支付宝小程序 行业·行业链路
本快速示例对多个行业服务链路通用组件做了通用性抽离,涵盖了 ETC、公交、地铁、医保等多个行业方向,并拼接了服务开通页 / 服务完成页示例,方便服务行业内部开发者快速搭建符合行业内部设计规范的链路页面。
使用说明
本示例为纯客户端代码,可直接在模拟器和在真机预览。
更多详情请参见 代码市场。
使用步骤
- 点击 下载 代码文档包。
- 打开 IDE 相关的内容目录,关联已有 APPID。
- 通过 IDE 真机预览。
页面内容
本项目包括 7 个页面,分别是:ETC 办理开通页面、自动缴费开通页(一)、自动缴费开通页(二)、公交领卡页、医保领卡页、地铁乘车结果页(一)、地铁乘车结果页(二)。
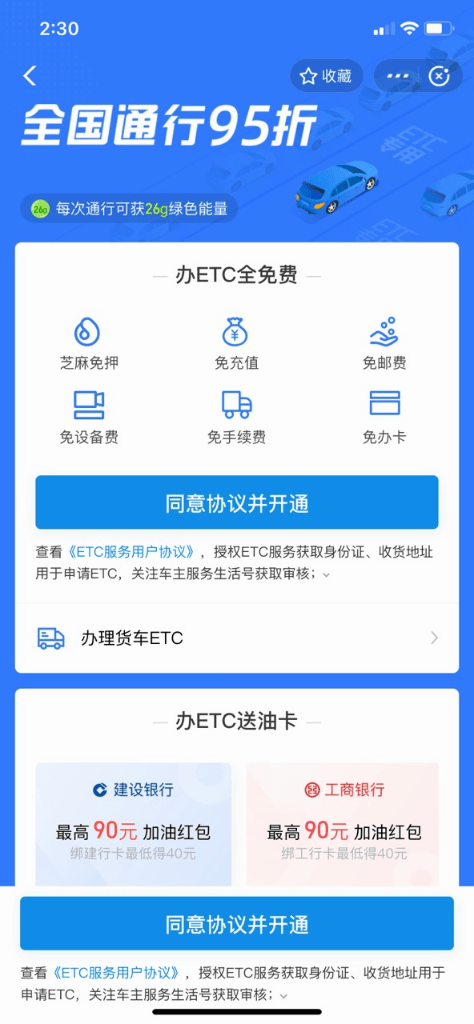
1. ETC 办理开通页面
文件路径:pages/etc

