
支付宝小程序 行业·定制公交
- 定制巴士小程序模板是城市公交定制服务在支付宝小程序的实现案例模板,提供了通用的页面,组件,与基础的交互跳转逻辑,方便各城市 ISV 快速接入巴士定制业务,节约开发时间与成本。
使用说明
- 本示例为纯客户端代码,可直接在模拟器和在真机预览。
- 部分页面暂不支持调试,如遇此类不支持页面,请在 web IDE > 模拟器 > 页面路径,切换页面使用。
- 更多使用详情请参见 代码市场。
前提条件
使用步骤
- 点击 下载 文件包。
- 打开 IDE 相关的内容目录,关联已有 APPID。
- 通过 IDE 真机预览。
页面内容
本项目共包含 14 个页面,分别是:首页、搜索页、搜索结果页、个人页面、车票列表页、车票详情页、找站点页、更改站点页、发起定制页、定制线路页、线路详情页、订单确认页、乘车指南页、服务协议页。
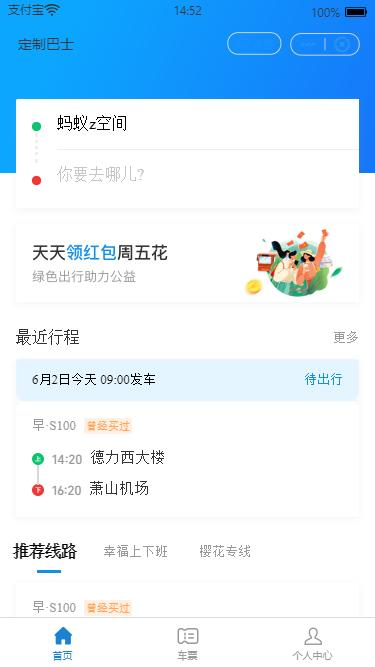
1. 首页
文件路径:pages/index
- 搜索功能模块
- 最近行程模块
- 推荐线路模块

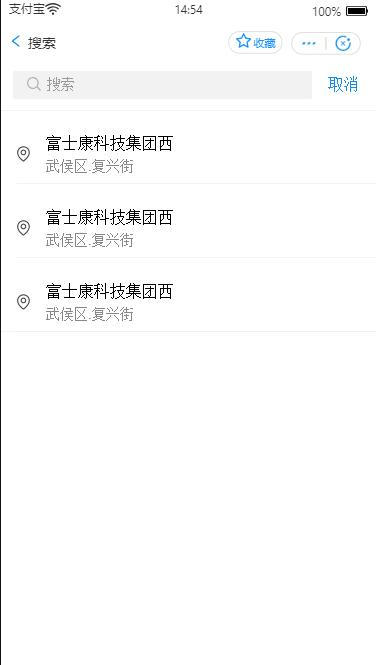
2. 搜索页
文件路径:pages/search
目的地搜索结果列表展示。

3. 搜索结果页
文件路径:pages/search-result
目标线路定制线路状态列表页。

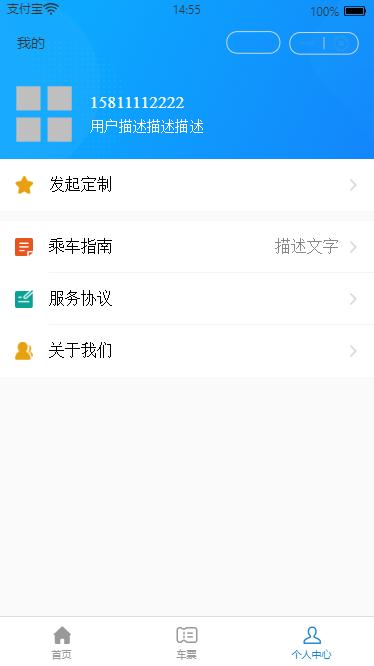
4. 个人页面
文件路径:pages/my
- 展示基础的用户信息。
- 提供定制路线模块入口。

5. 车票列表页
文件路径:pages/tickets
包含待出行与全部车票两个tab合集列表。

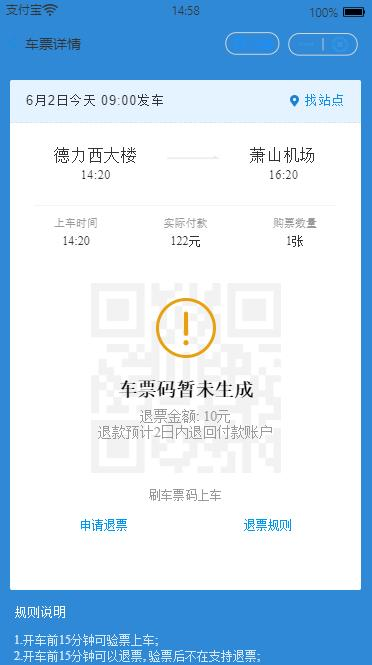
6. 车票详情页
文件路径:pages/tickets-detail
- 车票详情信息
- 乘车二维码

7. 找站点页
文件路径:pages/find-station
- 线路站点信息
- 地图线路定位展示

8. 更改站点页
文件路径:pages/change-station
- 地图线路定位展示
- 更改上车、下车地点功能

9. 发起定制页
文件路径:pages/customize
- 录入线路客户基本信息

10. 定制线路页
文件路径:pages/custom-route
- 展示线路成行状态列表, 可发起、参与定制线路

11. 线路详情页
文件路径:pages/route-detail
- 线路站点信息
- 提交订单功能

12. 订单确认页
文件路径:pages/order-confirm
- 订单日期选择
- 订单线路信息
- 票价明细
- 购票功能

13. 乘车指南页
文件路径:pages/myguide
指南信息

14. 服务协议页
文件路径:pages/myservice
协议信息

自定义 UI 组件
本项目共包含七个自定义 UI 组件,分别是:站点路线展示组件、包含线路信息与站点展示的地图组件、包含在卡片中的线路信息组件、文本域列表组件、车票卡片组件、附带购票跳转功能的车票卡片组件、用户线路选择组件。
1. 站点路线展示组件
文件路径:components/bus-stagement
- 站点列表展示
- 收拢,展开线路功能

2. 包含线路信息与站点展示的地图组件
文件路径:components/map
- 基础地图展示
- 线路描线
- 站点展示

3. 包含在卡片中的线路信息组件
文件路径:components/route
- 基础线路信息
- 起始点信息
4. 文本域列表组件
文件路径:components/textarea-item
适配 UI 的文本域组件再封装。
5. 车票卡片组件
文件路径:components/ticket
- 车票基础信息
- 包含待出行、已出行等等车票状态

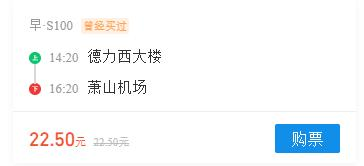
6. 附带购票跳转功能的车票卡片组件
文件路径:components/ticket-sale
在开票卡片的基础上附有购票跳转功能。

7. 用户线路选择组件
文件路径:components/user-route
- 起点终点展示
- 站点更改
