支付宝小程序 商家自审核
支付宝小程序上线之前须经过审核,小程序提审后,开发者须等待审核完成后才能将小程序上架,等待时间从数小时到数天。现在面向小程序开发者提供了小程序自审核工具,该工具运行在支付宝小程序 IDE,目前仅支持 Android 端。开发者在小程序上传后,提审前使用该工具检测小程序,测试小程序过程中,获得的分数会实时显示在 IDE 中的自审核工具上上,如果分数达到一定水平,小程序会获得急速审核券,有了该券,审核时间将大大缩短。
前提条件
- 小程序开发者工具(IDE)v1.10 及以上
- 支付宝 10.1.88 及以上版本
说明:
- 商家自审核工具处于灰度阶段,仅向部分小程序开放。
- 该工具仅支持 Android 设备,暂不支持 iOS 设备。
说明
用户在支付宝小程序 IDE 上传小程序以后,通过上传完成弹出的对话框进入商家自审核工具,在自审核工具中选择要测试的小程序和小程序版本后生成测试二维码。使用 Android 设备,启动支付宝后扫描生成的二维码,真机上会调起小程序,用户在真机上操作小程序,位于 IDE 上的商家自审核工具采集到小程序的功能、性能、稳定性、白屏等数据,并进行打分,分数达到一定级别之后,用户会获得急速审核权益。
