
支付宝小程序 行业·支付宝信用卡还款
本快速示例是一个模仿“支付宝信用卡还款功能” 的简易小程序,简化信用卡还款流程,只囊括了最主要的还款流程:用户查看信用卡列表,前往看信用卡详情,输入还款金额,操作还款,查看还款结果。
使用说明
- 本示例为纯客户端代码,无需配置后端代码,可直接在模拟器和在真机预览。
- 更多详细信息可参见 代码市场。
前提条件
使用步骤
- 点击 下载 代码文件包 。
- 打开 IDE 相关的内容目录,关联已有 APPID。
- 通过 IDE 真机预览 。
页面内容
本项目共包含三个页面,分别是:还款列表页、还款详情页、还款结果页。
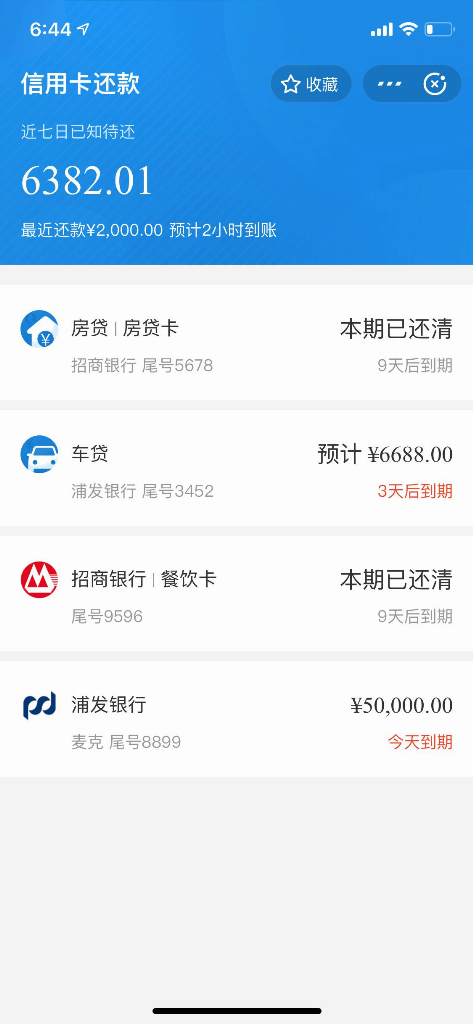
1. 还款列表页
文件路径:pages/card-home
还款列表页是小程序的首页,展示了近七日已知待还总金额和信用卡列表,列表内包含信用发卡银行、尾号信息、还款时间及金额数目等信息。

2. 还款详情页
文件路径:pages/card-detail
还款详情页展示了还款时单个具体信用卡的还款信息:发卡银行、尾号、未还金额、到期还款日、还款金额等。用户还可以在此页面内输入金额并操作还款。

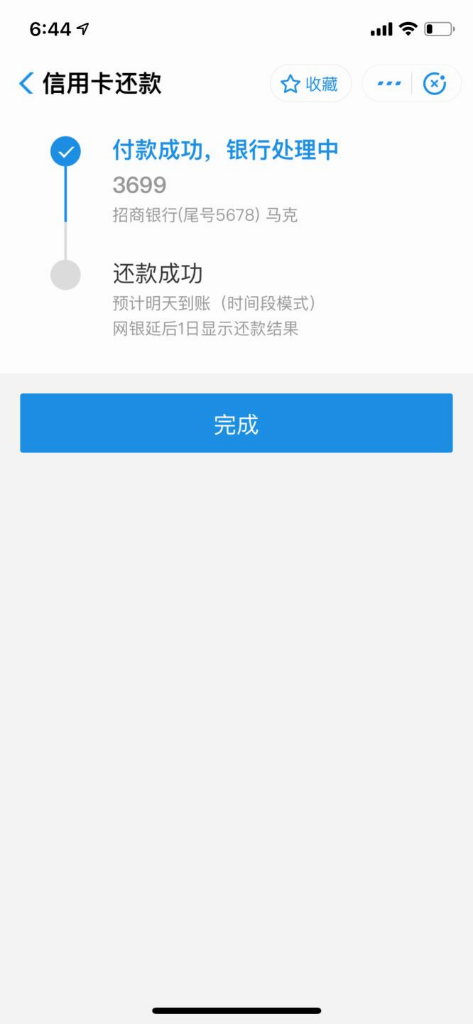
3. 还款结果页
文件路径:pages/repayment-result
还款结果页呈现了付款成功后,返回给用户的界面提示。

自定义 UI 组件
本项目共包括四个自定义 UI 组件,分别是:聚合还款总金额、信用卡头部信息、还款金额输入框、还款结果状态步骤。
1. 聚合还款总金额
页面路径:components/flip-numbers
聚合还款总金额 flip-number 组件用于在还款列表页复用,主要实现以下功能:
- 解析传入的还款总金额数目, 将数字分离成单个字符,用于生成数字阵列
- 将数字矩阵的各数字位初始化为 0,再赋值,获得滚动效果。

2. 信用卡头部信息
页面路径:components/header-info
信用卡头部信息 header-info 组件用于在还款详情页复用,展示不同信用卡的详情,包含发卡银行信息、持卡人信息等。

3. 还款金额输入框
页面路径:components/pay-input
还款金额输入框 pay-input 组件用于在还款详情页复用,提供还款时输入金额的操作。

4. 还款结果状态步骤
页面路径:components/steps
还款结果状态步骤 step 组件用于在还款结果页复用,提示信用卡还款的当前所处状态及接下来的状态。
