支付宝小程序 多端发布概述
多端发布 是指使用支付宝小程序提供的各种接口,来开发小程序并发布到各个端使用。也就是说可以让开发者开发一次支付宝小程序,同一套代码不做任何改动就可以通过发布到各个端,同时触达更多的用户群体,节约了开发成本。
支付宝小程序目前支持的端有:
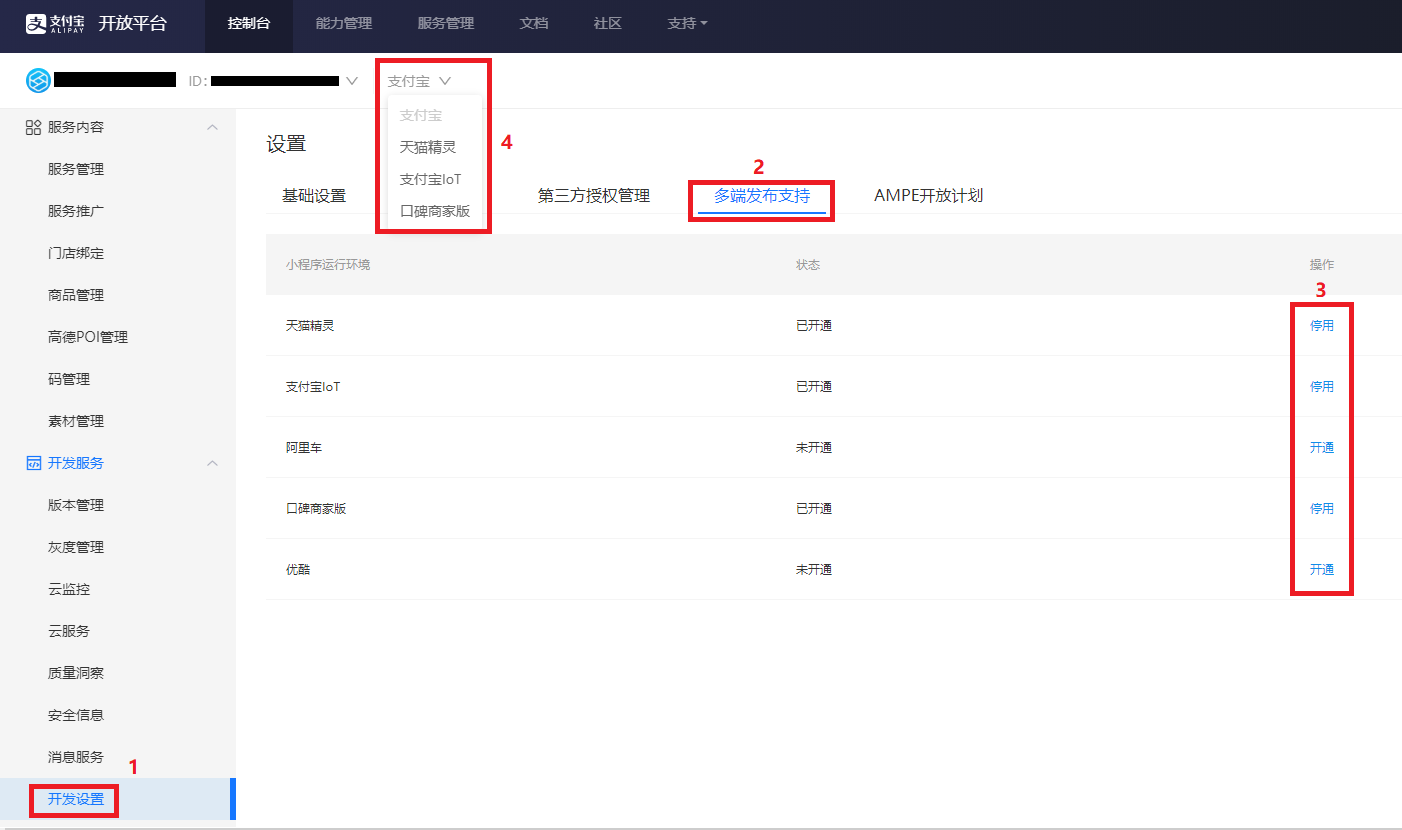
需要登录 开发者中心控制台 > 在相应小程序点击进入管理后台 > 开发服务 > 开发设置 > 多端发布支持 > 点击 开通 其他端的发布权限。开通后页面上方可选择切换为其他端的发布页面。
说明:
- 支付宝开放平台默认只支持开通的端请以开发平台实际情况为准。
- 支付宝本身除了支付宝小程序之外还支持小程序的 IoT 端发布,小程序通过发布到 IoT 端(如:蜻蜓设备)为商家提供门店数字化经营解决方案。
整体框架
开发者使用同一套代码,通过 IDE 在不同环境下进行构建,然后上传并发布在不同的端上:

所有的端使用同一套小程序框架,语法、基础 API 和基础组件都是一样的。API 使用通用的前缀my,例如:
//.JS
