支付宝小程序插件 插件联调
插件联调功能允许插件在开发时邀请主体小程序进行联调,而无需提交审核与发布。
注意:小程序和插件之间的联调关系只能在开发和预览场景使用,如果小程序需要发布到线上正式环境,需要小程序走正式的插件订购流程,否则无法使用只建立联调关系而没有订购关系的插件。
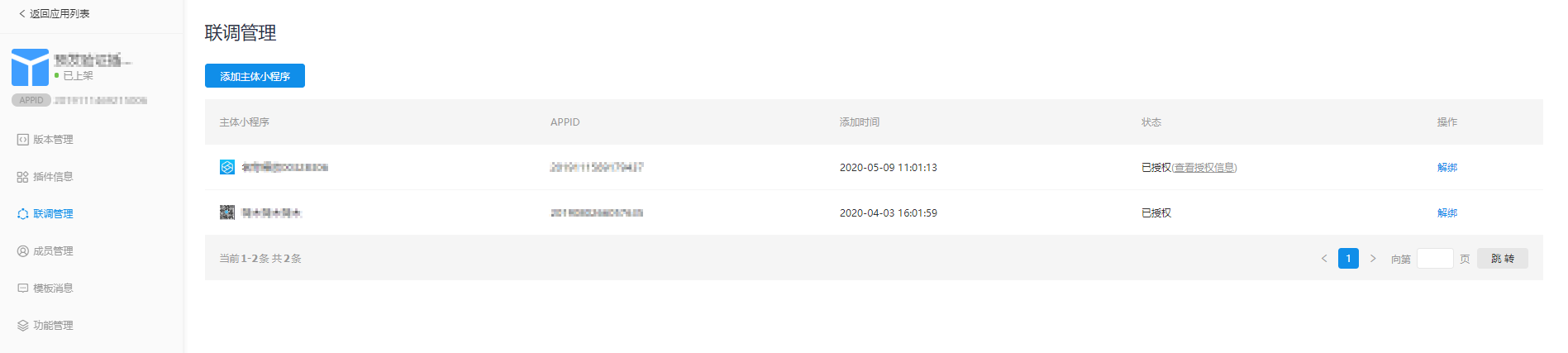
添加主体小程序
- 通过 支付宝开放平台 > 对应小程序插件详情 > 联调管理,点击 添加主体小程序。
