支付宝小程序插件 插件发布
插件类型不同导致发布插件的流程也不相同,本文分别介绍门店插件与基础插件的发布流程。门店插件相关流程详情请参见 门店插件,基础插件相关流程详情请参见 基础插件。
发布门店插件
门店插件的发布需要进行上架、发布服务、填写服务信息、填写发布信息、提交审核 5 个步骤。
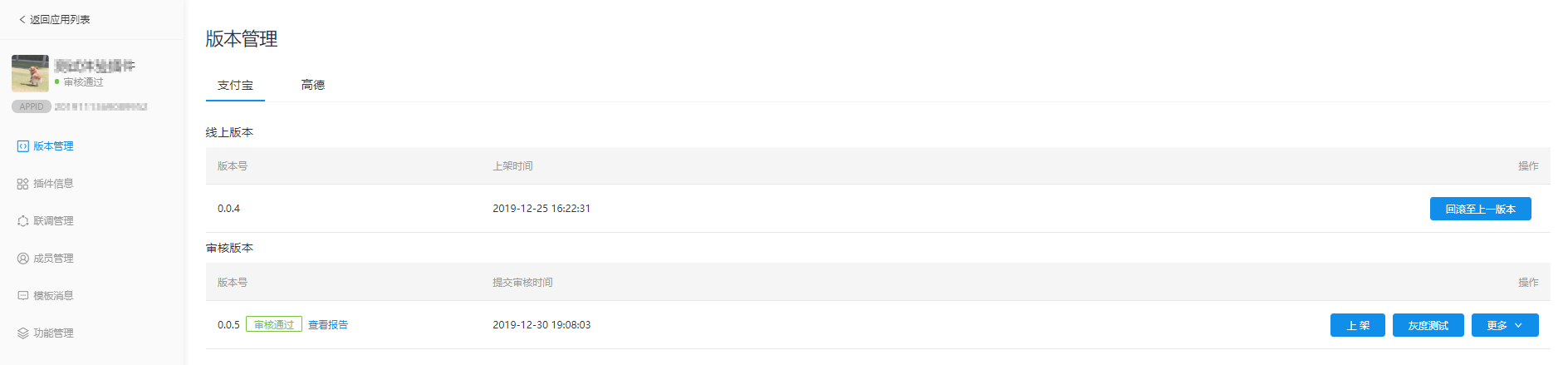
上架
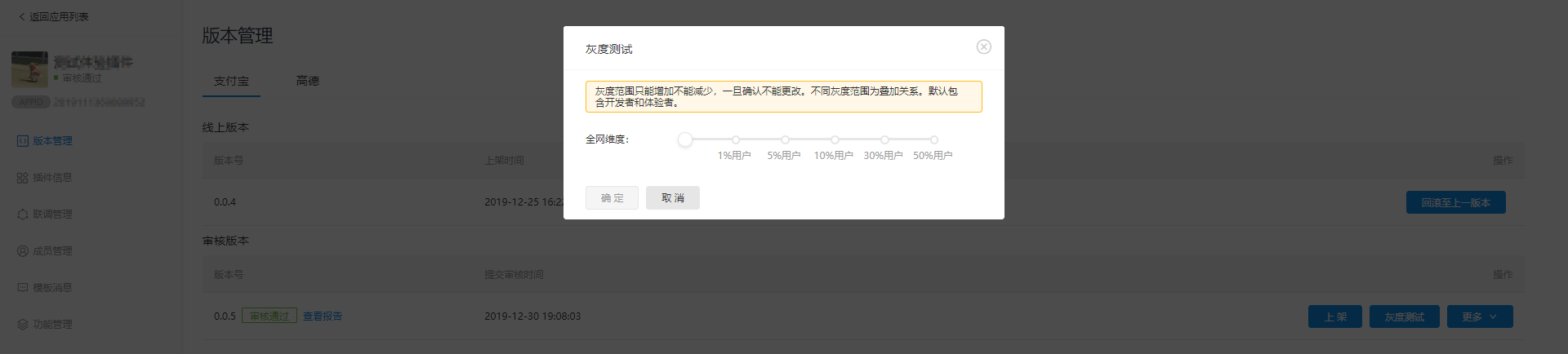
新创建的小程序插件 提交审核 并通过后,可以选择直接上架,也可以选择灰度测试后再上架。
灰度范围只能增加不能减少,一旦确认不能更改。灰度范围包含1%、5%、10%、30%、50%。
发布服务
在支付宝开放平台的 小程序插件 页的最右侧 操作 中选择 发布服务,即可进入发布服务流程。
可选:
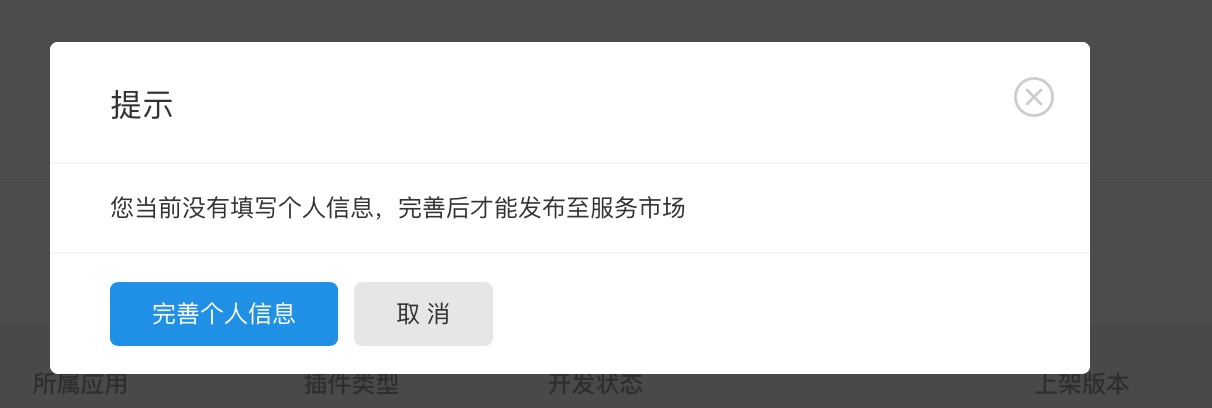
- 若出现如下提示信息请按照提示完善相关信息。点击 完善个人信息。
- 点击 服务市场信息 右侧 修改,完善相关个人信息。