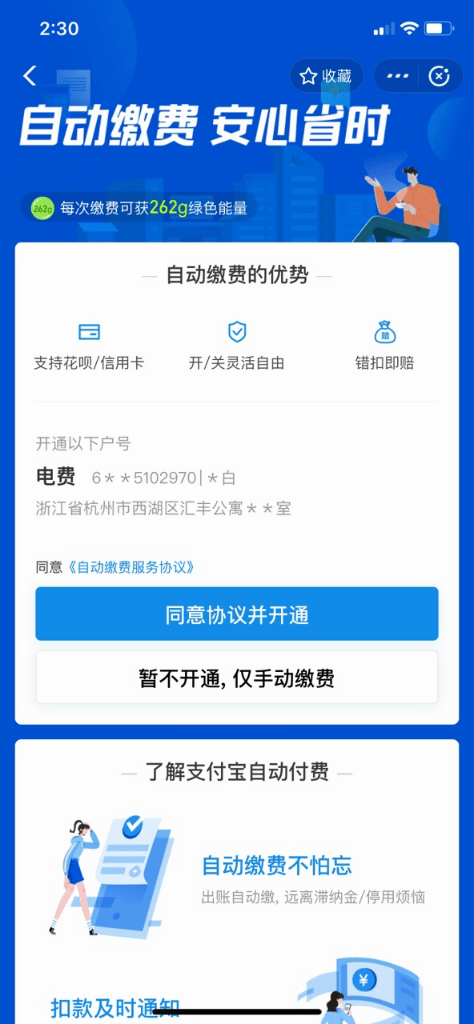
2. 自动缴费开通页(一)
文件路径: pages/auto-pay

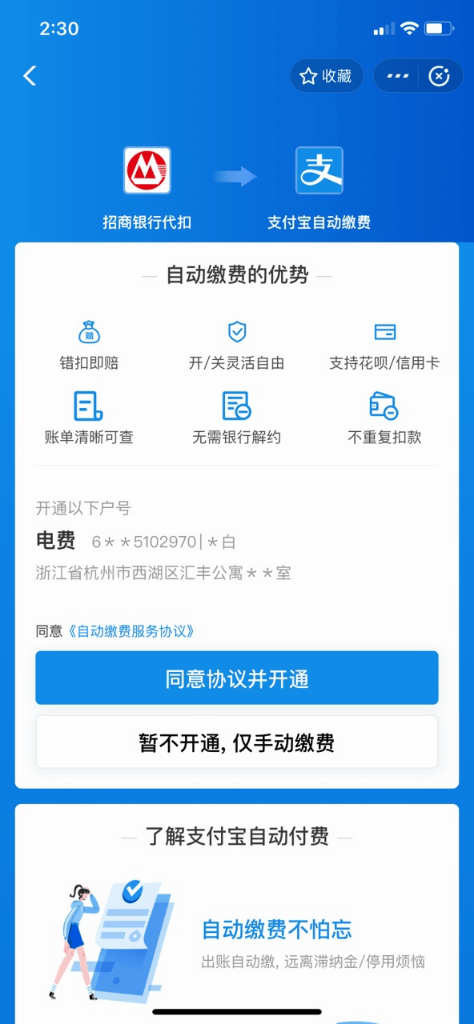
3. 自动缴费开通页(二)
文件路径:pages/auto-pay-two

4. 公交领卡页
文件路径:pages/bus

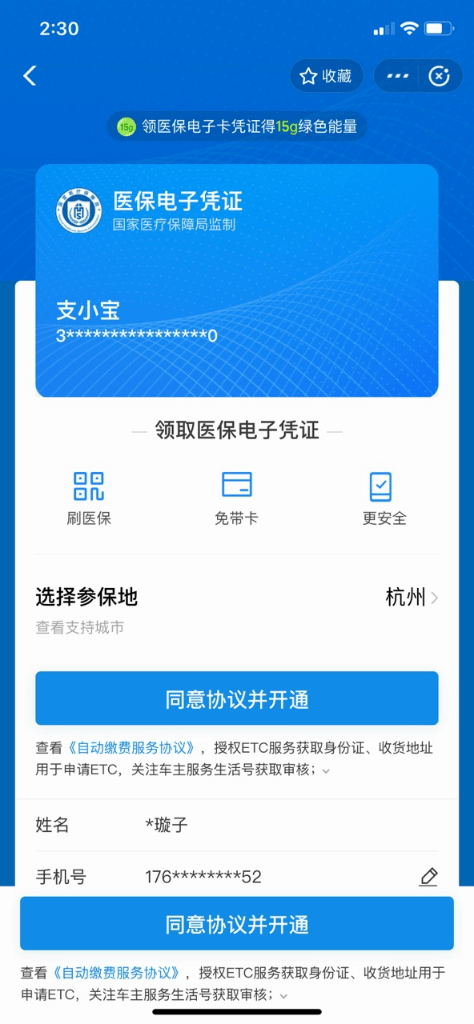
5. 医保领卡页
文件路径:pages/medicare
6. 地铁乘车结果页(一)
文件路径:pages/subway-event

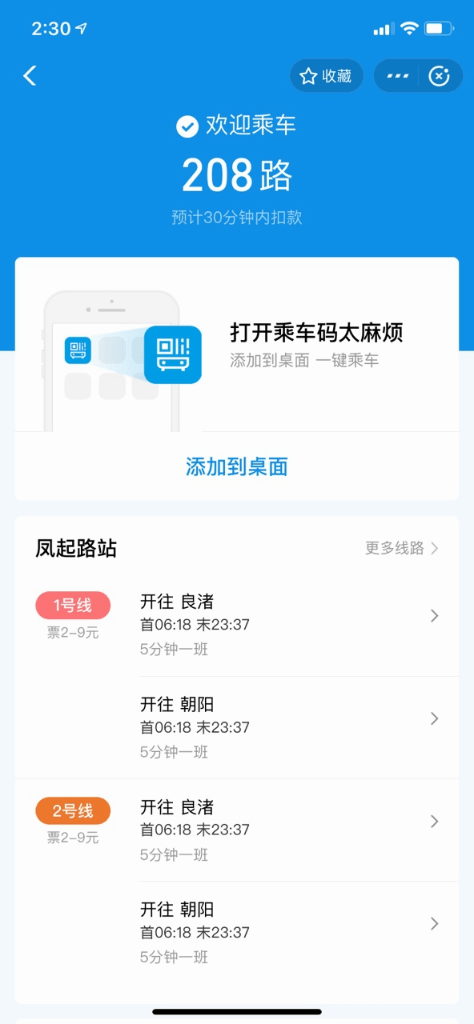
7. 地铁乘车结果页(二)
文件路径:pages/subway-result

自定义 UI 组件
1. 通用 card 组件
页面路径:components/es/card
card 组件是包裹其它 UI 组件的骨架,用于自定义 card 标题、自定义 hotTip 模块、自定义底部加载更多按钮。
2. 价值模块 value-module
页面路径:components/es/value-module
value-module 模块用于定义服务价值列表,icon 推荐尺寸为 48rpx * 48rpx。
3. 授权按钮模块 action-button
页面路径:components/es/action-button
action-button 用于定义同意/拒绝的行动点按钮组,也可自定义协议位置及底部额外行动点。
4. 服务优势图文展示模块 advance-list
页面路径:components/es/advance-list
advance-list 用于展示服务优势列表 。
5. 用户心智模块 cert-service
页面路径:components/es/cert-service
cert-service 用于展示服务提供商。
6. 用户评价模块 evaluate
页面路径:components/es/evaluate
evaluate 可实现轮播展示用户评价,提供跳转评价列表页的行动点。
7. 绿色能量模块 green-energy
页面路径:components/es/green-energy
green-energy 可根据绿色能量克数展示不同的字体与图标大小。
8. 银行运营卡片模块 market-card
页面路径:components/es/market-card
market-card 是用于包装各大行运营红包的卡片模块。
9. 操作行动点模块 operation
页面路径:components/es/operation
operation 提供推荐行动点列表的按钮。
10. 线路出口信息展示 passway
页面路径:components/es/passway
passway 可展示线路出口信息,提供关键行动点,如共享单车与网约车。
11. 线路出口信息展示 pay-info
页面路径:components/es/pay-info
pay-info 展示支付信息与乘车状态。
12. 办理步骤展示模块 process
页面路径:components/es/process
process 可自定义简单与复杂两种步骤展示列表。
13. 问答模块 question
页面路径:components/es/question
question 可展示用户问答列表。
14. 线路模块 routes
页面路径:components/es/routes
routes 可展示地铁各站点线路信息。
15. 售后服务模块 sale-after
页面路径:components/es/sale-after
sale-after 可展示售后服务信息、电子发票行动点。
16. 添加到桌面模块 to-desktop
页面路径:components/es/to-desktop
to-desktop 提供了添加小程序到桌面的行动点。