在这个过程中,用户进入的页面越多,覆盖的小程序功能越多,就会得到越高的分数,分户达到一定标准,将会 100% 获得急速审核权益。
操作指南
上传小程序
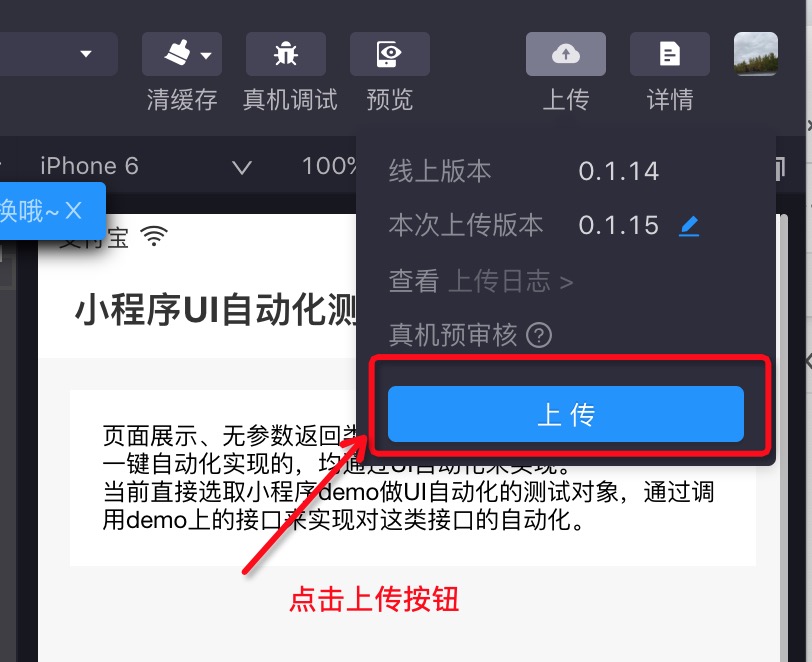
在小程序开发者工具(IDE)中点击右上角 上传 按钮,等待上传任务完成。
进入商家自审核工具
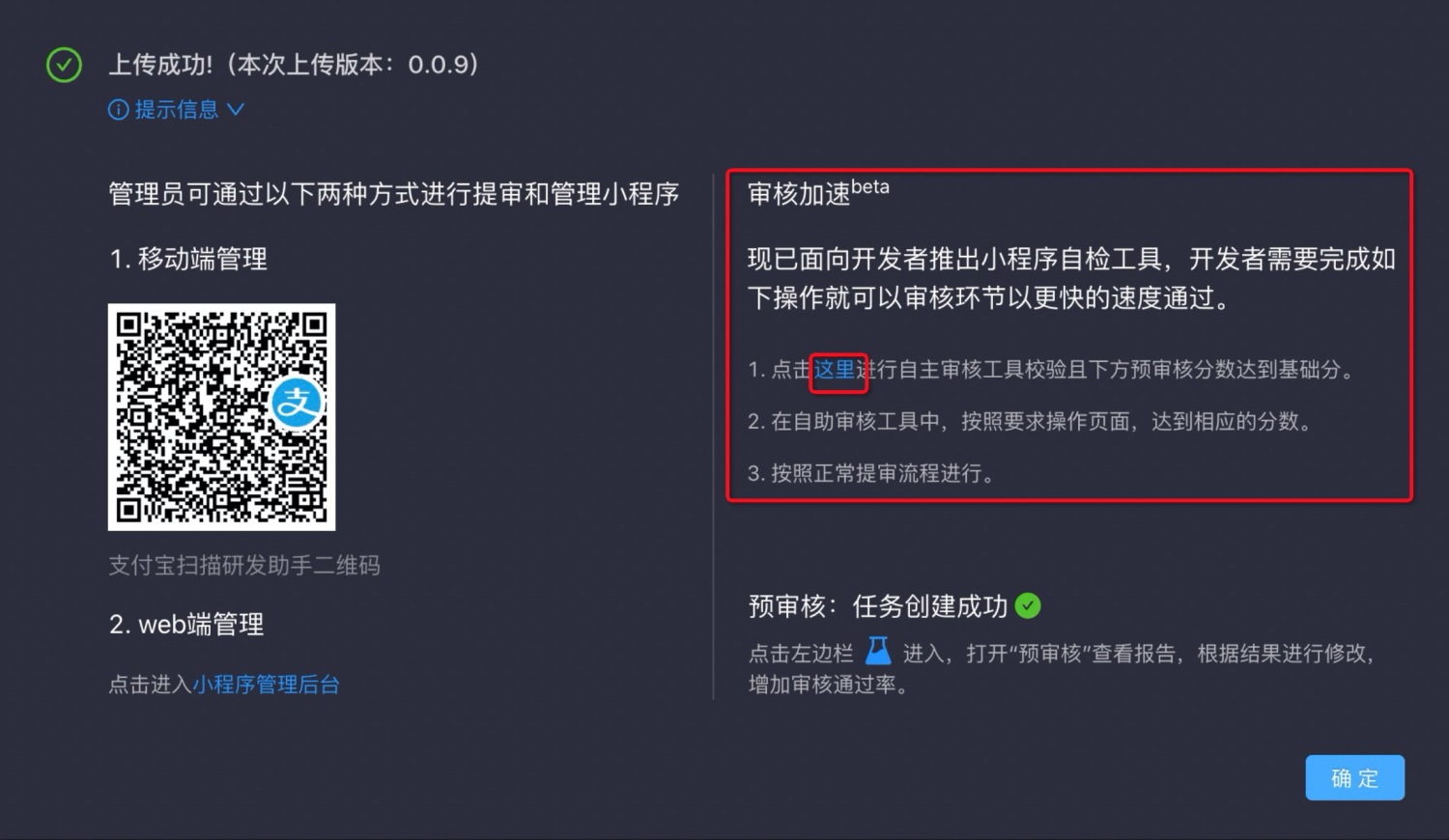
- 小程序上传成功后,弹出质量自审核入口。点击图中的 这里。
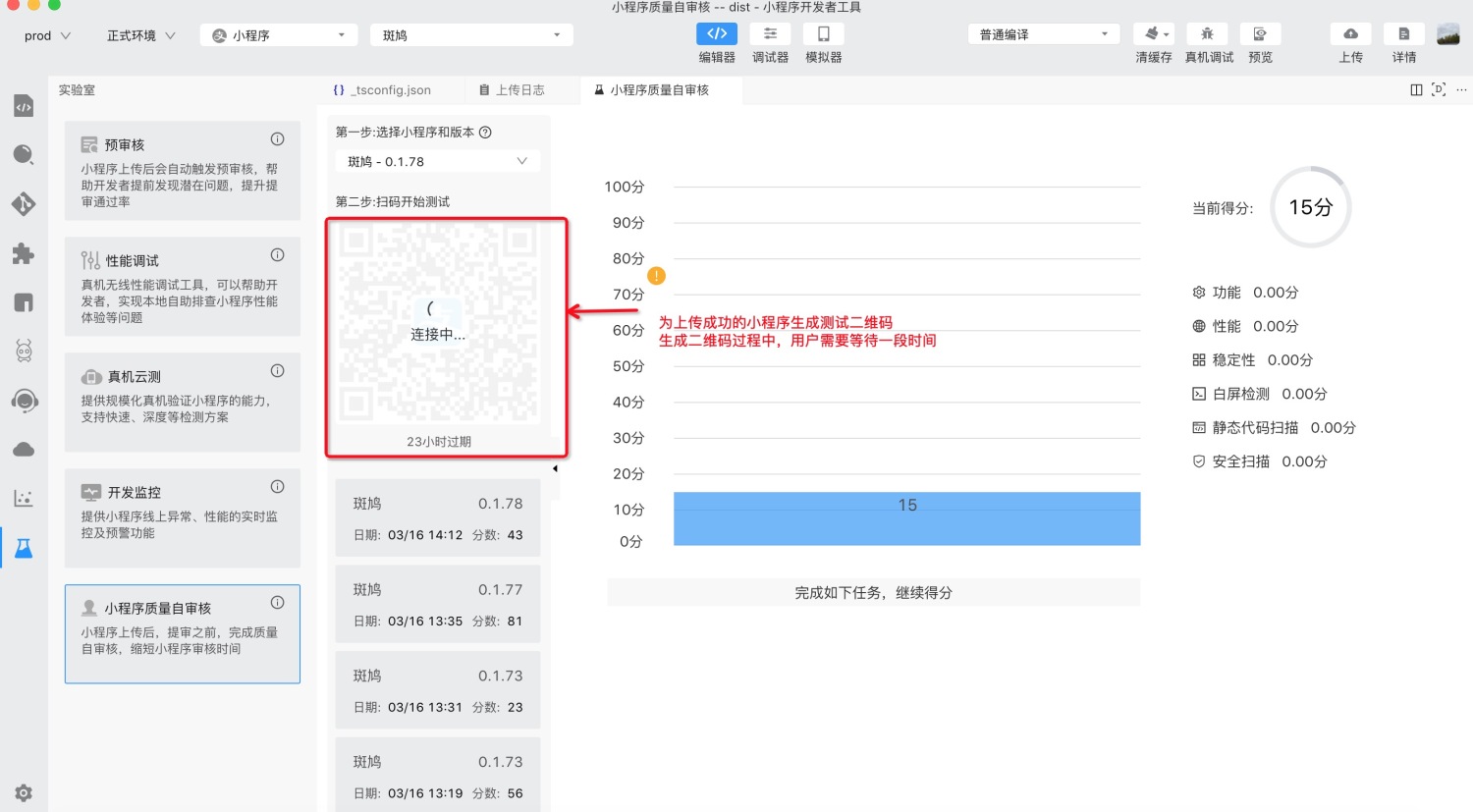