注意:此操作仅限主账号,如果使用子账号请切换为主账号。
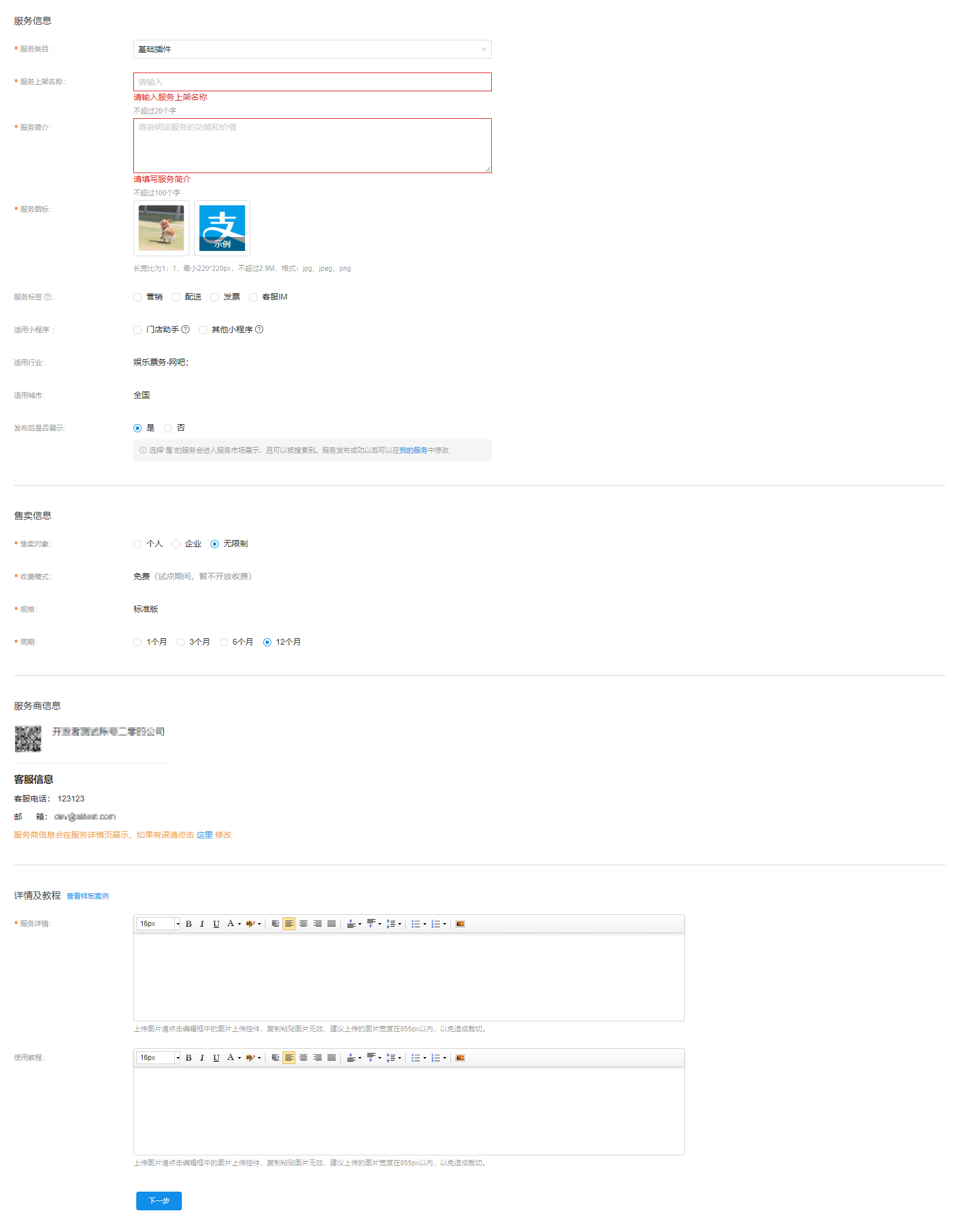
填写服务信息
- 服务标签:您选择的标签将会影响在服务市场的展现,有助于您的服务得到更多曝光。
说明:错误的标签可能会导致审核不通过或服务下架。
- 适用小程序:
- 门店助手:适用门店小程序模板生成的小程序,该业务即将升级,请勿选择。
- 其他小程序:需要小程序开发集成。
- 使用城市:当前默认为全国,暂时不支持修改。
如果您仅在特定区域推广,请在 服务详情 中为商家详细说明,避免接单后无法实施而造成商家体验受损。
- 服务商信息:可点击 这里 修改相关信息。
- 详情及教程:
- 服务详情、使用教程 将直接影响到商户的订购体验,请尽量使用排版优美的图片进行展示,可点击 查看样板案例 。
- 上传时请注意规格及提示,同时图片大小请勿过大(≤ 20M),图片过大可能影响上传。
填写完成后,选择同意协议,点击 下一步,进入 填写发布信息。
填写发布信息
填写商家访问信息及应用测试信息:
