
支付宝小程序地图组件 地图·Map
该组件是地图组件。同一个页面需要展示多个 map 组件的话,需要使用不同的 ID 。map 组件是由客户端创建的原生组件,原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法在原生组件之上。
相关API:my.createMapContext(mapId)
前提条件
- 支持高德地图 style 与火星坐标系。
- 支持通过同层渲染实现 cover-view 覆盖 map 组件。同层渲染支持范围 10.1.35 及其以上版本 Android 的小程序,10.1.50 及其以上版本 iOS 的小程序。
- 不支持在 scroll-view 中使用 map 组件。
- 不支持使用 CSS 动画,CSS 动画对 map 组件无效。
- 不支持小程序获取当前地图的经纬度。
- 缩小或者放大了地图比例尺之后,若再次设置 data 经纬度到一个地点,请在 onRegionChange 函数中重新设置 data 的 scale 值,否则会出现拖动地图区域后,重新加载导致地图比例尺又变回缩放前的大小,具体请参照示例代码 regionchange 函数部分。
- 基础库 1.18.5 开始支持 optimize 属性,开启 optimize 后,开发者不需要再监听 onRegionChange 来更新 scale 属性值以保证缩放比例不变。此特性在客户端 10.1.68 以上支持,可通过 my.canIUse(map.optimize)进行检测。
扫码体验

示例代码
<view>
<map id="map" longitude="120.131441" latitude="30.279383" scale="{{scale}}" controls="{{controls}}"
onControlTap="controltap" markers="{{markers}}"
onMarkerTap="markertap"
polyline="{{polyline}}"
circles="{{circles}}"
panels="{{panels}}"
onRegionChange="regionchange"
onTap="tap"
onPanelTap="onPanelTap"
show-location style="width: 100%; height: 300px;"
include-points="{{includePoints}}"></map>
<button onTap="changeScale">改scale</button>
<button onTap="getCenterLocation">getCenterLocation</button>
<button onTap="moveToLocation">moveToLocation</button>
<button onTap="changeCenter">改center</button>
<button onTap="changeMarkers">改markers</button>
</view>
Page({
data: {
scale: 14,
longitude: 120.131441,
latitude: 30.279383,
markers: [{
iconPath: "/image/green_tri.png",
id: 10,
latitude: 30.279383,
longitude: 120.131441,
width: 50,
height: 50
},{
iconPath: "/image/green_tri.png",
id: 11,
latitude: 30.279383,
longitude: 120.131441,
width: 50,
height: 50,
customCallout: {
type: 1,
time: '1',
},
fixedPoint:{
originX: 400,
originY: 400,
},
iconAppendStr: '黄龙时代广场黄龙时代广场黄龙时代广场黄龙时代广场test'
}],
includePoints: [{
latitude: 30.279383,
longitude: 120.131441,
}],
polyline: [{
points: [{
longitude: 120.131441,
latitude: 30.279383
}, {
longitude: 120.128821,
latitude: 30.278200
}, {
longitude: 120.131618,
latitude: 30.277600
}, {
longitude: 120.132520,
latitude: 30.279393
}, {
longitude: 120.137517,
latitude: 30.279383
}],
color: "#FF0000DD",
width: 5,
dottedLine: false
}],
circles: [{