my.navigateTo({
url: 'new_page?count=100'
})不同的端在小程序通用框架基础上会有自己的扩展,这样开发者可以使用各端特色能力。不同的端API在my的后面加上不同的扩展对象:支付宝为my.ap,钉钉为my.dd。在运行时,非当前端的扩展对象为空(undefined),例如在支付宝端里,my.dd为空;在钉钉端里,my.ap为空。(注:为了保持兼容,支付宝my.ap对象的扩展API在my里面可以继续调用,另外不同端由于发布节点不同,更新框架的时机也不一样,这样有些新增的通用 API 在某个时刻可能暂时未支持,可以用 my.canIUse 来进行判断)。
支付宝端扩展 API 示例(小程序唤起支付):
//.JS
my.ap.tradePay({
orderStr: 'myOrderStr', //完整的支付参数拼接成的字符串,从服务端获取
success: (res) => {
my.alert({
content: JSON.stringify(res),
});
},
fail: (res) => {
my.alert({
content: JSON.stringify(res),
});
}
});钉钉端扩展 API 示例(发起 DING):
//.JS
my.dd.createDing({
users : ['100', '101'],// 用户列表,工号
type: 1, // 附件类型 1:image 2:link
alertType: 2, // 钉发送方式 0:电话, 1:短信, 2:应用内
alertDate: {"format":"yyyy-MM-dd HH:mm","value":"2015-05-09 08:00"},
attachment: {
images: [''],
}, // 附件信息
text: '', // 正文
bizType :0, // 业务类型 0:通知DING;1:任务;2:会议;
confInfo:{
bizSubType:0, // 子业务类型如会议:0:预约会议;1:预约电话会议;2:预约视频会议;(注:目前只有会议才有子业务类型)
location:'某某会议室' , //会议地点;(非必填)