- 商家访问信息、商家访问服务管理后台的地址信息,分为 PC 端(https://fw.alipay.com/)和无线端(支付宝内 支付宝服务市场 小程序)。如果配置了此信息,商家订购服务以后会在 我的服务 看到管理后台的访问入口。当只提供 PC 端商家访问地址时,商家在支付宝服务市场小程序内订购后,将无法直接在移动端进入配置后台,页面将提示商户使用电脑进行访问。
- 应用测试信息,用于服务发布审核,不对用户展示,需要填写与开放平台有关的测试步骤详细说明,包括商家或用户测试账号等;如果您是做服务修改,请填写修改内容。
信息填写完毕,可点击 预览服务,查看服务最终发布后在服务市场的展示形式。确认无误后,点击 提交 进入审核流程,预计 2 个工作日内审核完毕。
提交审核
提交服务后,小程序插件变为 已发布服务,可点击 管理服务 进入到后续页面查看审核结果。
注意:该审核暂不支持手动撤回,如有问题,请耐心等待驳回或通过之后修改服务。

服务审核通过后,插件状态会显示为 已上架。

发布基础插件
基础插件的发布需要灰度测试、填写发布信息并提交申请 2 个步骤。
说明:首次发布会出现 发布插件 按钮,再次发布不再显示,直接进入内灰流程。