latitude: 30.279383,
longitude: 120.131441,
color: "#000000AA",
fillColor: "#000000AA",
radius: 80,
strokeWidth: 5,
}],
controls: [{
id: 5,
iconPath: '../../resources/pic/2.jpg',
position: {
left: 0,
top: 300 - 50,
width: 50,
height: 50
},
clickable: true
}],
panels:[{
id:6,
// 布局参考 map 高级定制渲染
layout: {
params:{
title:"标题栏",
bgColor:"#DC143C"
},
src:"/layout/map_callout.xml"
},
position: {
left: 0,
bottom: 0,
width: 200,
height: 84
},
}],
},
onReady(e) {
// 使用 my.createMapContext 获取 map 上下文
this.mapCtx = my.createMapContext('map')
},
getCenterLocation() {
this.mapCtx.getCenterLocation(function (res) {
console.log(res.longitude)
console.log(res.latitude)
})
},
moveToLocation() {
this.mapCtx.moveToLocation()
},
regionchange(e) {
console.log('regionchange', e);
// 注意:如果缩小或者放大了地图比例尺以后,请在 onRegionChange 函数中重新设置 data 的
// scale 值,否则会出现拖动地图区域后,重新加载导致地图比例尺又变回缩放前的大小。
if (e.type === 'end') {
this.setData({
scale: e.scale
});
}
},
markertap(e) {
console.log('marker tap', e);
},
controltap(e) {
console.log('control tap', e);
},
tap() {
console.log('tap:');
},
onPanelTap(e) {
console.log('paneltap:', e);
},
changeScale() {
this.setData({
scale: 8,
});
},
changeCenter() {
this.setData({
longitude: 113.324520,
latitude: 23.199994,
includePoints: [{
latitude: 23.199994,
longitude: 113.324520,
}],
});
},
//支持地图不接受手势事件, isGestureEnable为1 表示支持,为0表示不支持
gestureEnable() {
this.mapCtx.gestureEnable({isGestureEnable:1});
},
//地图是否显示比例尺, showsScale 为1表示显示,为0表示不显示
showsScale() {
this.mapCtx.showsScale({isShowsScale:1});
},
//地图是否显示指南针, showsCompass 为1表示显示,为0表示不显示
showsCompass() {
this.mapCtx.showsCompass({isShowsCompass:1});
},
changeMarkers() {
this.setData({
markers: [{
iconPath: "/image/green_tri.png",
id: 10,
latitude: 21.21229,
longitude: 113.324520,
width: 50,
height: 50
}],
includePoints: [{
latitude: 21.21229,
longitude: 113.324520,
}],
});
},
})属性
| 属性 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| style | String | - | 内联样式 。 | - |
| class | String | - | 样式名 。 | - |
| latitude | Number | - | 中心纬度。 | 1.10.0 |
| longitude | Number | - | 中心经度。 | 1.10.0 |
| scale | Number | 16 | 缩放级别,取值范围为 5-18 。 | 1.10.0 |
| skew | Number | 0 | 倾斜角度,范围 0 ~ 40 , 关于 z 轴的倾角 | 1.20.0 |