- 进入商家自审核任务页面。进入商家自审核后,此时页面处于生成最新上传小程序二维码状态,需要等待一段时间。
- 二维码生成完成,用户可以使用 Android 设备,启动支付宝扫码开始测试。
扫码开始测试
- 进入商家自检测任务页面选择待测试小程序生成二维码。
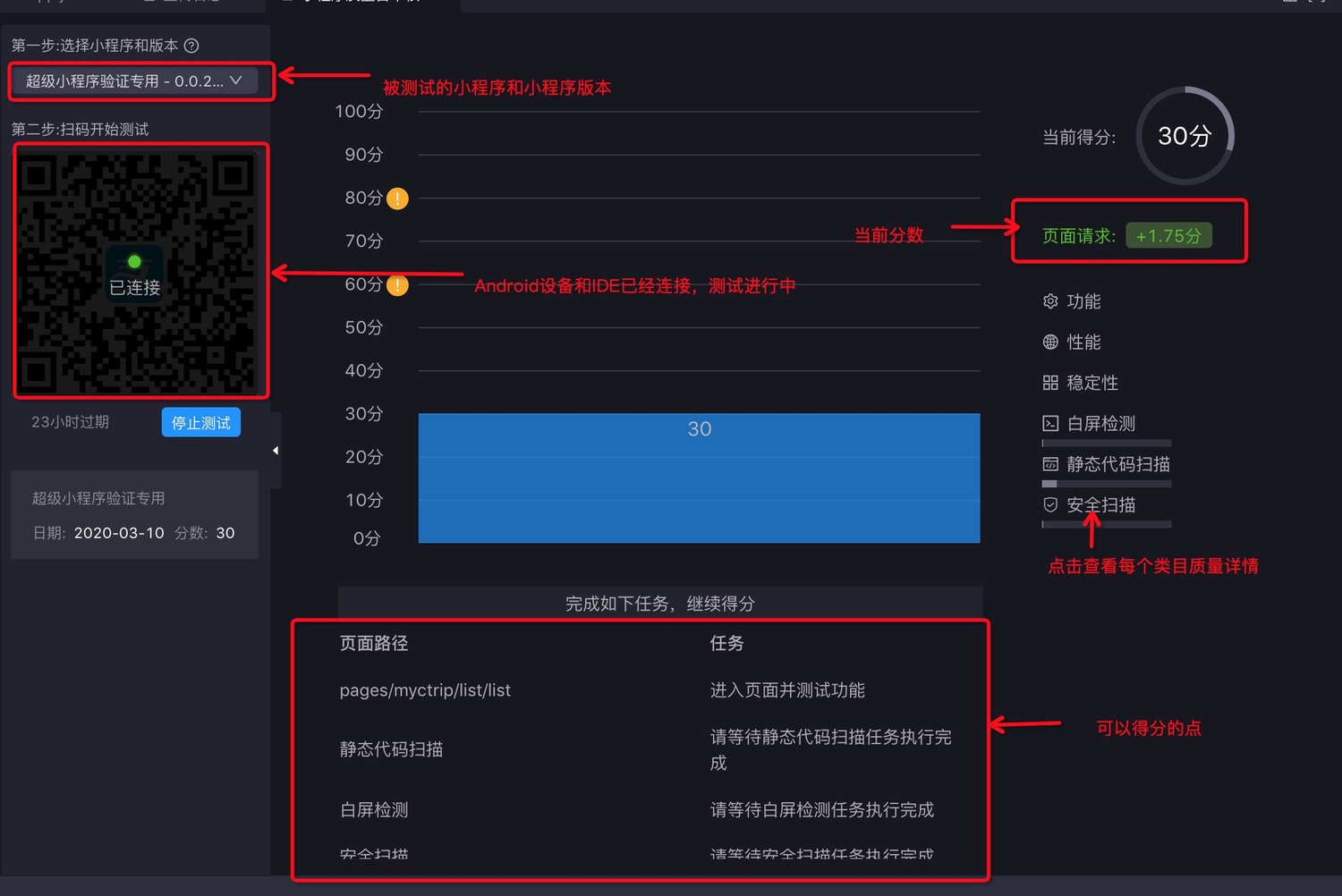
- 使用 Android 设备扫描二维码。
- 二维码状态变为已连接状态。
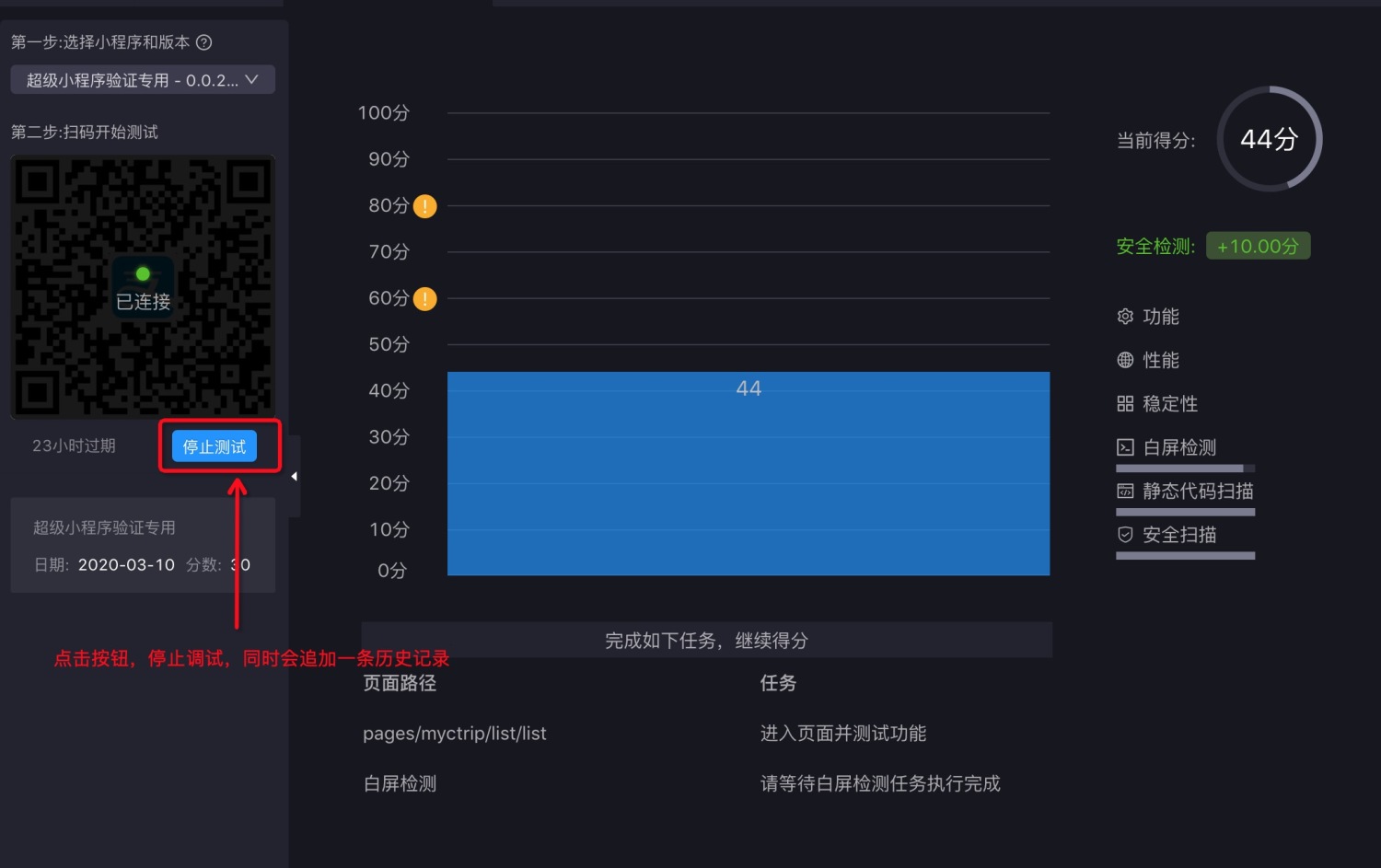
