支付宝小程序 打包上传
在小程序完成开发之后,项目代码需要打包上传至开放平台,然后才能提交审核与发布上线。目前只能上传图片不支持上传视频。
前提条件
在上传代码之前,本地项目需要关联至后台小程序,用于确定上传位置。如果尚未关联,点击工具栏右侧的 上传 菜单时,会有弹窗提示进行关联。IDE 中选择的小程序与后台查看版本详情的小程序需要保持一致。
上传方法
- 在工具栏右侧的 上传 菜单栏中,点击 上传 按钮。

- 上传成功之后,后台会生成新的开发版本条目。
查看方法:登录 支付宝开放平台,点击所需小程序,版本条目会在开发管理页面的 版本详情 区域显示。
上传选项
- 本次上传版本:每次上传时版本默认递增 0.0.1(必须大于线上版本),从而确保后台每份代码版本唯一。
- 创建预检测任务:免费调用一台真机进行测试(每天 5 次限额)。详情请参见 预审核。
配置域名白名单
在上传之前阶段(模拟器预览/调试、真机预览/调试),小程序默认不会限制域名访问;但在上传之后阶段(体验版本、审核版本、灰度版本、线上版本),小程序只能访问白名单域名。若未成功配置白名单,可能会导致小程序页面白屏。
配置步骤:
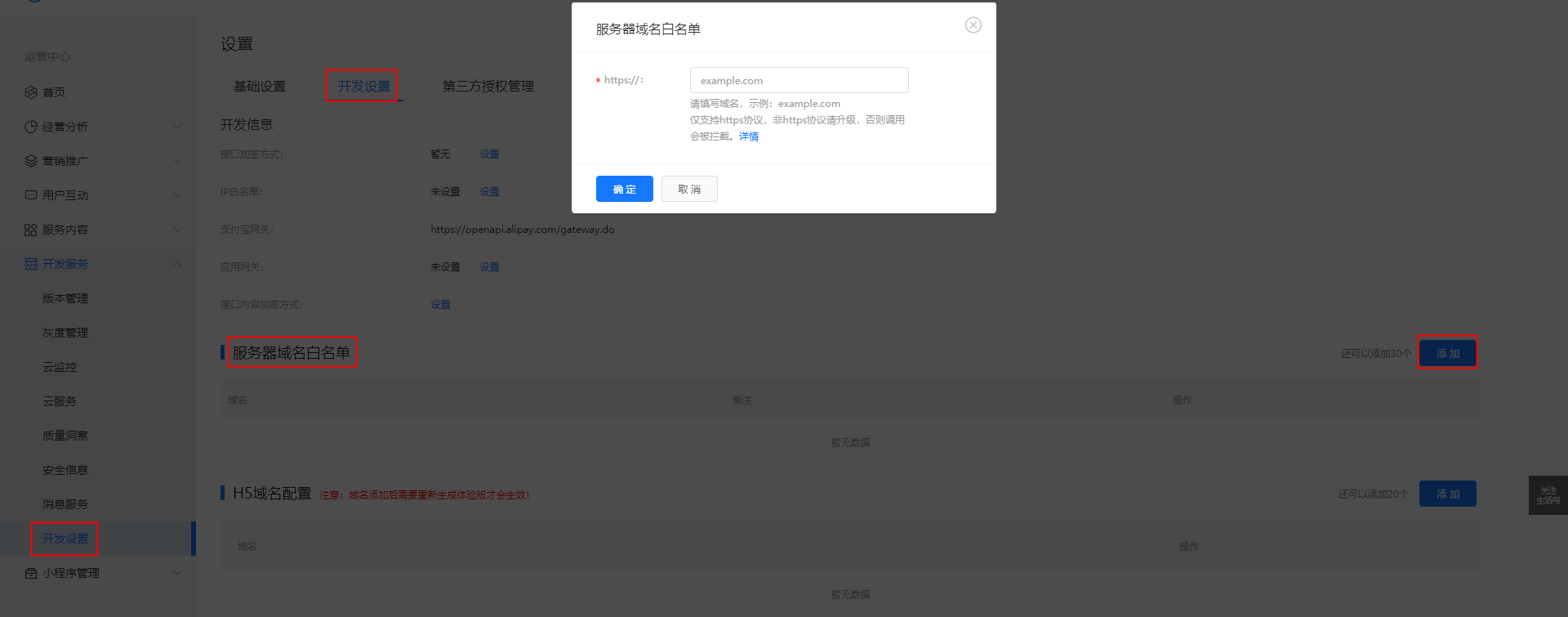
- 登录 支付宝开放平台,选择所需小程序。
- 进入 开发设置 > 服务器域名白名单,点击 添加。
- 填写所需域名,点击 确定。
注意:添加的域名必须支持 HTTPS 协议,而且已经完成备案。
常见报错
报错:整包大小过大,实际大小超过 2048kb 限制
解决方案:精简图片等本地资源文件,或者使用 分包加载 功能。
报错:获得小程序信息失败,托管小程序不允许 IDE 上传,请尝试重新关联小程序
解决方案:已授权给第三方应用的小程序,版本管理会禁用,不能通过 IDE 上传代码,需要第三方应用调用接口构建版本 。
报错:小程序上传图片报错 error12。
解决方案:排查域名白名单配置。