| rotate | Number | 0 | 倾斜角度,范围 0 ~ 40 , 关于 z 轴的倾角 | 1.20.0 |
| markers | Array | - | 覆盖物,在地图上的一个点绘制图标。 | 1.10.0 |
| polyline | Array | - | 覆盖物,多个连贯点的集合(路线)。 | 1.10.0 |
| circles | Array | - | 覆盖物,圆。 | 1.10.0 |
| controls | Array | - | 在地图 View 之上的一个控件。 | 1.10.0 |
| polygon | Array | - | 覆盖物,多边形。 | 1.10.0 |
| show-location | Boolean | - | 是否显示带有方向的当前定位点。 | 1.10.0 |
| include-points | Array | - | 视野将进行小范围延伸包含传入的坐标。[{ latitude: 30.279383, longitude: 120.131441, }] |
1.10.0 |
| include-padding | Object | - | 视野在地图 padding 范围内展示。{ left:0, right:0, top:0, bottom:0 } |
1.11.0 |
| ground-overlays | Array | - | 覆盖物,自定义贴图。[{ // 右上,左下 'include-points':[{ latitude: 39.935029, longitude: 116.384377, },{ latitude: 39.939577, longitude: 116.388331, }], image:'/image/overlay.png', alpha:0.25, zIndex:1 }] |
1.11.0 |
| tile-overlay | Object | - | 覆盖物,网格贴图。{ url:'http://xxx', type:0, // url类型 tileWidth:256, tileHeight:256, zIndex:1, } |
1.11.0 |
| custom-map-style | String | - | 设置地图样式。 default:默认样式light:精简样式 | 1.20.0 |
| panels | Array | - | 基于 map 高级定制渲染,设置覆盖在地图上的 view | 1.23.0 |
| setting | Object | - | 设置。{ // 手势 gestureEnable: 1, // 比例尺 showScale: 1, // 指南针 showCompass: 1, //双手下滑 tiltGesturesEnabled: 1, // 交通路况展示 trafficEnabled: 0, // 地图 POI 信息 showMapText: 0, // 高德地图 logo 位置 logoPosition: { centerX: 150, centerY: 90 } } |
- |
| onMarkerTap | EventHandle | - | 点击 Marker 时触发。{ markerId, latitude, longitude, } |
1.10.0 |
| onCalloutTap | EventHandle | - | 点击 Marker 对应的 callout 时触发。{ markerId, latitude, longitude, } |
1.10.0 |
| onControlTap | EventHandle | - | 点击 control 时触发。{ controlId } |
1.10.0 |
| onRegionChange | EventHandle | - | 视野发生变化时触发。{ type: "begin/end", latitude, longitude, scale } |
1.10.0 |
| onTap | EventHandle | - | 点击地图时触发。{ latitude, longitude, } |
1.10.0 |
| onPanelTap | EventHandle | - | 点击 panel 时触发{ panelId, layoutId,} |
1.23.0 |
markers
标记点,用于在地图上显示标记的位置。
注意:
- 可利用该参数显示多个定位点。
- 地点标注不支持设置英文。
| 属性 | 说明 | 类型 | 必填 | 备注 | 最低版本 |
|---|---|---|---|---|---|
| id | 标记点 id | Number | 否 | 标记点 id,点击事件回调会返回此 id。 | - |
| latitude | 纬度 | Float | 是 | 范围 -90 ~ 90。 | - |
| longitude | 经度 | Float | 是 | 范围 -180 ~ 180。 | - |
