支付宝小程序 体验版测试
在小程序开发完成后,需要生成一个体验版本的小程序供多人体验,按照以下三步来完成:设置体验人员、设置体验包、开始测试,具体操作请见下方说明。
说明:
- 目前体验版不支持开启调试功能 。
- 体验版无法看到运行的日志信息 。
设置体验人员
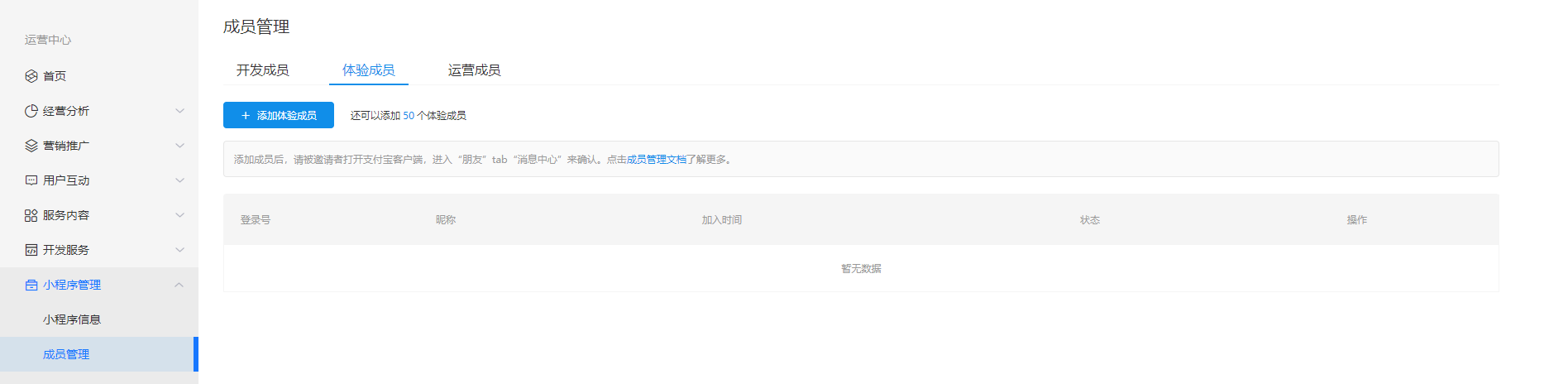
- 在小程序 成员管理 中选择 体验成员 并单击 添加,目前最多可以设置50个体验成员,开发成员默认具备体验能力,无需重复添加。成员管理详情请参见 小程序成员管理。
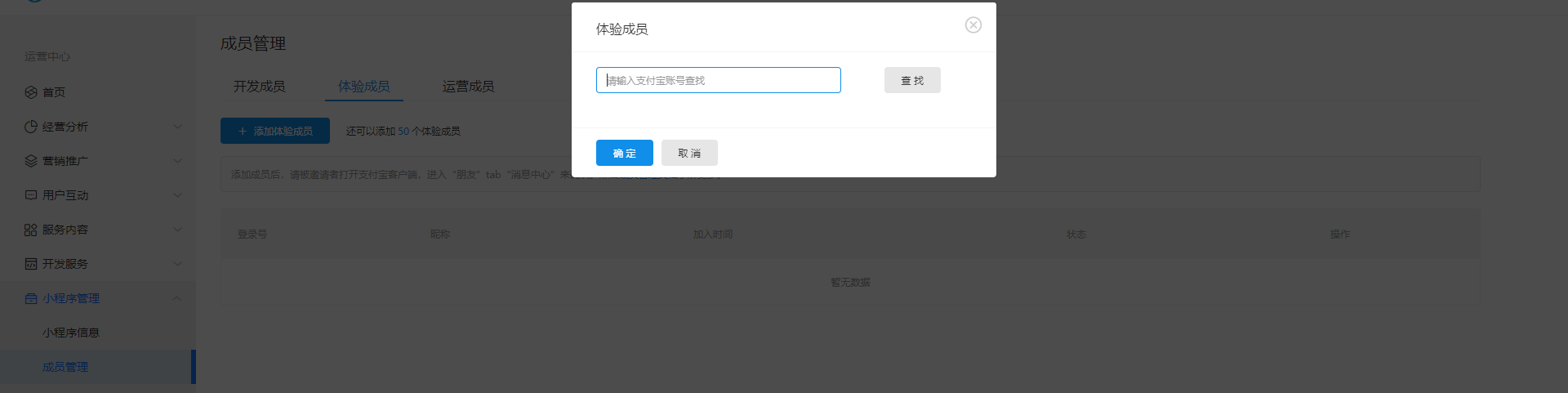
- 点击 添加体验成员 输入所需添加成员支付宝账号,点击 确定 完成。手机登录支付宝会收到消息中心的小程序邀请体验消息,点击进入确认加入完成。
设置体验版
- 在开发管理中选择需要设置为体验版的版本,在相应版本后点击 更多 选择设置为体验版。


- 弹出确定提示框,点击 确定 生成二维码。

开始测试
体验人员用手机支付宝扫描生成的二维码就可以进行测试。