
支付宝小程序 简介
介绍
小程序预审核,能够帮助开发者在小程序正式提审前全面检测小程序审核指标、更多地暴露小程序功能及性能等问题,提高审核通过率。预审核任务触发时,小程序云将自动申请一台免费真机测试设备,模拟用户的操作方式对小程序进行智能遍历。预审核任务在上传小程序时并发执行,不阻塞其他操作。另外,IDE v1.10 及以上版本支持手动申请预审核任务。
使用说明
- 预审核主要对小程序一级、二级页面进行检测。
- IDE v1.10 及以上版本上传小程序同时自动触发预审核,且无次数限制;IDE v1.10 以前版本在上传的时候可勾选是否自动触发预审核检测,且每个小程序单个自然日有 5 次创建预审核任务的限额,满 5 次后预审核任务无法再触发,第二个自然日恢复。
- IDE v1.10 及以上版本支持手动申请预审核任务。
- 上传时触发的预审核任务,是针对上传版本的代码进行测试;手动申请触发的预审核任务,是基于当前的本地代码进行测试。
- IDE v1.12 及以上版本针对涉及到登录场景的小程序,触发预审核任务时支持上传登录账号密码功能,提高预审核的覆盖页面。
- IDE v1.13 根据检测项类型细化为性能、体验、最佳实践、静态扫描、页面、特殊场景 6 大类。
使用指南
上传登录的账号密码