| title | 标注点名 | String | 否 | - | - |
| iconPath | 显示的图标 | String | 是 | 项目目录下的图片路径,不能用相对路径只能用 / 开头的绝对路径。示例:/pages/image/test.jpg | - |
| iconLayout | Object | map 高级定制渲染绘制 marker 样式 | 否 | 优先级高于 iconPath, 对象参照 layout。 | 1.23.0 |
| rotate | 旋转角度 | Number | 否 | 顺时针旋转的角度,范围 0 ~ 360,默认为 0。 | - |
| alpha | 标注的透明度 | Number | 否 | 是否透明,默认为 1。 | - |
| width | 标注图标宽度 | Number | 否 | 默认为图片的实际宽度。 | - |
| height | 标注图标高度 | Number | 否 | 默认为图片的实际高度。 | - |
| displayRanges | Array | 标明在特定地图缩放级别下展示 | 否 | 默认所有级别下都展示;指定只在特定级别范围展示:[{ "from": 10, "to": 15 }] |
1.23.0 |
| callout | 自定义标记点上方的气泡窗口 | Object | 否 | marker 上的气泡,地图上最多同时展示一个,绑定 onCalloutTap。{ content:"xxx" } |
- |
| anchorX | 经纬度在标注图标的锚点-横向值 | Double | 否 | 这两个值需要成对出现,anchorX 表示横向(0-1),Y 表示竖向(0-1),anchorX:0.5,anchorY:1表示底边中点。 | - |
| anchorY | 经纬度在标注图标的锚点-竖向值 | Double | 否 | - | |
| customCallout | callout 背景自定义目前只支持高德地图 style | Object | 否 | { "type": 2, "descList": [{ "desc": "预计", "descColor": "#333333" }, { "desc": "5分钟", "descColor": "#108EE9" }, { "desc": "到达", "descColor": "#333333" }], "isShow": 1 } |
- |
| iconAppendStr | marker 图片可以来源于 View | String | 否 | 和 iconPath 一起使用,会将 iconPath 对应的图片及该字符串共同生成一个图片,当成 marker 的图标。 | - |
| iconAppendStrColor | marker 图片可以来源于 View,底部描述文本颜色 | String | 否 | 默认是:#33B276。 | - |
| fixedPoint | 基于屏幕位置扎点 | Object | 否 | 基于屏幕位置扎点。{ //距离地图左上角的像素数,Number originX:100, originY:100 } |
- |
| markerLevel | marker 在地图上的绘制层级 | Number | 否 | 与地图上其他覆盖物统一的 Z 坐标系。 | 1.10.0 |
| label | marker 上的气泡 | Object | 否 | marker 上的气泡,地图上可同时展示多个,绑定 onMarkerTap。{ content:"Hello Label", color:"#000000", fontSize:12, borderRadius:"3", bgColor:"#ffffff", padding:5, } |
1.12.0 |
| style | 自定义 marker 样式 | Object | 否 | 自定义 marker 的样式和内容。 | 1.11.0 |
 |
polygon
用于构造多边形对象。
| 属性 | 说明 | 类型 | 必填 | 备注 | 最低版本 |
|---|---|---|---|---|---|
| points | 经纬度数组 | Array | 是 | [{ latitude: 0, longitude: 0 }] |
1.10.0 |
| color | 线的颜色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 | 1.10.0 |
| fillColor | 填充色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 | 1.10.0 |
| width | 线的宽度 | Number | 否 | - | 1.10.0 |
| displayRanges | 标明在特定地图缩放级别下展示 | Array | 否 | 默认所有级别下都展示;指定只在特定级别范围展示:[{ "from": 12, "to": 17 }] |
1.23.0 |
