
支付宝小程序扩展能力 AntBuilder 用户信息对接指南
使用目的
在小程序跳转外部 H5 页面或用户登录时,由于业务场景需要依赖用户信息来打通完整业务流程,接入方可按照下列方式获取到用户信息进行留存或用户认证。
互通模式
登录回调模式
操作流程
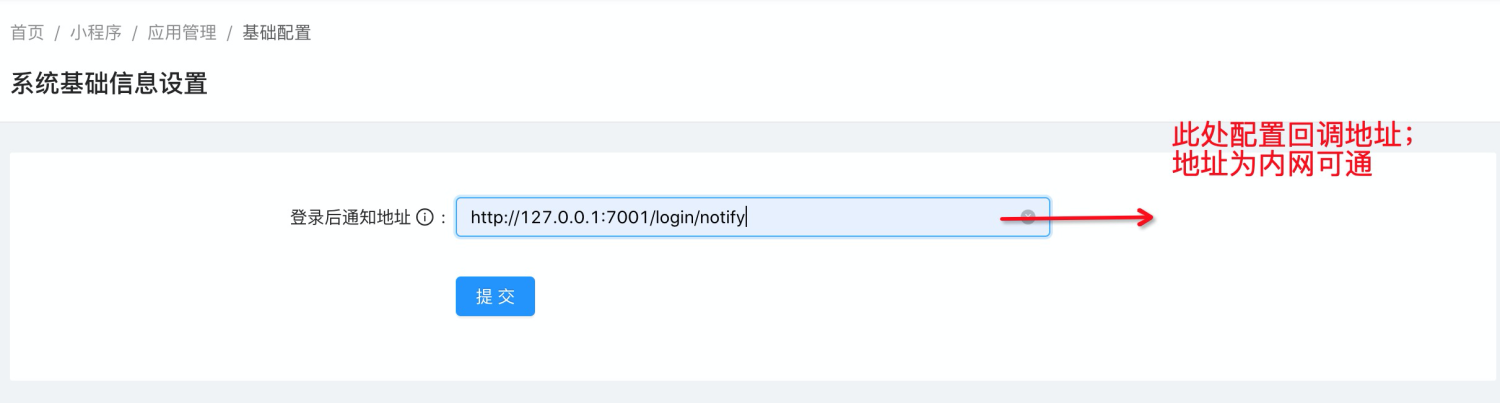
操作员需要在 web-managemnt 管理后台配置登录后回调地址。


实例
说明:收到通知后成功返回 true 字符串,失败返回 false 字符串;如内部逻辑复杂,建议使用异步方式处理;根据支付宝 UID 做好用户幂等操作。
demo 示例
/**
* 登录后通知demo,收到通知后通过SDK调用用户信息获取
* appId:应用ID
* ticket:用户授权令牌
* @return
*/
@RequestMapping(value = "/login/notify"m,ethod = {RequestMethod.GET,RequestMethod.POST})
public String loginNotify(String appId,String ticket){
UserAccountApi api = new UserAccountApi("127.0.0.1",8080);
try {
UserAccountInfo userAccountInfo = api.queryUserInfo(appId, ticket);
System.out.println(JSON.toJSONString(userAccountInfo));
} catch (Exception e) {
return "false";
}
return "true";
}说明:获取用户信息的方法参考下方说明。
服务跳转参数模式
参数说明
- ticket:用户授权凭证
- appId:应用的 APPID
- auth_code:支付宝用户授权码(参数名可动态更改),可通过该码进行服务端用户信息交换。
说明:获取用户信息的方法参考下方说明。
服务跳转类型
- H5 跳转
- 外部小程序跳转
例如:alipays://platformapi/startapp?appId=2021001130622070
取参方式
获取小程序启动参数需要在小程序 app.js 文件 app() 的 onLaunch(options) 监听小程序初始化函数中使用 options.query 获取,获取到值后,可以设置全局变量,使用页面通过 getApp() 方式获取。
demo 示例
App({
onLaunch(options) {
console.log('options====', options);
const { query = {} } = options;
this.globalData.ticket = query.ticket;
this.globalData.appId = query.appId;
this.globalData.auth_code = query.auth_code;
},
onShow() {
console.log('app onShow');
},
onHide() {
console.log('--------onHide');
},
onError(msg) {
console.log('app OnError: ', msg);
},
shareData: {
},
globalData: {
ticket: '',
},
});- 本地小程序跳转
// 页面 page/index/indexconst app = getApp()
const ticket = app.ticket;
const appIdRes = my.getAppIdSync();说明:获取用户信息的方法参考下方说明。
获取用户信息方式
前端获取 ticket、appId 参数后,通过服务端完成用户信息的获取,通过用户信息获取完成用户认证。
说明:该接口只适用于服务端交互,暂不支持直接对外网开放,需要由业务系统包装一层后传到前端系统。