如果小程序服务主流程如果有登录相关场景,为了保证预审核遍历流程能顺利进入登录以后的相关业务,需要在创建预审核任务前先将登录所需的账号密码上传。
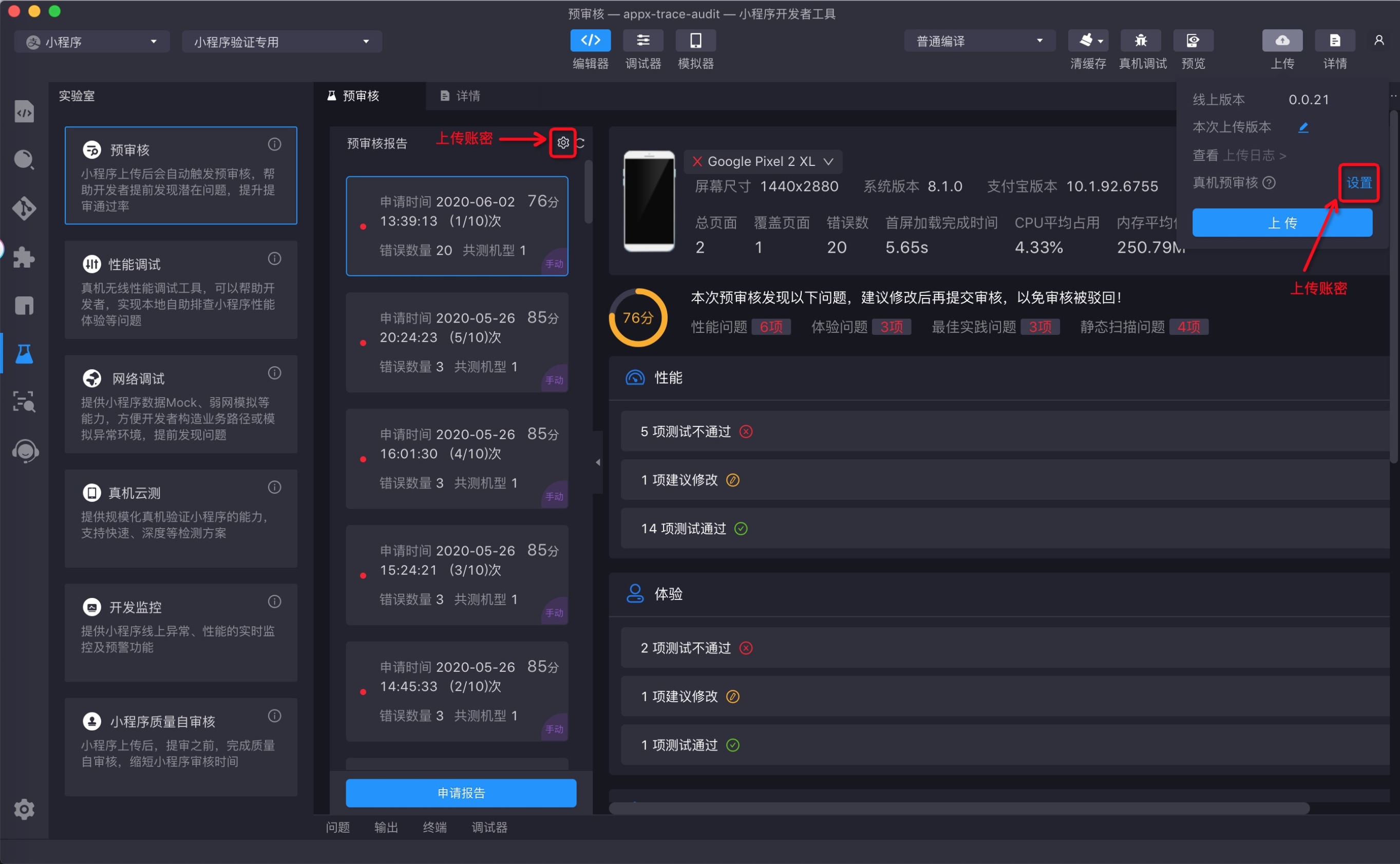
上传的方式有两种:
- 可在上传弹窗里,点击 任务设置,可弹出账密上传弹窗。
- 也可在预审核报告列表里,点击刷新按钮旁边的设置按钮。

自动创建预审核任务
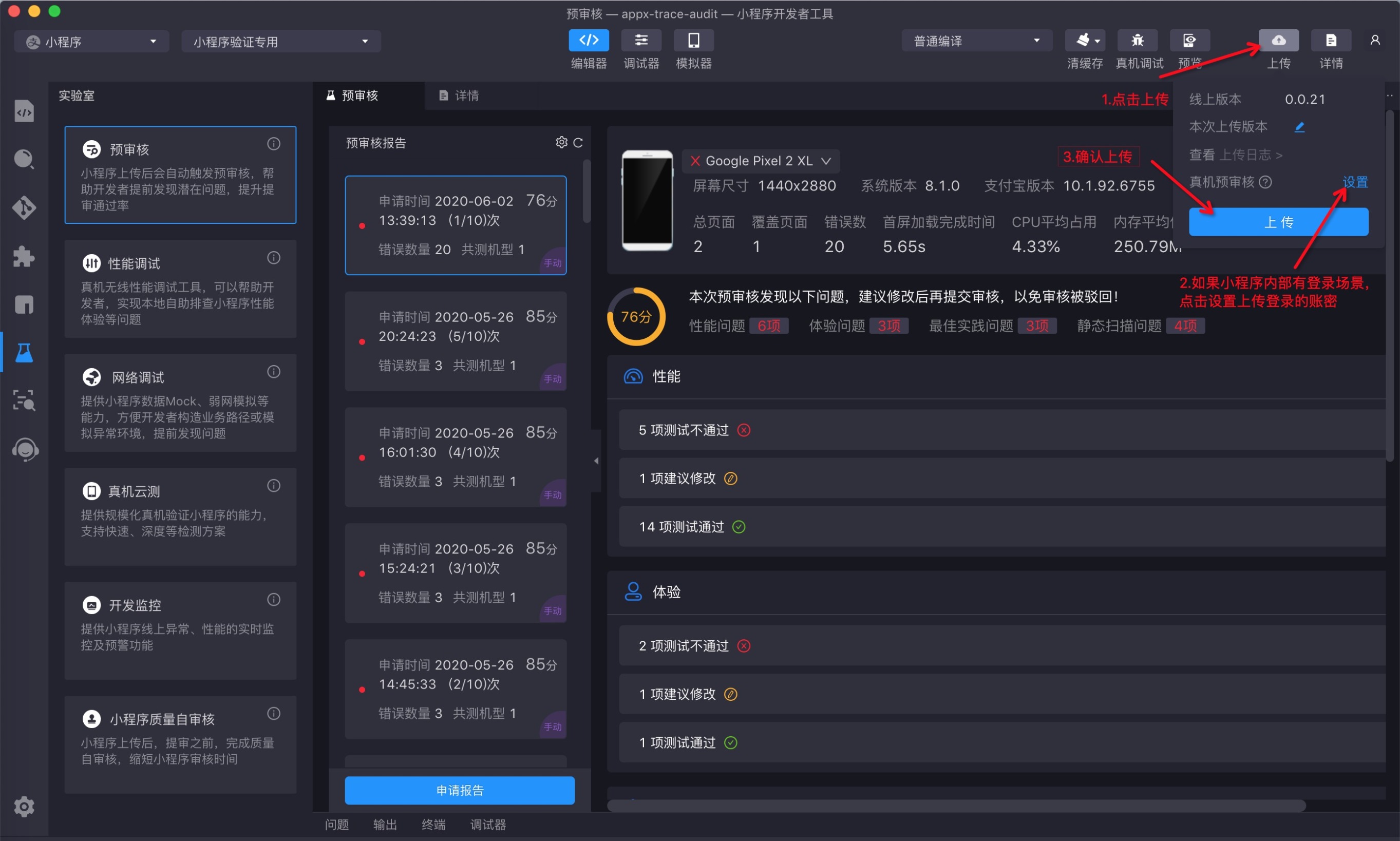
- 在小程序开发者工具(IDE)中点击右上角 上传 按钮。
