支付宝小程序 快速示例·支付即会员场景
大部分商家、ISV 在接入支付功能后,需要通过会员卡来沉淀用户,有针对性地做促销,提升用户的消费忠诚度等。支付即会员是非常常见的场景。
本文提供了用户进入到小程序后的用户信息授权、下单支付、会员卡发放的完整流程示例,为商家直观的展示支付宝支付即会员流程。
本示例仅做参考,商家还需将用户信息、会员系统与自己既有的会员系统、支付系统做打通,才能真正为商家服务。
说明:
- 本示例仅支持企业支付宝账号。
- 本案例操作,体验需要支付 0.01 元,随后会立即退款。
适用场景
适用于所有线上、线下、新零售等有支付和拓展会员的需求场景。
业务流程图

扫码体验

效果示例

前提条件
获取模板代码
下载 PayAsMember.zip,并解压至本地。
使用步骤

添加功能
- 进入 小程序开发中心,在 我的小程序 中,选择相应的小程序,进入该小程序详情页。
- 在小程序详情开发管理页面的 功能列表 中,点击右上角 添加功能 按钮,添加 小程序支付、获取会员信息、jsAPI 基础包、商家会员卡 功能。

后端开发
打开 server > src > main > resources > application.properties 文件,填入服务运行所需的参数。
部署服务
通过 IntelliJ IDEA 蚂蚁开发者一站式套件 打包上传 云服务,并部署服务。

前端开发
在开发工具中,打开下载代码文件夹中 client 文件夹的前端代码。
开发者中心配置
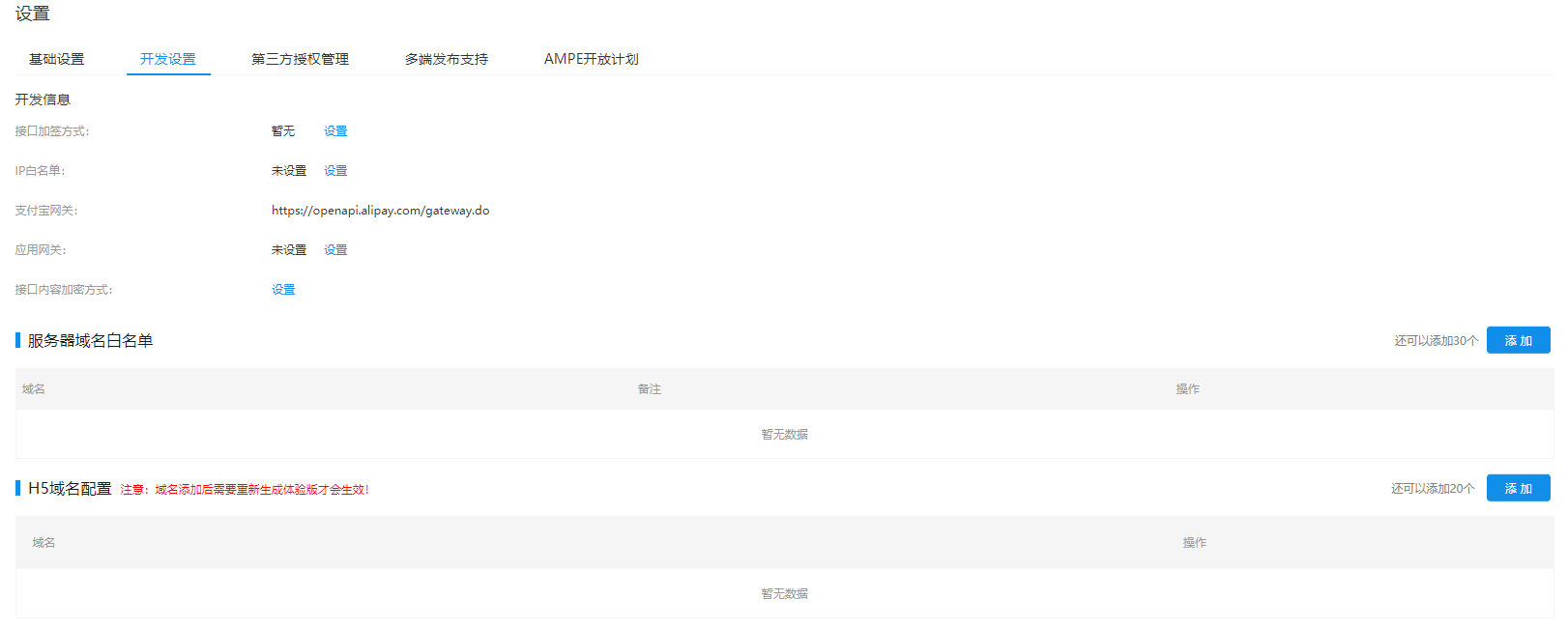
在 小程序详情 > 开发配置 页面,配置 服务域名白名单(配置后有安全巡检,1 小时后才能生效;只支持 https),实现前后端交互联调工作。