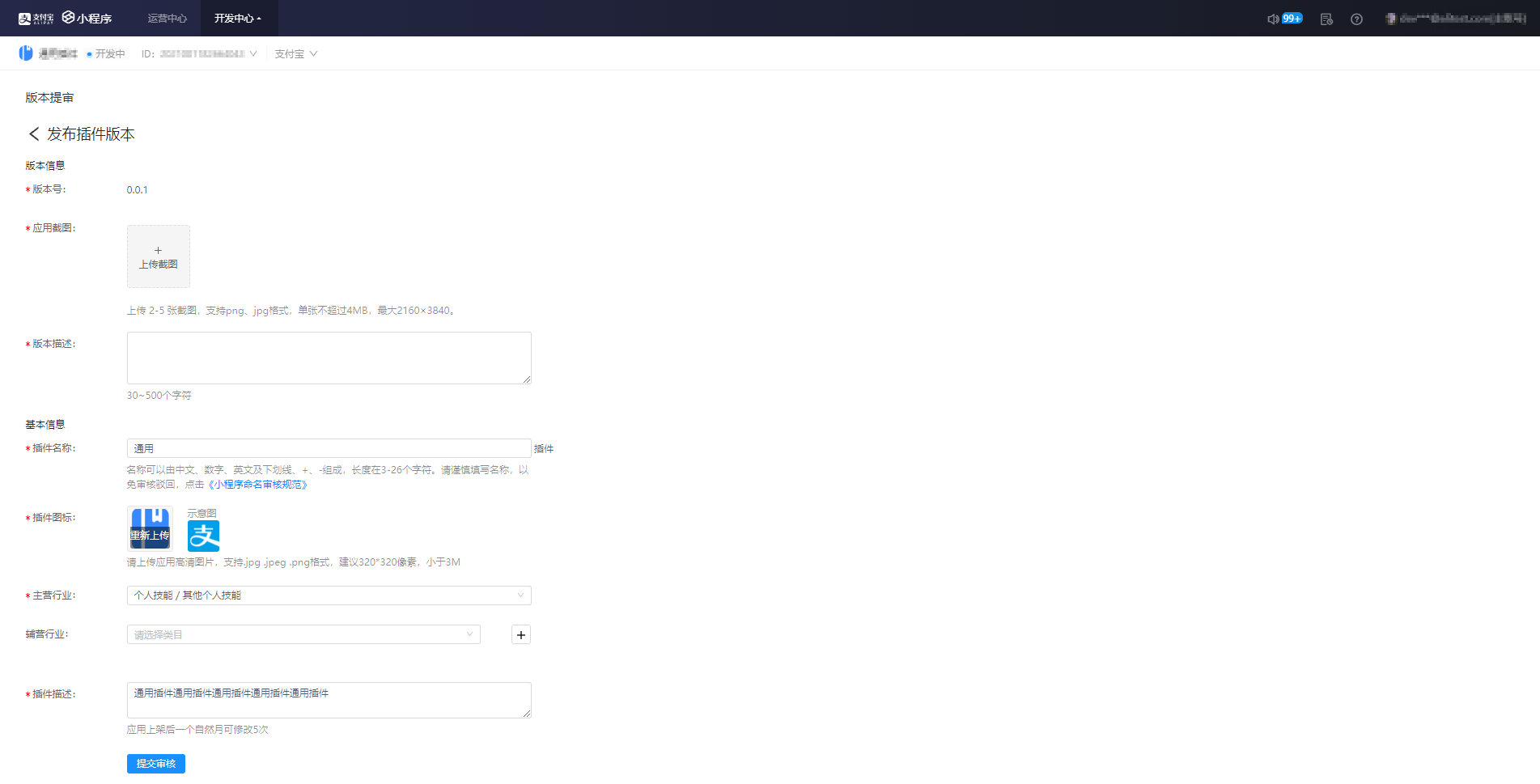
- 进入 版本管理 页面,完成以下信息确认后点击 提交审核。
- 功能列表:插件已添加功能包;
- 版本信息:版本号不可修改,其他信息均可进行二次修改;
- 基本信息:可进行再次优化。
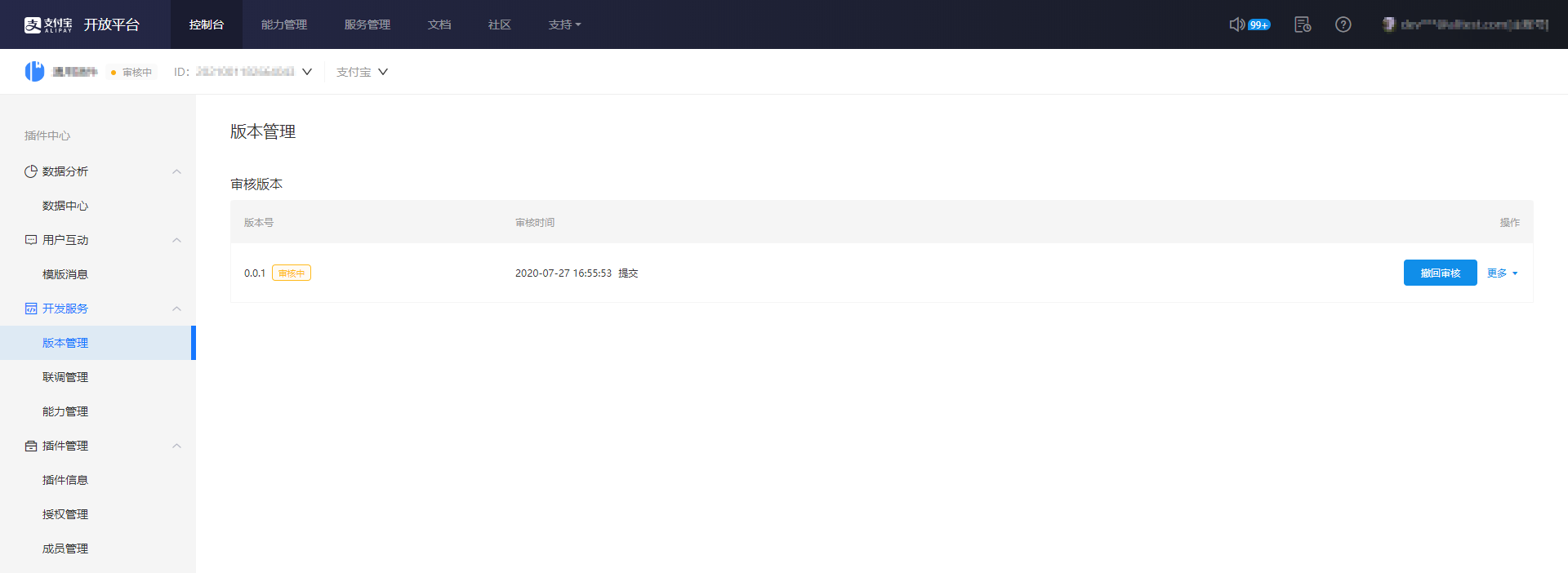
- 提交审核后等待审核结果。如需撤回提审操作,请点击 撤回审核,确认结束本次审核流程。