说明:如果涉及登录相关场景,点击真机预审核后的 设置 按钮上传账号和密码,再点击 上传 蓝色按钮,上传小程序的同时自动创建了预审核任务。

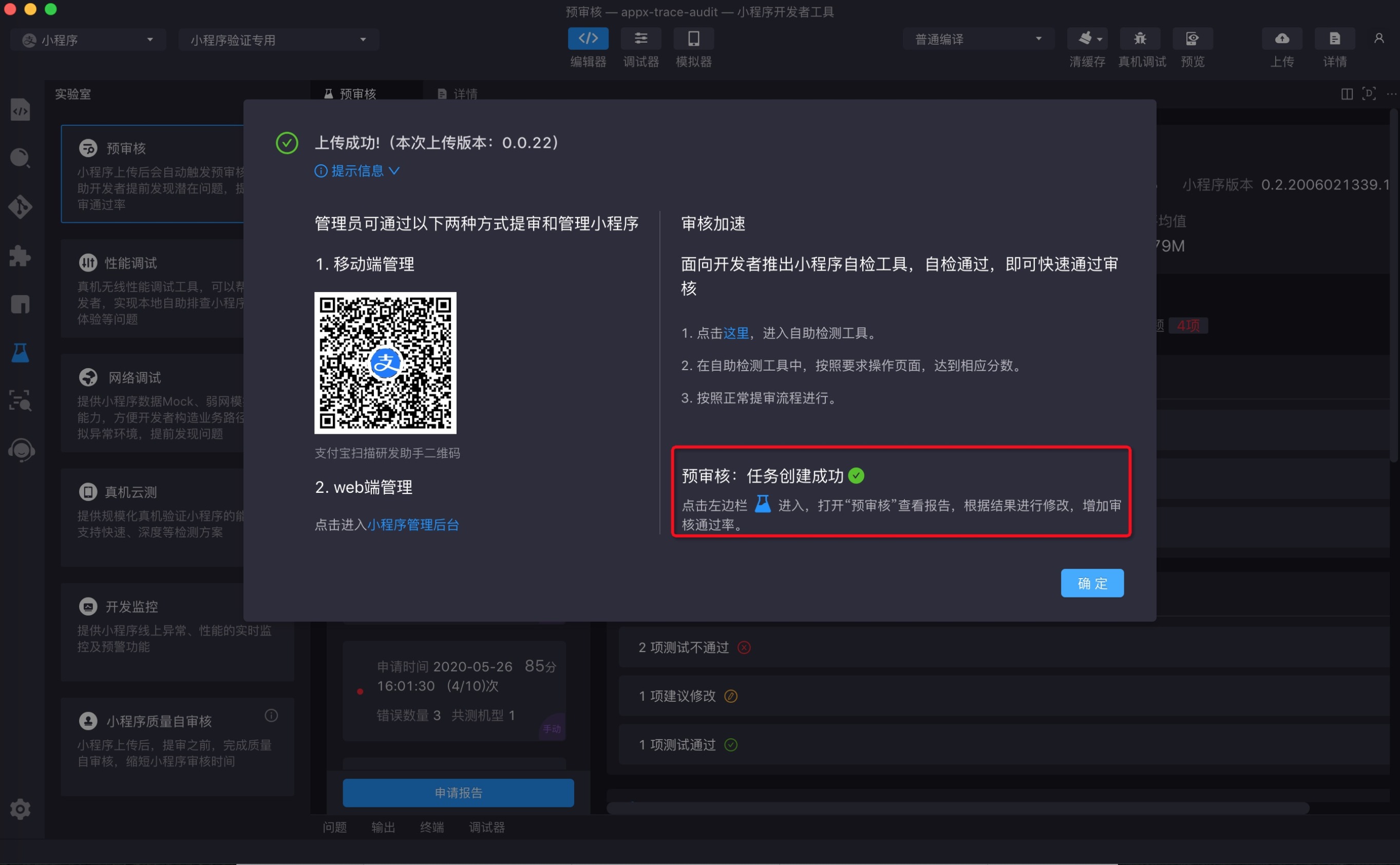
- 小程序上传成功后,同时预审核任务异步创建成功。生成预审核报告大约需要 10 分钟。

手动申请预审核任务
IDE v1.10 及以上版本支持手动申请预审核任务,每个小程序单个自然日有 10 次手动申请预审核任务的限额。
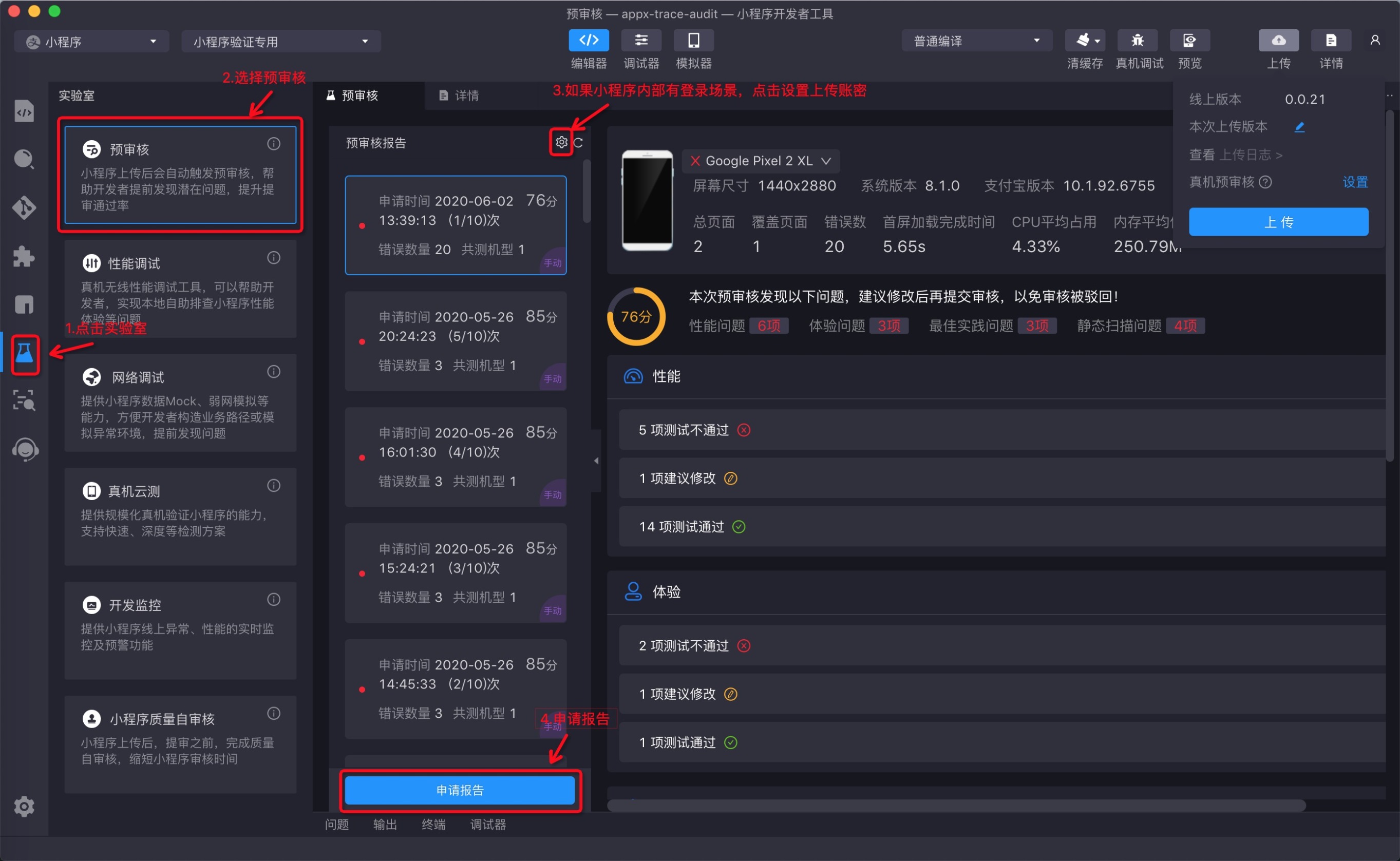
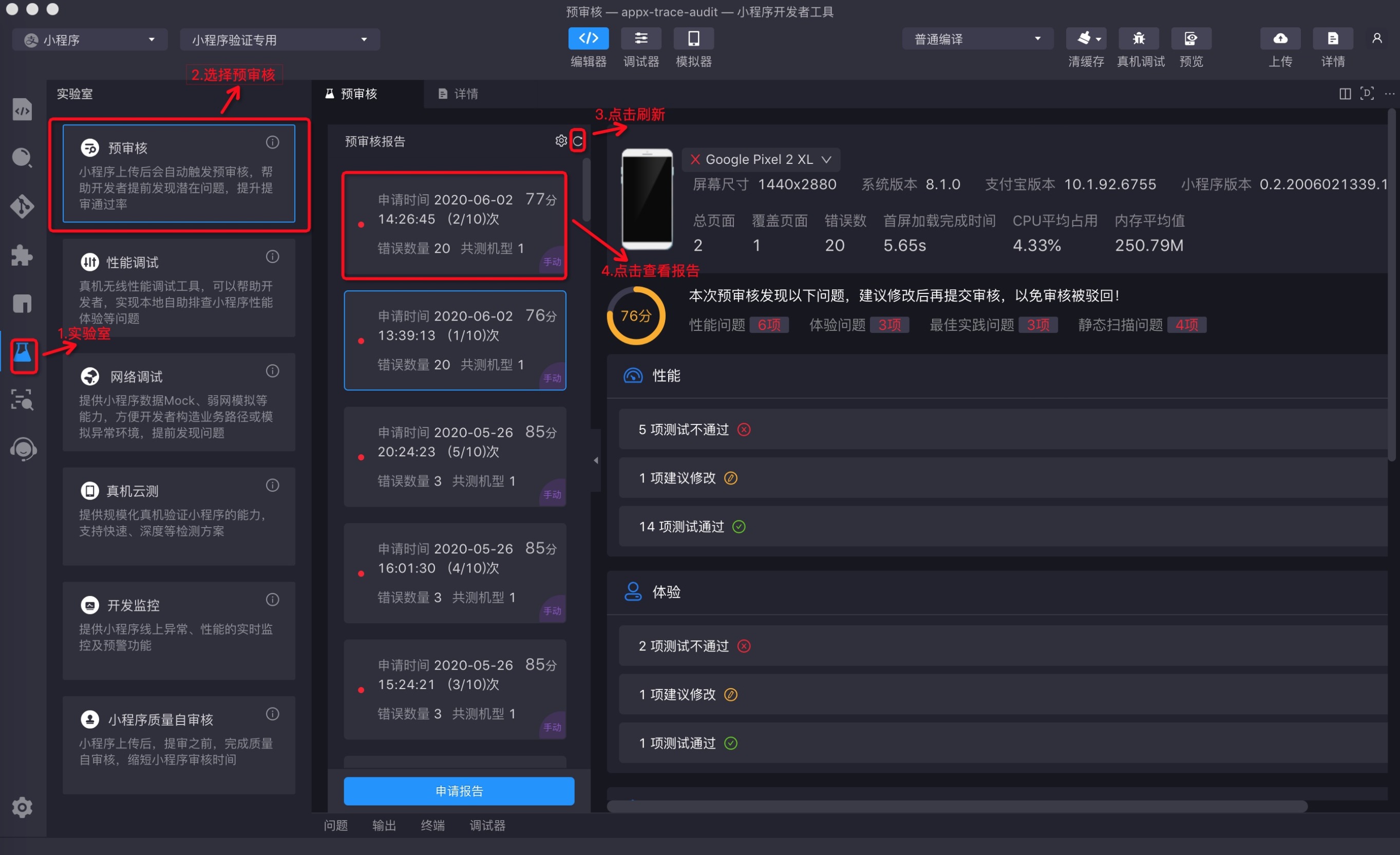
