支付宝小程序开放组件 智能客服·Contact-button
contact-button 智能客服
更新时间:2020-09-07 13:57:58
智能客服能力由蚂蚁金服零号云客服提供。
版本要求:基础库 1.14.1 或更高版本;支付宝客户端 10.1.10 或更高版本,若版本较低,建议做 兼容处理。
唤起智能客服组件,开通智能客服:进入对应小程序管理后台后,点击 用户互动 > 智能客服 > 立即使用 即可打开云客服免费使用。
前提条件
智能客服仅支持企业用户。
示例代码
集成咨询窗(必选)
<contact-button tnt-inst-id="企业编码" scene="聊天窗编码"/>
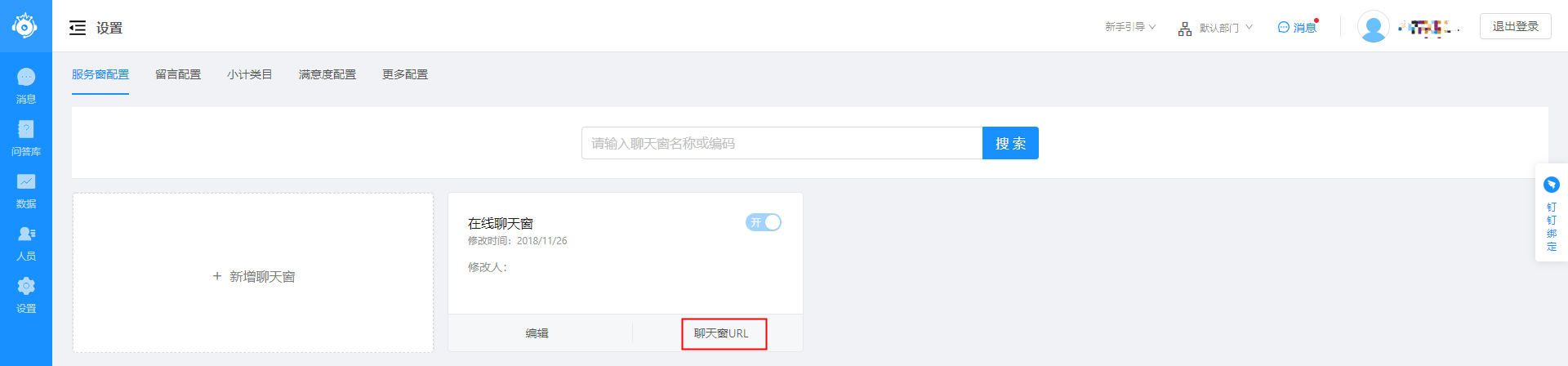
在云客服中进入 设置 > 服务窗配置 > 聊天窗 URL。点击操作栏中的 聊天窗 URL ,获取 tntInstId(企业编码)和 scene(聊天窗编码)。
说明:每个聊天窗编码都是唯一的。
自定义咨询按钮(可选)
<contact-button tnt-inst-id="企业编码" scene="聊天窗编码" size="咨询按钮大小" color="咨询按钮颜色" icon="咨询按钮图片url" />
默认咨询按钮如下: 
修改后咨询按钮如下: 
支付宝端内消息提醒(可选)
其中 alipay-card-no,ext-info 两个属性的说明详见下方的属性描述表格。
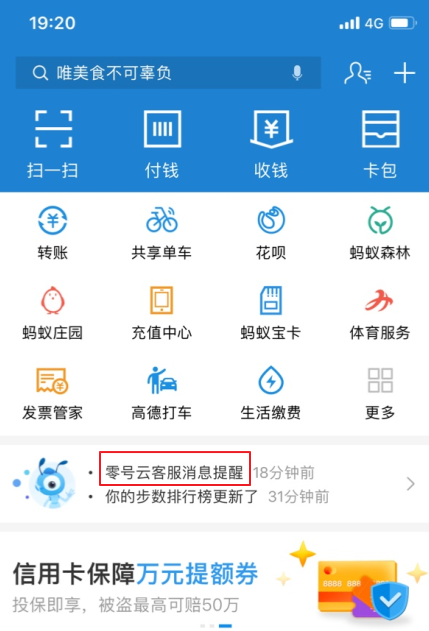
<contact-button tnt-inst-id="企业编码" scene="聊天窗编码" alipay-card-no="2088用户ID" ext-info="扩展信息"/>提醒一:打开支付宝,中间位置显示提示,点击即进入对话窗。(按一定的频率进行消息提醒,默认30分钟提醒一次)

提醒二:服务提醒中显示客服回复的消息内容,点击即进入对话窗。

提醒三:朋友 > 小程序 > 我的 显示未读的客服消息,点击即进入对话窗。(用户离开聊天窗期间客服发的消息会进行提醒)

接入访客名片
通过 Java SDK 可以将零号云客服访客名片功能添加至支付宝小程序中。
属性
| 属性 | 类型 | 默认值 | 描述 | 使用场景 | 最低版本 |
|---|---|---|---|---|---|
| tnt-inst-id | String | - | 必填。企业唯一编码,一个企业支付宝账号对应一个编码。 | - | - |
| scene | String | - | 必填。聊天窗编码,每个聊天窗的唯一编码。 | - | - |
| size | Number/String | 25 | 选填。咨询按钮大小,正方形设置边长(如25*25 px)。 | - | 1.9.0 , 1.12.0 开始支持 rpx单位 |
| color | String | #00A3FF | 选填。咨询按钮颜色,默认白底蓝色。 | - | 1.9.0 |
| icon | ImgUrl | - | 选填。咨询按钮头像。 | - | 1.9.0 |
| alipay-card-no | String | - | 选填。支付宝访客用户ID(2088开头)。 | 客服回答问题时,如客户已离开咨询窗口,则通过推送消息到支付宝 card 中提醒客户。 | - |
| ext-info | String | - | 选填。该属性主要用于传递一些扩展信息给组件,以实现一些高级功能。该属性值的生成方式为:encodeURIComponent({"字段名":"字段值"}), 其中,字段名和字段值要根据实际使用的功能进行替换。目前通过传入扩展信息可支持的 3 个功能:1.访客名片。需传 cinfo 和 key 两个扩展字段,代码形如encodeURIComponent({"cinfo":"生成的 cinfo","key":"生成的key"}),cinfo 和 key 的值说明 支付宝小程序接入访客名片;2.聊天窗默认带出用户的小程序订单数据。需传 appId 字段,代码形如encodeURIComponent({"appId":"商户小程序appid"})3.未读客服消息同步至"我的小程序-我的"。同样需传 appId 字段,代码形如 encodeURIComponent({"appId":"商户小程序appid"})。 |
- | - |
常见问题
contact-button 组件写了没展示,如何查看聊天记录?
首先检查基础版本库是否匹配,然后在 支付宝 APP > 朋友 > 服务提醒 中查看消息记录。
开通云客服没有加 contact-button 智能客服代码,为何有的手机上显示有的不显示客服图标?
进入 小程序控制台 > 设置 > 客服设置,选择是否显示客服图标。
如何获取 tntInstId(企业编码)和 scene(聊天窗编码)?
进入 支付宝开放平台 > 运营中心 > 用户服务 > 智能客服 > 立即使用 > 在线客服 > 服务窗配置。点击操作栏中的 聊天窗 URL ,获取 tntInstId(企业编码)和 scene(聊天窗编码)。