startTime:{"format":"yyyy-MM-dd HH:mm","value":"2015-05-09 08:00"},// 会议开始时间
endTime:{"format":"yyyy-MM-dd HH:mm","value":"2015-05-09 08:00"}, // 会议结束时间
remindMinutes:30, // 会前提醒。单位分钟-1:不提醒;0:事件发生时提醒;5:提前5分钟;15:提前15分钟;30:提前30分钟;60:提前1个小时;1440:提前一天;
remindType:2 // 会议提前提醒方式。0:电话, 1:短信, 2:应用内
},
taskInfo:{
ccUsers: ['100', '101'], // 抄送用户列表,工号
deadlineTime:{"format":"yyyy-MM-dd HH:mm","value":"2015-05-09 08:00"} , // 任务截止时间
taskRemind:30// 任务提醒时间,单位分钟0:不提醒;15:提前15分钟;60:提前1个小时;180:提前3个小时;1440:提前一天;
},
success:function(res){
/*
{
"dingId": "1_1_a09f167xxx",
"text": "钉正文内容",
"result": true
}
*/
},
fail:function(err){
}
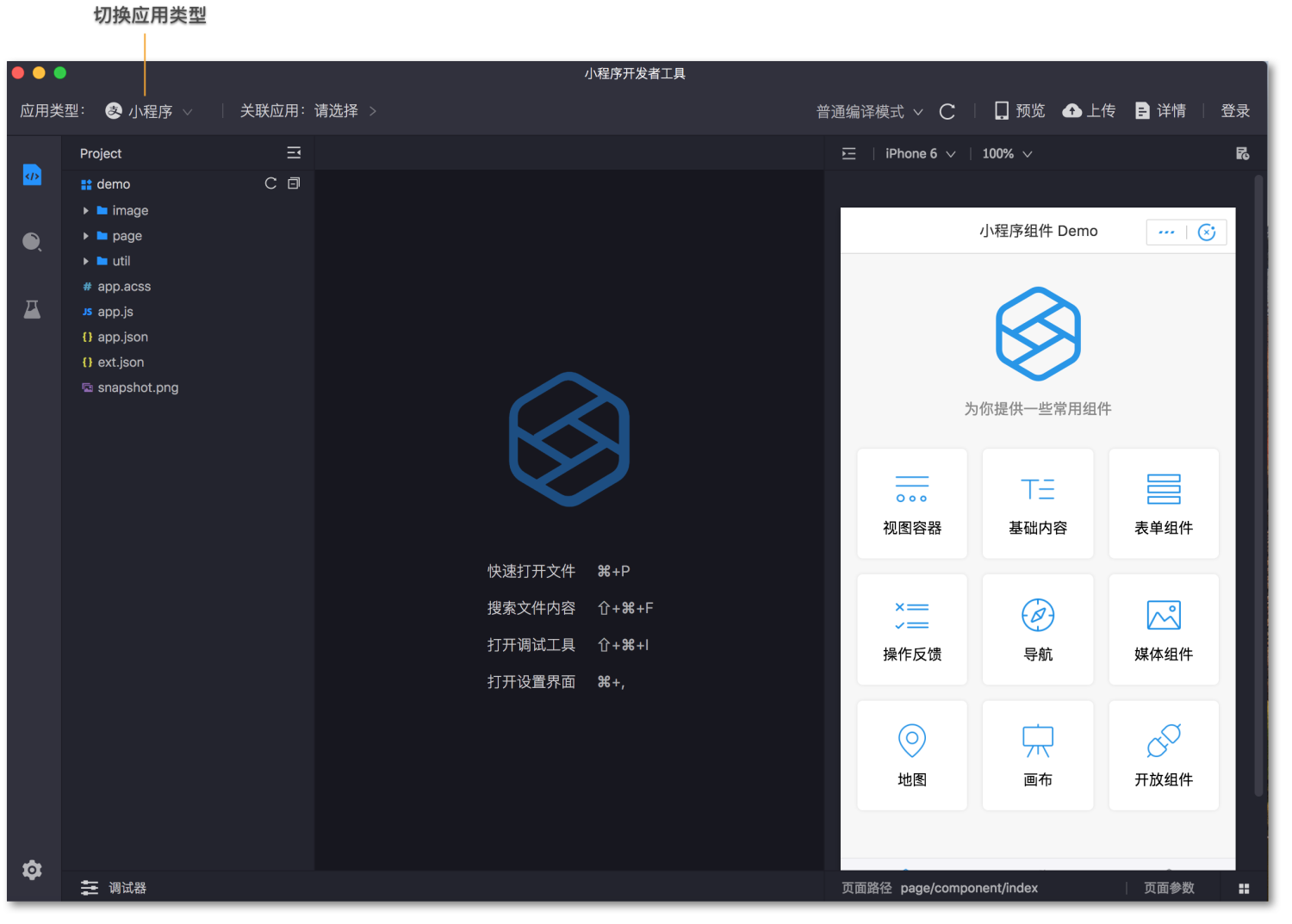
});创建项目时选择应用类型
创建项目时,开发者根据自己的应用场景,在不同的端下选择不同的应用类型:

切换应用类型
应用类型是和端关联的。同一套代码,开发者可以在研发时切换为其它端的应用类型,这时模拟器和真机预览自动适配开发者当前所选的端和应用类型,这样开发者可以在不同的端进行模拟和预览:

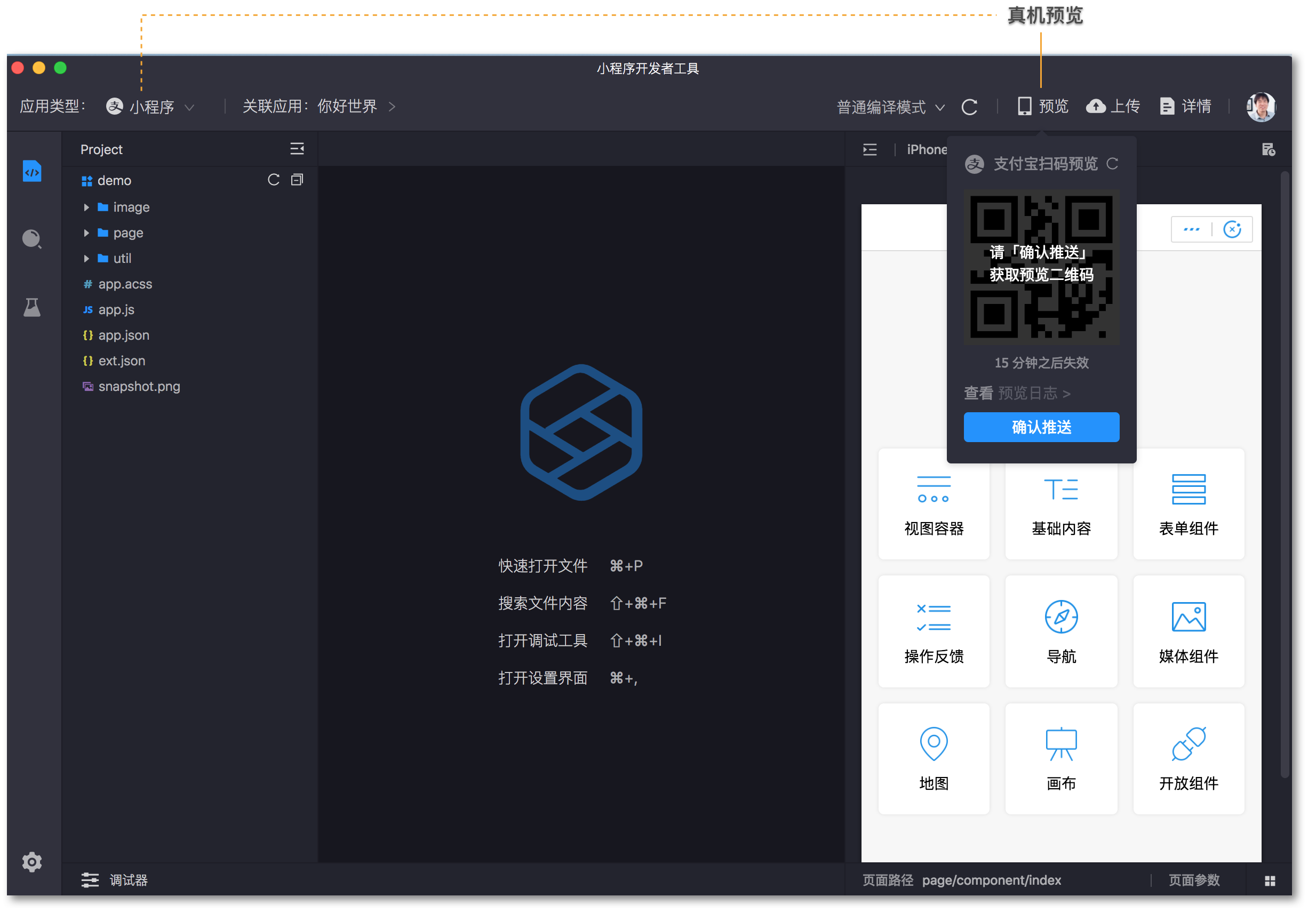
真机预览
不同端的真机预览在操作上是一致的,但需要使用当前端 APP 扫码进行预览:

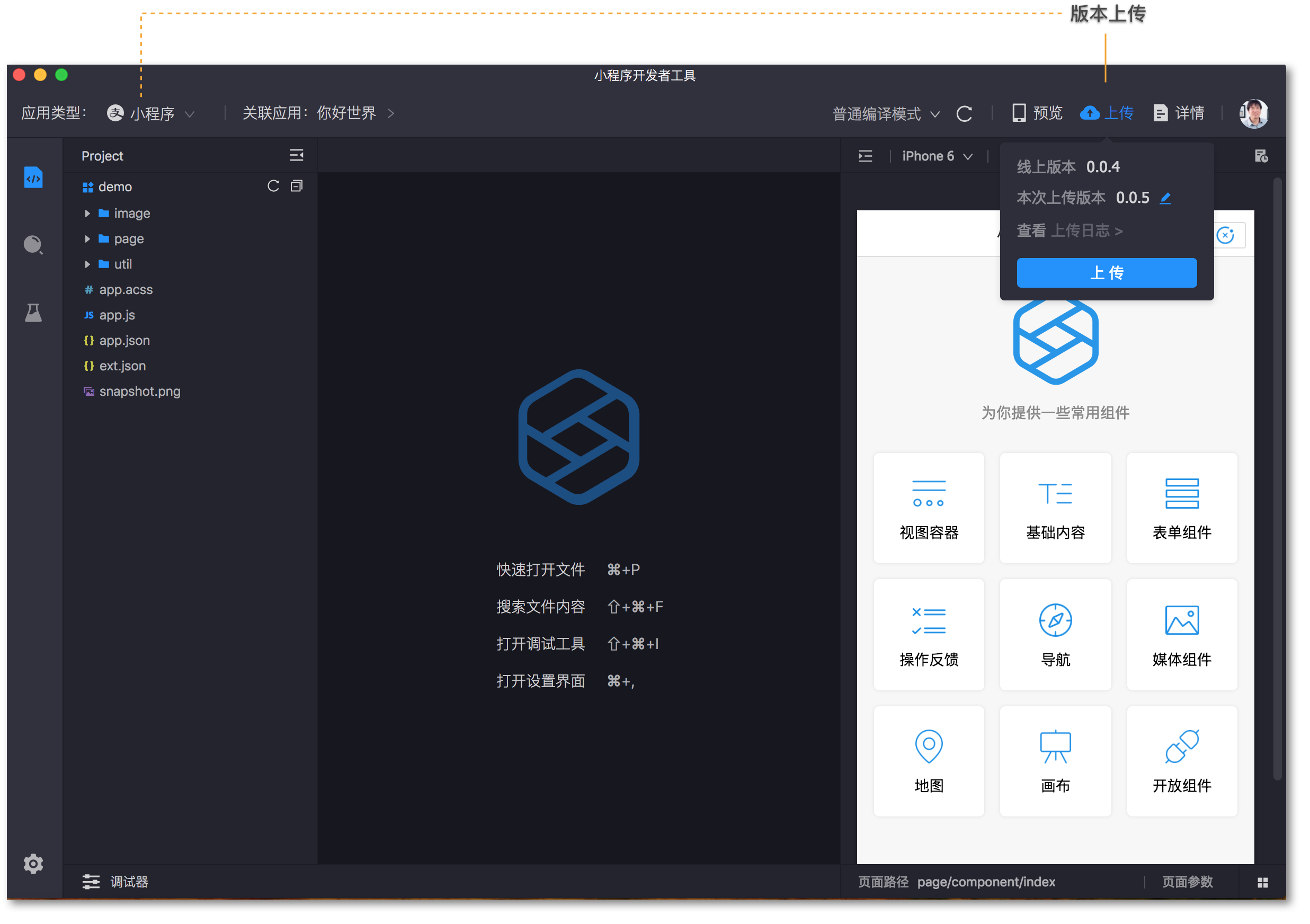
构建上传
不同端的上传在操作上是一致的,上传到当前端对应的开放平台:

发布上线
上传后,不同端分别到相应的开放平台提交发布申请,审核后即可上线。