polyline
用于指定一系列坐标点,从数组第一项连线至最后一项。
| 属性 | 说明 | 类型 | 必填 | 备注 | 最低版本 |
|---|---|---|---|---|---|
| points | 经纬度数组 | Array | 是 | [{ latitude: 0, longitude: 0 }] |
- |
| color | 线的颜色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 | - |
| width | 线的宽度 | Number | 否 | - | - |
| dottedLine | 是否虚线 | Boolean | 否 | 默认 false。 | - |
| iconWidth | 使用纹理时的宽度 | Number | 否 | - | 1.11.0 |
| zIndex | 覆盖物的 Z 轴坐标 | Number | - | - | 1.11.0 |
| iconPath | 纹理 | String | - | 项目目录下的图片路径,可以用相对路径写法,以'/'开头则表示相对小程序根目录, 如果有 iconPath,会忽略 color。但是 iconPath 可以和 colorList 联合使用,这样纹理会浮在彩虹线上方,为避免覆盖彩虹线,纹理图片背景色可以设置透明。 | 1.11.0 |
| colorList | 彩虹线 | Array | - | 彩虹线,分段依据 points。例如 points 有5个点,那么 colorList 就应该传 4 个颜色值,依此类推。如果 colorList 数量小于4,那么剩下的线路颜色和最后一个颜色一样。[ "#AAAAAA", "#BBBBBB" ] |
1.12.0 |
circles
用于在地图上显示圆。
| 属性 | 说明 | 类型 | 必填 | 备注 | 最低版本 |
|---|---|---|---|---|---|
| latitude | 纬度 | Float | 是 | 范围 -90 ~ 90。 | 1.10.0 |
| longitude | 经度 | Float | 是 | 范围 -180 ~ 180。 | 1.10.0 |
| color | 描边的颜色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 | 1.10.0 |
| fillColor | 填充颜色 | String | 否 | 用 8 位十六进制表示,后两位表示 alpha 值,如:#eeeeeeAA。 | 1.10.0 |
| radius | 半径(米) | Number | 是 | - | 1.10.0 |
| strokeWidth | 描边的宽度 | Number | 否 | - | 1.10.0 |
controls
用于在地图上显示控件,控件不随着地图移动。
| 属性 | 说明 | 类型 | 必填 | 备注 | 最低版本 |
|---|---|---|---|---|---|
| id | 控件id | Number | 否 | 控件 id,点击事件回调会返回此 id。 | 1.10.0 |
| position | 控件在地图的位置 | Object | 是 | 相对地图位置。 | 1.10.0 |
| iconPath | 显示的图标 | String | 是 | 项目目录下的图片路径,可以用相对路径写法,以'/'开头则表示相对小程序根目录。 | 1.10.0 |
| clickable | 是否可点击 | Boolean | 否 | 默认为 false。 | 1.10.0 |
position
控件在地图的位置,以及控件的大小。
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| left | 距离地图的左边界多远 | Number | 否 | 默认为0 |
| top | 距离地图的上边界多远 | Number | 否 | 默认为0 |
| width | 控件宽度 | Number | 否 | 默认为图片宽度 |
| height | 控件高度 | Number | 否 | 默认为图片高度 |
callout
自定义标记点上方的气泡窗口。
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| content | 内容 | String | 否 | 默认为空(null) |
customCallout
自定义 callout 背景。
| 属性名 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| type | 样式类型 | Number | 是 | 0 为黑色 style,1 为白色 style,2 为背景+文本,见下图。 |
| time | 时间 | String | 是 | 时间值。 |