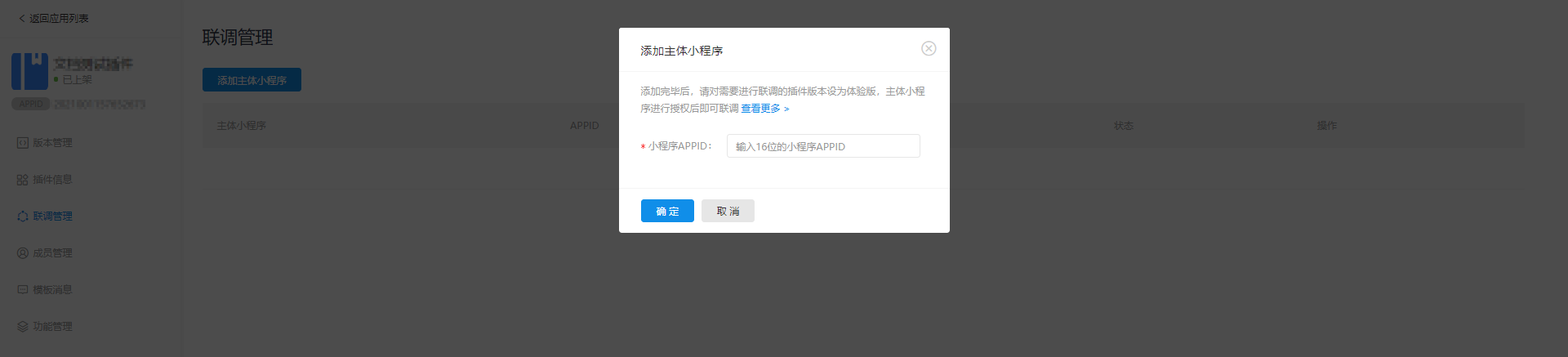
- 弹出的对话框中输入需要进行联调的主体小程序 APPID,点击 确定。
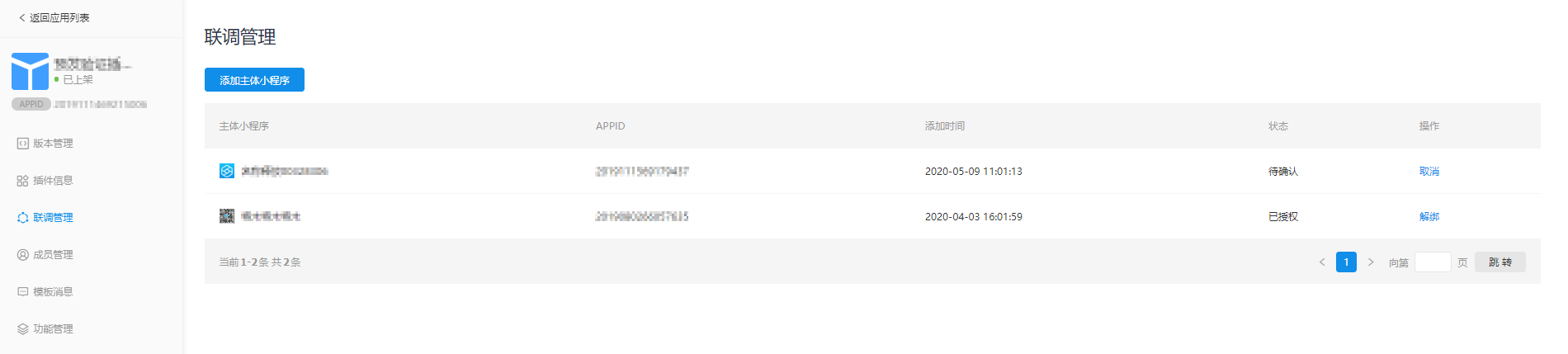
- 添加后需要主体小程序确认授权才能建立起联调关系。也可点击 取消 撤回添加动作。
说明:如果联调的小程序为同一主体小程序则自动进行授权,状态为 已授权;否则,请按照下面的操作进行主体小程序授权。
主体小程序授权
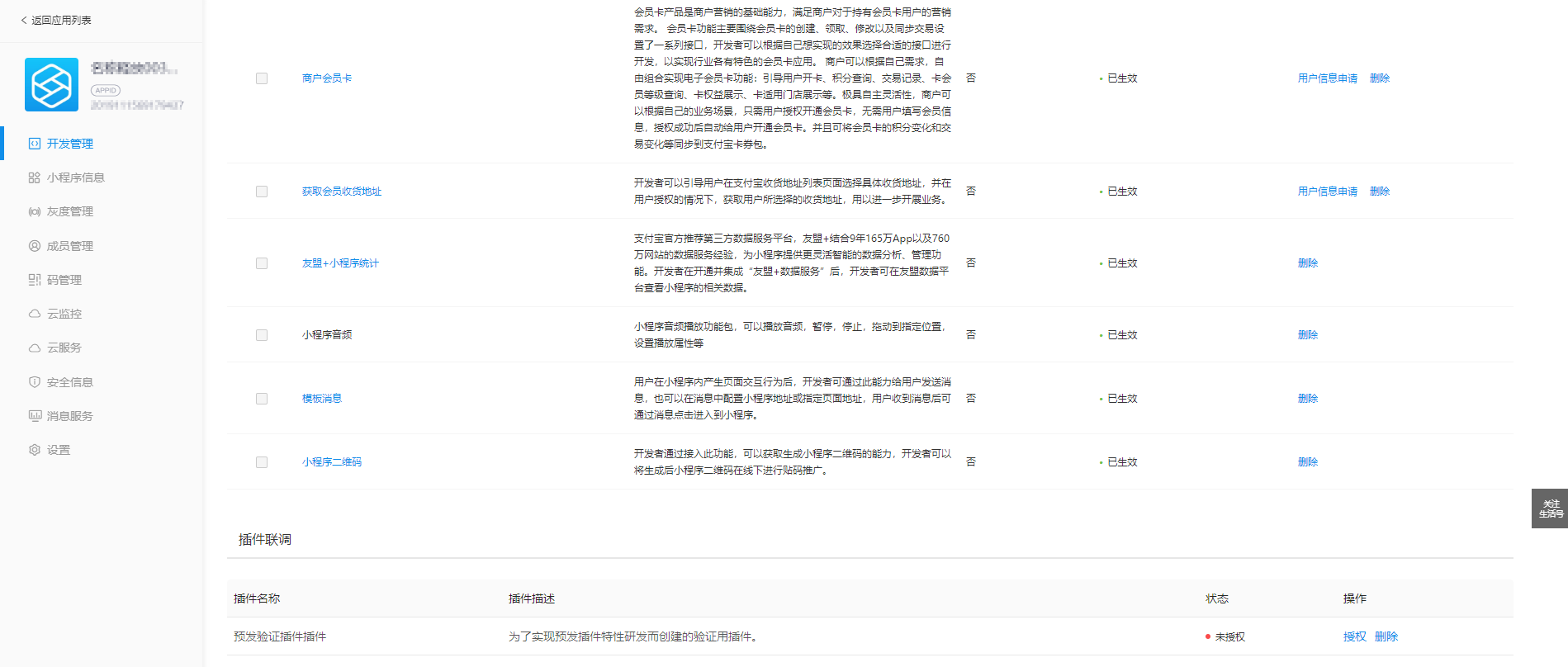