- 在 Android 设备上操作被测试小程序,IDE 上质量自审核工具分数会从最初的基础分开始随着用户操作不断上涨。所以我们鼓励用户进入尽可能多的页面,操作尽可能多的小程序能力。
- 查看性能数据。
- 包大小: 标准为包大小不超过 1M,包越小,得分越高。
- jsapi 调用时间过长:要求 jsapi 调用耗时不超过 200ms, 网络请求耗时不超过 600ms。
- jsapi 调用次数过多: 要求同一个 jsapi 在一个页面调用次数不超过 3 次。
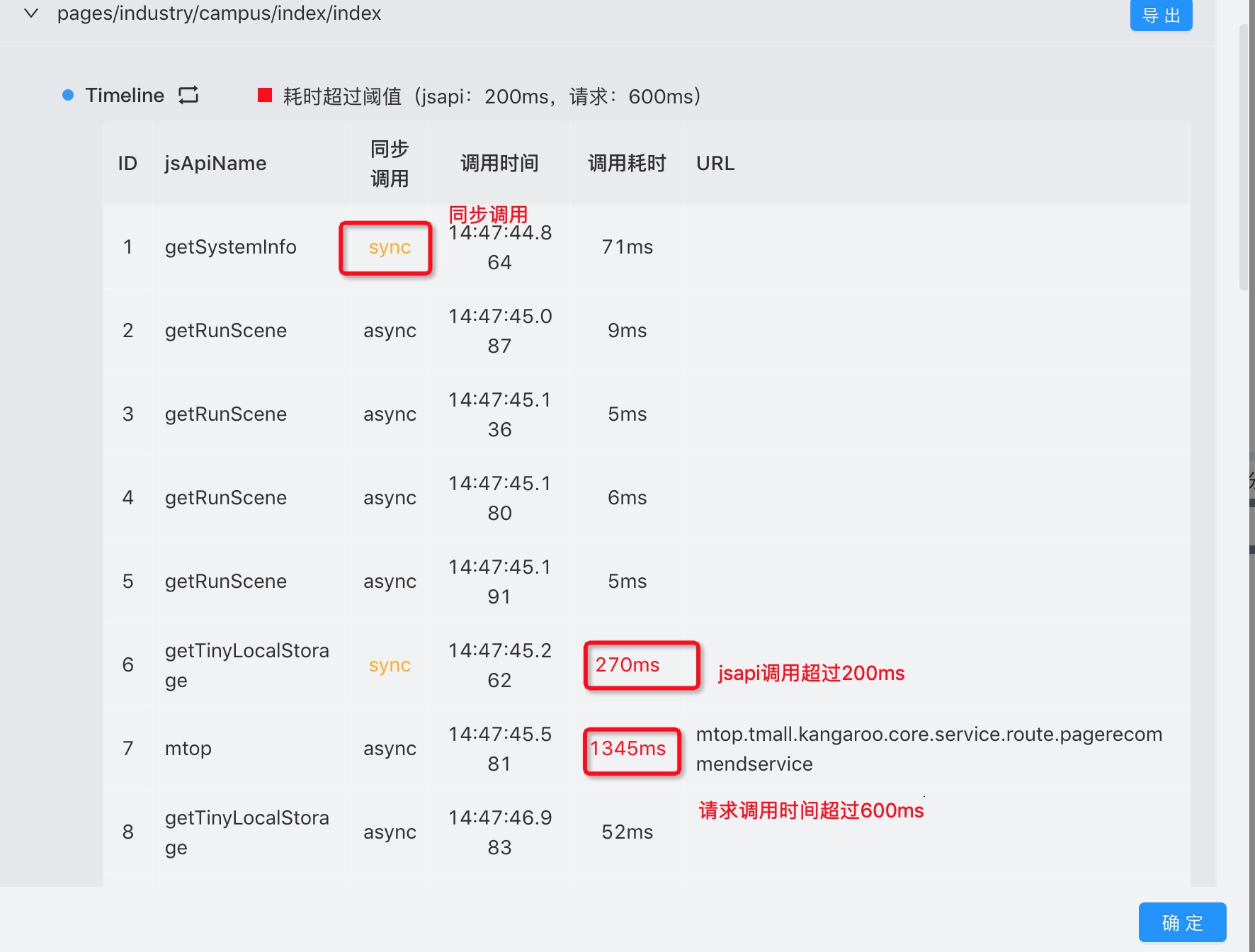