- 在小程序开发者工具(IDE)左侧菜单栏点击 实验室 图标,选择 预审核,IDE 右侧展开预审核报告.
说明:如果小程序主流程涉及登录场景,点击预审核报告列表右上角的 设置 按钮 ,上传登录所需的账号密码,点击下方的 申请报告 蓝色按钮。

- 点击 申请报告 按钮后,按钮变为下图加载中的阴影模式,待按钮恢复原来的正常模式后,上面的预审核报告列表会新增一个生成中的报告,即手动申请成功。

查看预审核报告
查看预审核报告共有以下两种方法:
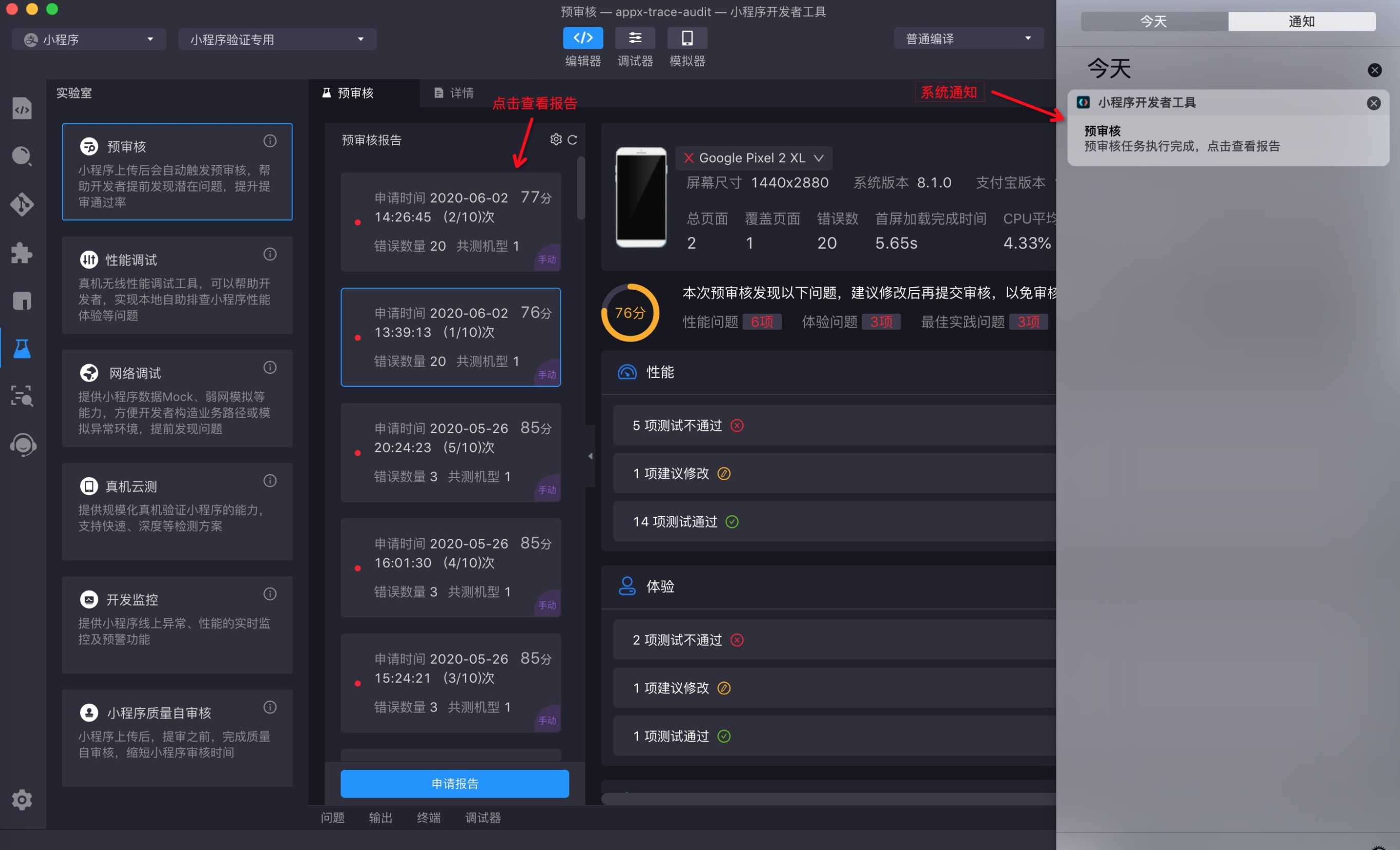