- 进入主体小程序控制台,通过 开发管理 > 插件联调 点击 授权。
- 勾选同意《小程序技术平台服务协议》并点击 授权,授权后,即建立起联调关系。
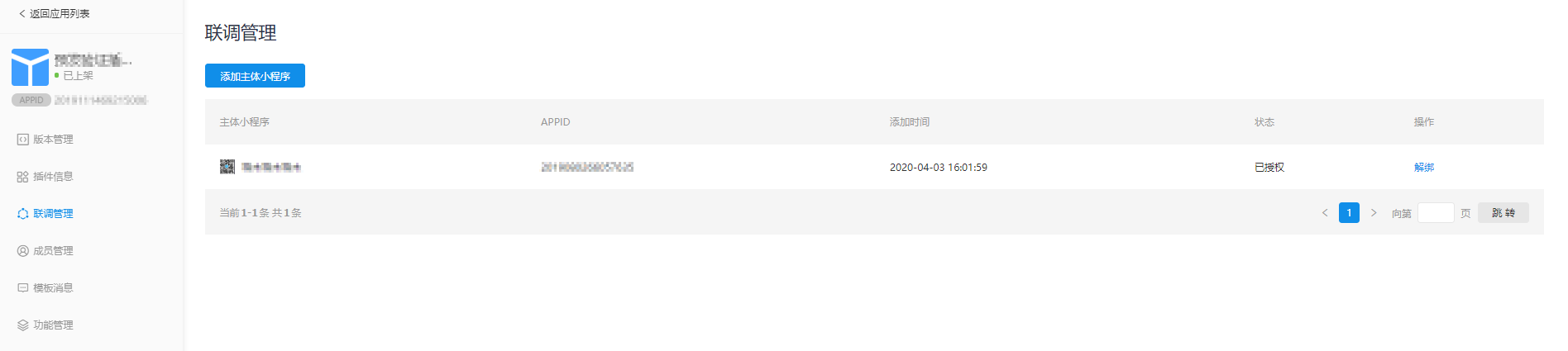
- 返回至插件 联调管理 页面,显示授权成功。 注意:最多可添加 20 个主体小程序,建议联调结束后就进行解绑。
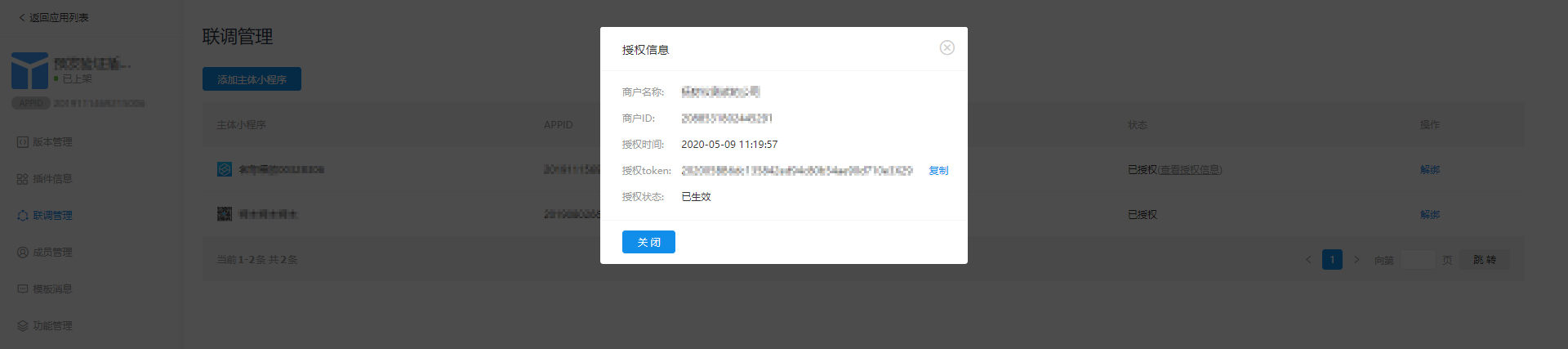
- 可点击 查看授权信息 查看授权相关信息并获取授权 token。