发布服务
新创建的小程序插件 提交审核 并通过后,在 支付宝开放平台 的 小程序插件 页的最右侧 操作 中选择 发布服务,即可进入发布服务流程。
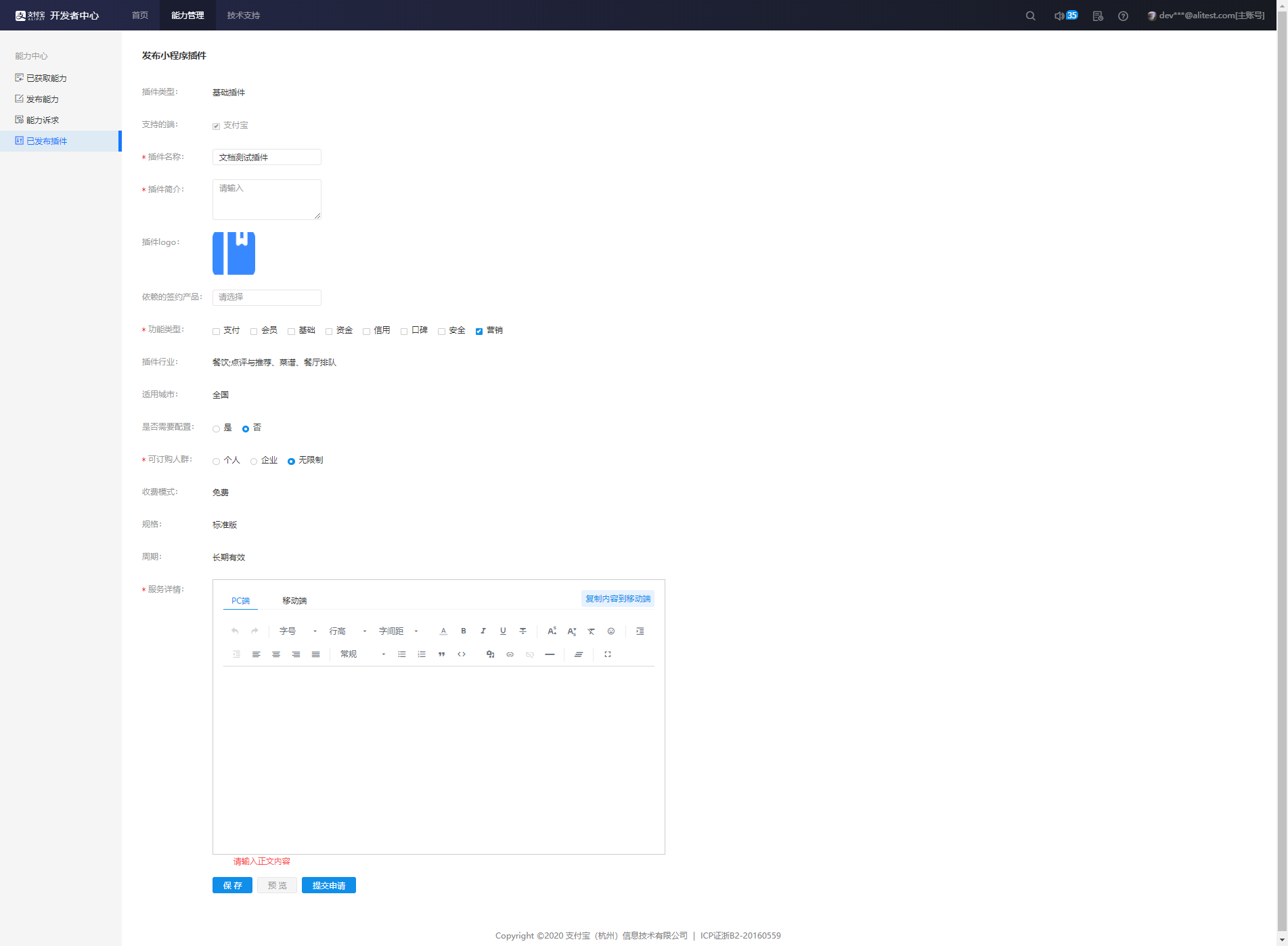
填写发布信息并提交申请
- 信息填写完成后点击 提交申请。、
- 功能类型:可多选;
- 是否需要配置:选择 是,请输入所需配置 URL,发布成功后在 能力管理 页面进行配置;
- 可订购人群:根据需要选择个人或者企业,如果同时适用于个人与企业可选择无限制;
- 服务详情:移动端支付宝 APP 无法完成填写,请在此同时完成移动端服务详情的填写。

\2. 提交申请后,信息不可更改。系统将会在 1-3 个工作日内完成相关审核。
- 申请通过后,请根据界面提示依次进行内灰测试、外灰测试,完成内外灰度测试后再将插件进行上架即可。
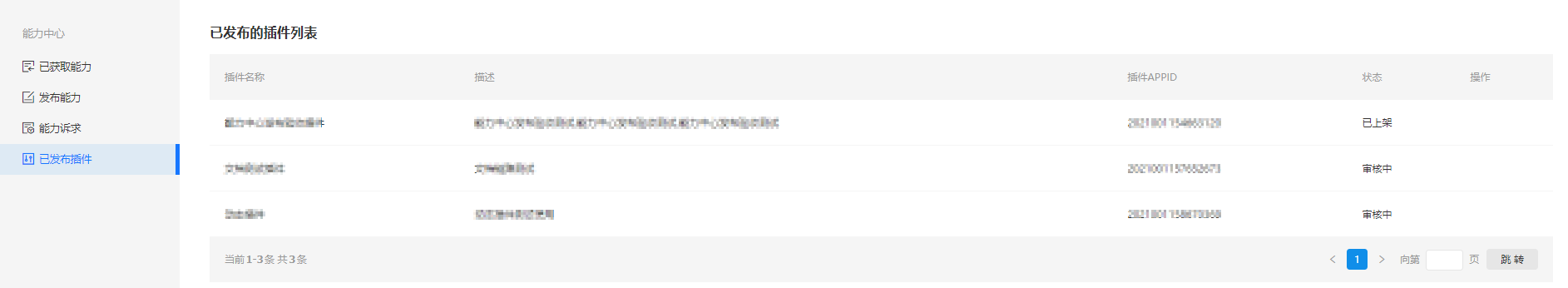
- 可在 已发布的插件列表 查看插件状态。
插件管理
插件完成发布后,如需修改插件相关信息,请参见 插件管理。