方法 1: 预审核完成, IDE 内将收到来自系统的预审核任务完成通知弹窗。点击弹窗即可跳转到预审核报告页面,查看报告详情。

方法 2:进入 IDE 主面板,选中左侧边栏中 实验室,再选中 预审核,进入预审核任务列表,此处陈列所有预审核任务报告,点击单个报告即可查看详情。
说明:若预审核任务还在进行中,可以点击 刷新 按钮刷新预审核状态。

预审核报告
预审核报告中主要包含以下内容:
- 真机测试机器信息:真机机型、系统版本、支付宝客户端版本、小程序版本,小程序测试总页面、覆盖页面、错误数、首屏启动信息、CPU 平均占用、内存平均值。
- 预审核评分:通过不同维度评测,综合评估小程序的健康维度,各阶段评分结果如下:
- 评分100分:代表所有检测项通过;
- 90分=<评分<100分:无P0级故障,预审核基本达标;
- 60分=<评分<90分:建议修改预审核发现的问题再提审;
- 评分<60分:本次预审核结果较差,建议修改问题并预审核检测通过后再提审。
- 预审核概况:本次预审核的发现问题汇总,包含各类里检测发现的问题项。
- 预审核报告详情:IDE v1.13 及以上版本按照功能将预审核检测项分为 6 类:性能、体验、最佳实践、静态扫描、页面、特殊场景,具体项见下面的评测项规范。
技术支持
如有其它疑问,可钉钉扫描下方二维码,获取技术支持。