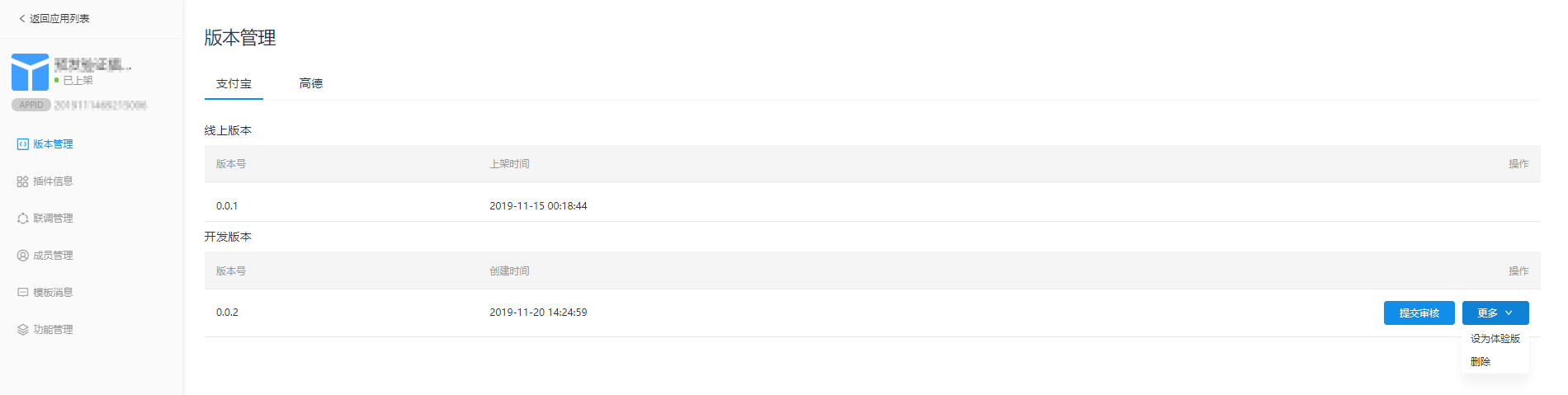
设置体验版
插件开发者将需要联调的插件版本设置为体验版,设置后,建立起联调关系的主体小程序会拉取插件体验版(如果没有体验版,则拉取线上版本)。
联调测试
上述步骤完成后,开发者可以在模拟器、真机预览等场景进行主体小程序和插件之间的联调。
注意:在 IDE 内进行主体小程序与插件联调的过程中,如果插件体验版更改为其它版本,则需要在 IDE 内先关闭主体小程序项目,再重新打开。