- 商家自审核工具支持 timeline 工具,用于页面性能分析,如下图所示,小程序页面运行过程中的 api 调用以及 api 调用异常,都会显示出来,数据可以导出到 excel 用于性能分析。
- 首屏时间:支付宝小程序要求冷启动条件下,首屏时间小于 3000s。
如下图所示,对小程序页面进行调优时,可以优先从这几个点着手。
- getSystemInfo 为同步调用,最佳实践建议改为异步调用。
- getTinyLocalStorage 函数调用时间为 270ms 超过 200ms。
- mtop 请求调用耗时 1345ms,超过 600ms。
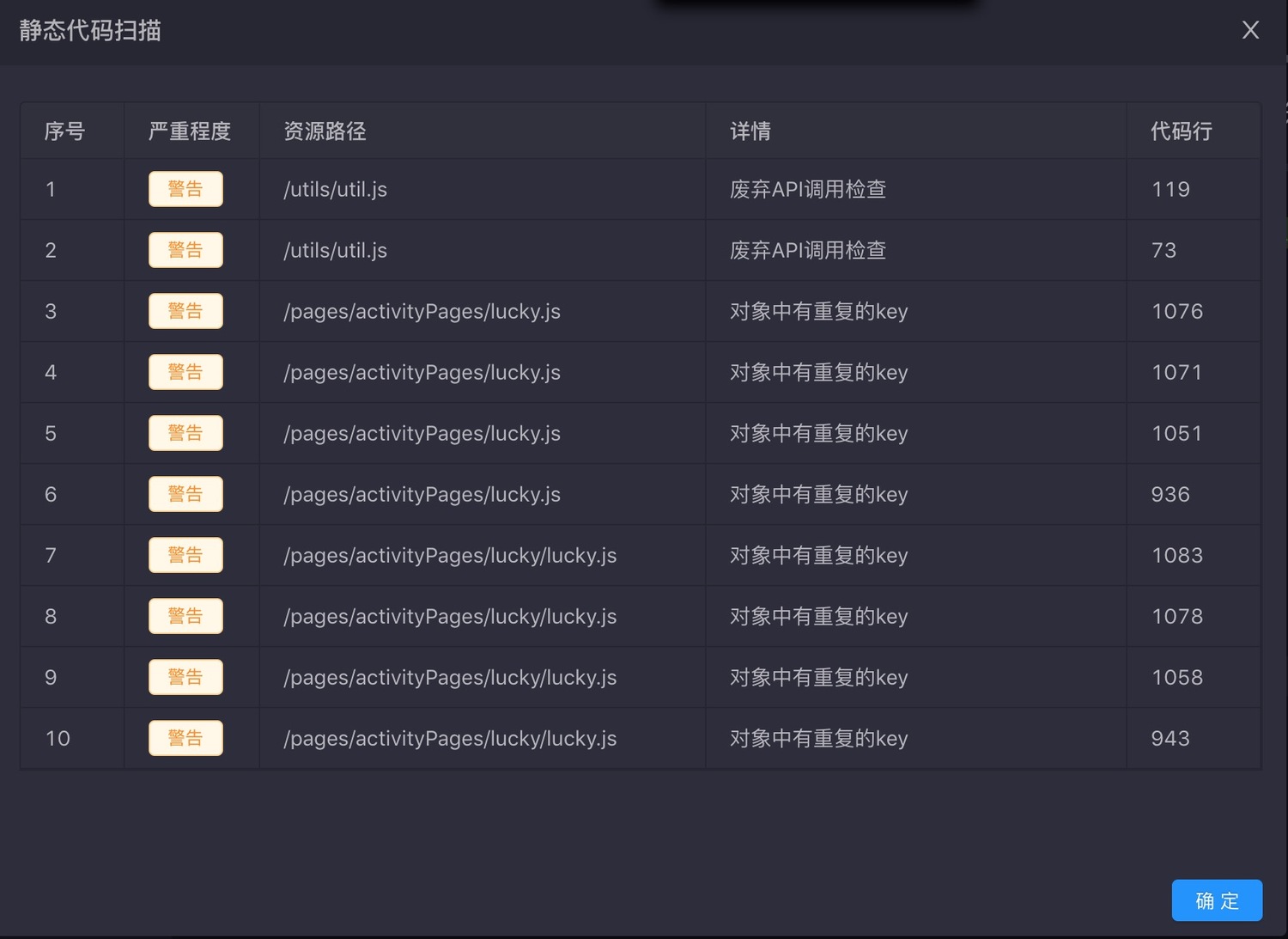
- 查看静态代码扫描数据。
停止测试
获得权益
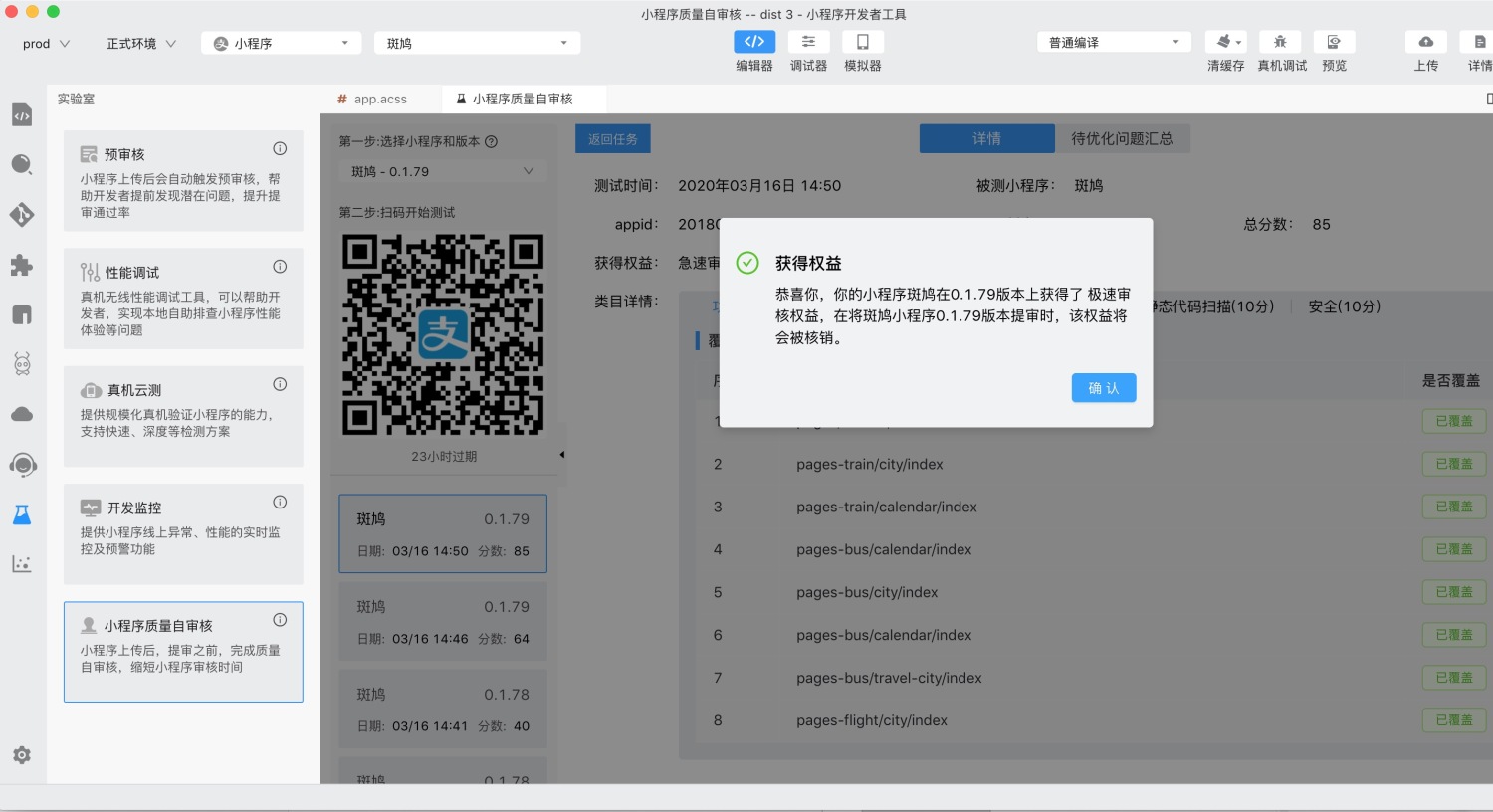
用户停止自审核的时候,会弹出对话框告诉用户本次自审核是否获得权益,获得的权益同时会展示在历史记录中。
测试完成获得权益
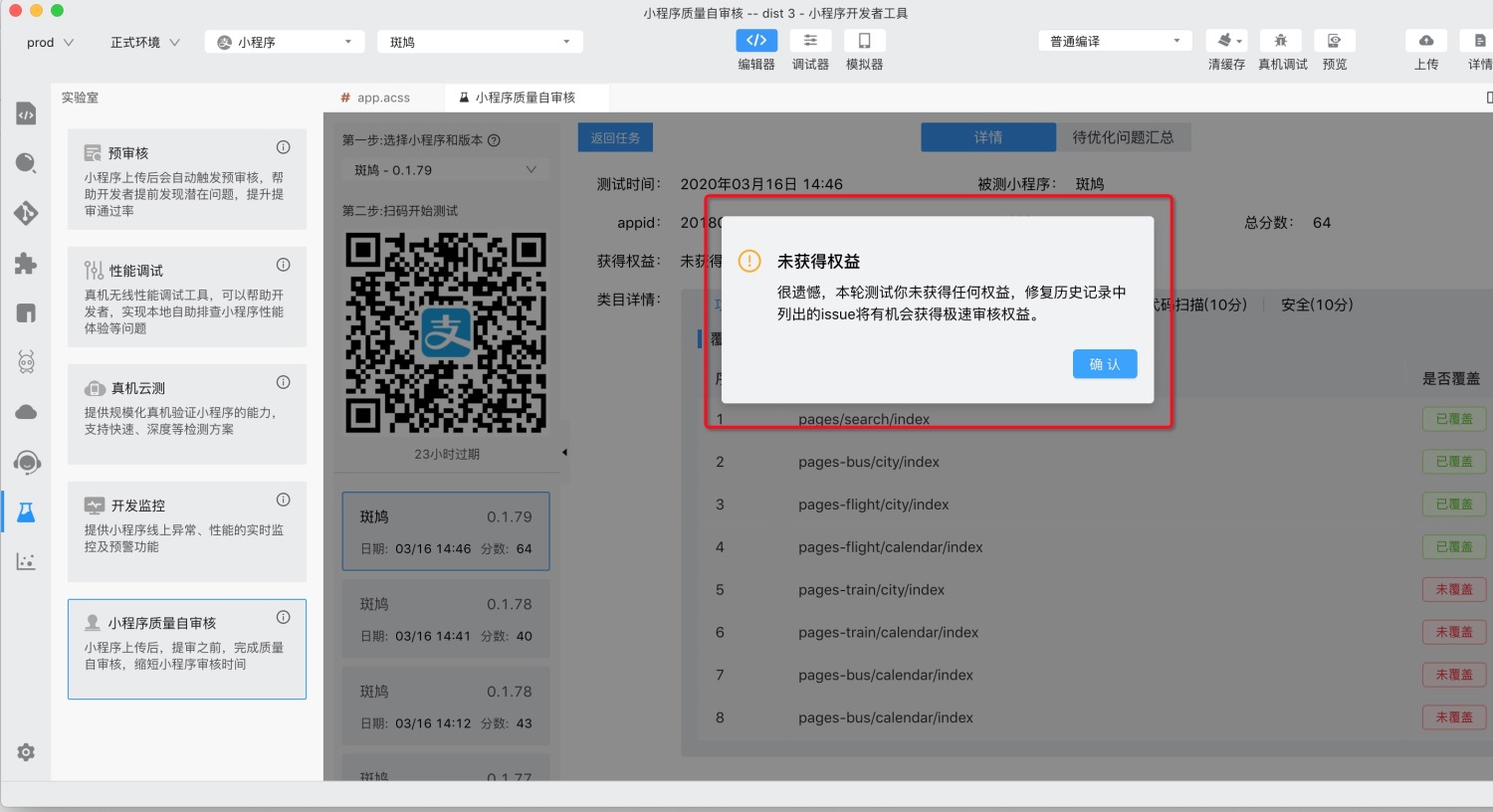
未获得权益
权益消费
用户在特定小程序特定版本上执行自审核,权益也是从特定的小程序特定的版本上才能获得, 故权益只能在获得该权益的小程序版本上核销。如:
在 名称释放00241481 这个小程序的 0.0.2 版本上获得了急速审核权益,那么该权益只能在 名称释放00241481 这个小程序的 0.0.2 版本上核销,同一个开发者的其他小程序,或者同一个小程序的其他版本均无法进行核销。
用户获得的权益无需手动核销。如:
用户在 名称释放00241481 这个小程序的 0.0.2 版本上获得急速审核权益, 后续用户将 名称释放00241481 的0.0.2 版本提交审核时,审核系统会自动消费这个权益,加速小程序审核速度。
技术支持
钉钉扫下面二维码,获取技术支持。