| descList | 描述数组 | Array | 是 | 描述数组。{ "type": 0, "time": "3", "descList": [{ "desc": "点击立即打车", "descColor": "#ffffff" }], "isShow": 1 } |
| layout | 使用 map 高级定制渲染 | Object | 否 | 优先级最高, layout 对象参照 layout 定义 |
fixedPoint
基于屏幕位置的扎点。
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| originX | 横向像素点 | Number | 是 | 距离地图左上角的像素数值,从 0 开始。 |
| originY | 纵向像素点 | Number | 是 | 距离地图左上角的像素数值,从 0 开始。 |
地图组件的经纬度是必需设置的, 若未设置经纬度,则默认是北京的经纬度。
Marker 图鉴
Marker 样式优先级说明
- customCallout,callout 与 label 互斥,优先级排序为:label > customCallout > callout 。
- style 与 icon 互斥,优先级排序为:style > iconAppendStr;style > icon` 。
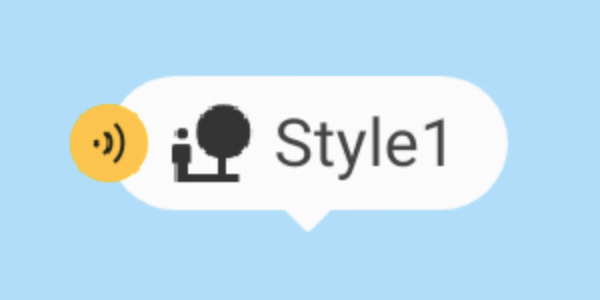
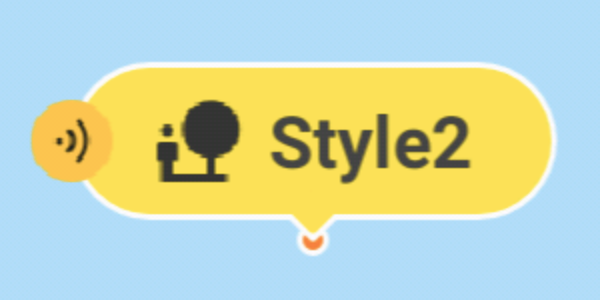
style
| 结构 | 图片示例 | 最低版本 |
|---|---|---|
{ type:1, text1:"Style1", icon1:'xxx', icon2:'xxx' } |
 |
1.11.0 |
{ type:2, text1:"Style2", icon1:'xxx', icon2:'xxx' } |
 |
1.12.0 |
{ type:3, icon:xxx, //选填 text:xxx, //必填 color:xxx, //默认#33B276 bgColor:xxx, //默认#FFFFFF gravity:"left/center/right", //默认 center fontType:"small/standard/large" //默认standard } |
 |
1.13.0 |
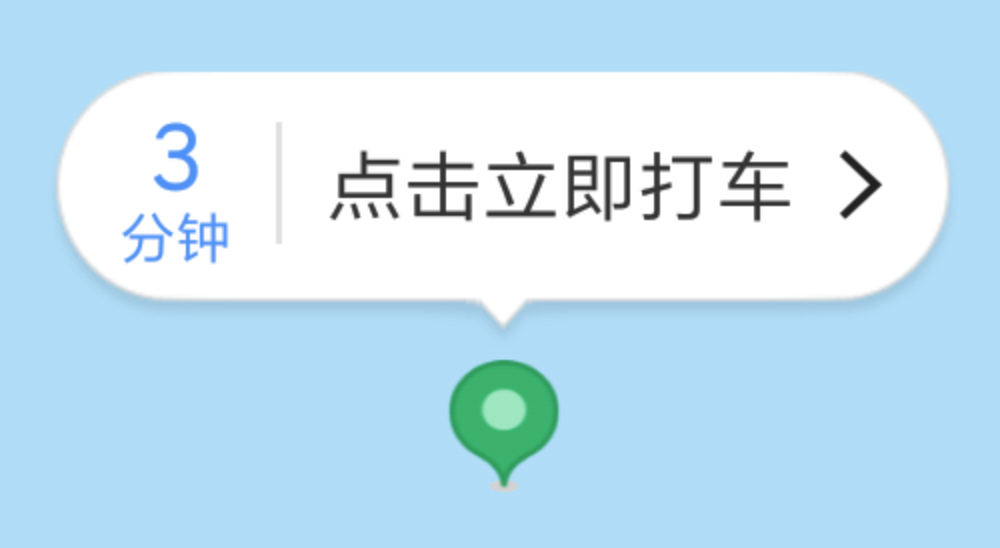
customCallout
| 结构 | 图片示例 | 最低版本 |
|---|---|---|
{ "type": 0, "time": "3", "descList": [{ "desc": "点击立即打车", "descColor": "#ffffff" }], "isShow": 1 } |
 |
1.10.0 |
{ "type": 1, "time": "3", "descList": [{ "desc": "点击立即打车", "descColor": "#333333" }], "isShow": 1 } |
 - - |
1.10.0 |
{ "type": 2, "descList": [{ "desc": "预计", "descColor": "#333333" }, { "desc": "5分钟", "descColor": "#108EE9" }, { "desc": "到达", "descColor": "#333333" }], "isShow": 1 } |
 |
1.10.0 |
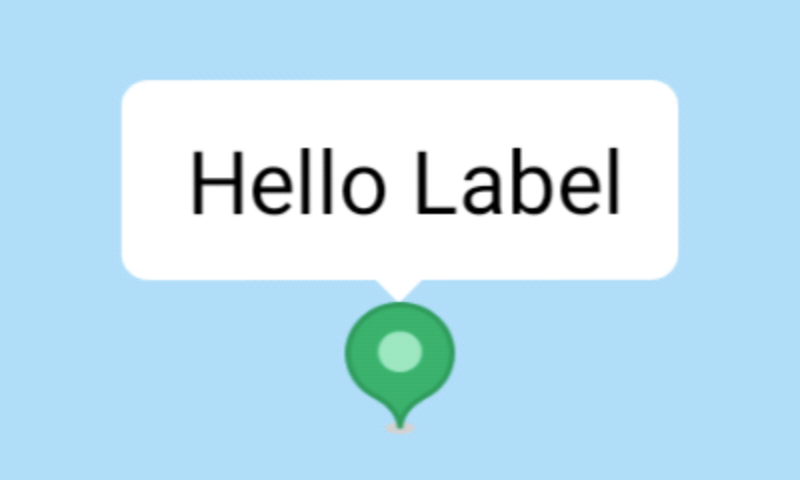
label
| 属性 | 必填 | 备注 |
|---|---|---|
| content | 是 | - |
| color | 否 | 默认"#000000" |
| fontsize | 否 | 默认14 |
| borderRadius | 否 | 默认20 |
| bgColor | 否 | 默认"#FFFFFF" |
| padding | 否 | 默认10 |
| 结构 | 图鉴 | 最低版本 |
|---|---|---|
{ content:"Hello Label", color:"#000000", fontSize:16, borderRadius:"5", bgColor:"#ffffff", padding:12, } |
 |
10.1.38 |
错误码
错误码信息请参见:
常见问题
map 组件如何跳转到高德的 app 中去进行导航?
可使用 my.openLocation。
map 组件 optimize 属性设置了 true 后如何获取 scale 值?
optimize 属性设置了 true 后,如果需要获取 scale 值,必须要使用 onRegionChange。
map组件是否支持海外功能?
目前不支持。
如何手动在地图上绘制多边形区域?
可以使用 polygon 进行绘制。
iconAppendStr 里的文字能不能换行?
不支持。
地图组件里,设置了路径之后, 如何更改起点终点的 icon?
目前不支持更改。