SDK 方式
下载 SDK。
调用示例
UserAccountApi api = new UserAccountApi("127.0.0.1",8080);// web-management内网IP,端口号
/*参数说明:1、appId : 由小程序端携带传递(应用ID)2、ticket: 由小程序端携带传递(用户授权令牌)3、cardTemplateId: 由小程序端携带传递,可为空*/
UserAccountInfo userAccountInfo = api.queryUserInfo("2021001137624110","0EK4MjA4ODExMjYzNTE4Mzk1Ng==37Q","2222");
System.out.println(JSON.toJSONString(userAccountInfo));HTTP 方式
- 接口地址:/api/v1/biz/user/info
- 请求方式:get/post
- 请求参数:
| 参数 | 类型 | 必填 | 最大长度 | 参数说明 |
|---|---|---|---|---|
| ticket | String | 是 | 64 | 服务端用户凭证(前端参数) |
| appId | String | 是 | 64 | 应用 ID(前端参数) |
| cardTemplateId | String | 否 | 64 | 会员卡模板 ID,会员卡号查询时存在 |
-
响应参数(json 格式)
| 参数 | 类型 | 必填 | 最大长度 | 描述 |
|---|---|---|---|---|
| code | String | 是 | - | 接口返回码 |
| msg | String | 是 | - | 接口返回码描述 |
| data | Object | 否 | - | 业务数据 |
| └expiresTime | long | 是 | - | 访问令牌的到期时间 |
| └avatar | string | 否 | - | 头像 |
| └alipayUid | string | 是 | 65 | 支付宝用户唯一标识 |
| └nickName | string | 否 | - | 支付宝昵称 |
| └fullName | 否 | - | 用户真实姓名 | |
| └phone | string | 否 | - | 手机号 |
| └idcardNoMD5 | string | 否 | - | 身份证号MD5加密 |
| └idcardNo | string | 否 | - | 身份证号 |
| └certType | string | 否 | - | 证件类型 |
| └gender | string | 否 | - | 性别 m/f |
| string | 否 | - | 邮箱 | |
| └address | string | 否 | - | 住址 |
| └province | String | 否 | 20 | 省份名称 |
| └city | String | 否 | 20 | 市名称。 |
| └isCertified | string | 是 | - | 是否实名,T/F |
| └bizCardNos | List | 否 | - | 用户会员卡号列表,cardTemplateId有值时为单个,cardTemplateId无则查询该用户下所有的卡号 |
- API 公共错误码
| code(返回码) | msg(返回码描述) | 解决方案 |
|---|---|---|
| 200 | 接口调用成功 | 使用data展示数据 |
| 20001 | 授权权限不足,ticket参数为空 | 通过1.1.1接口获取票据 |
| 20002 | 授权已过期 | 通过1.1.1接口重新获取票据 |
| 40001 | 业务参数缺失 | 检查请求参数必填项 |
| 40004 | 业务处理失败 | - |
AuthCode方式
说明:仅适合 java 语言。
可通过参数 auth_code 进行用户信息获取。