
支付宝小程序 接入支付
[TOC]
1. 产品介绍
1.1 产品流程
- 步骤1:用户在小程序中选择商品下单、确认购买,进入支付环节,用户点击确认支付;
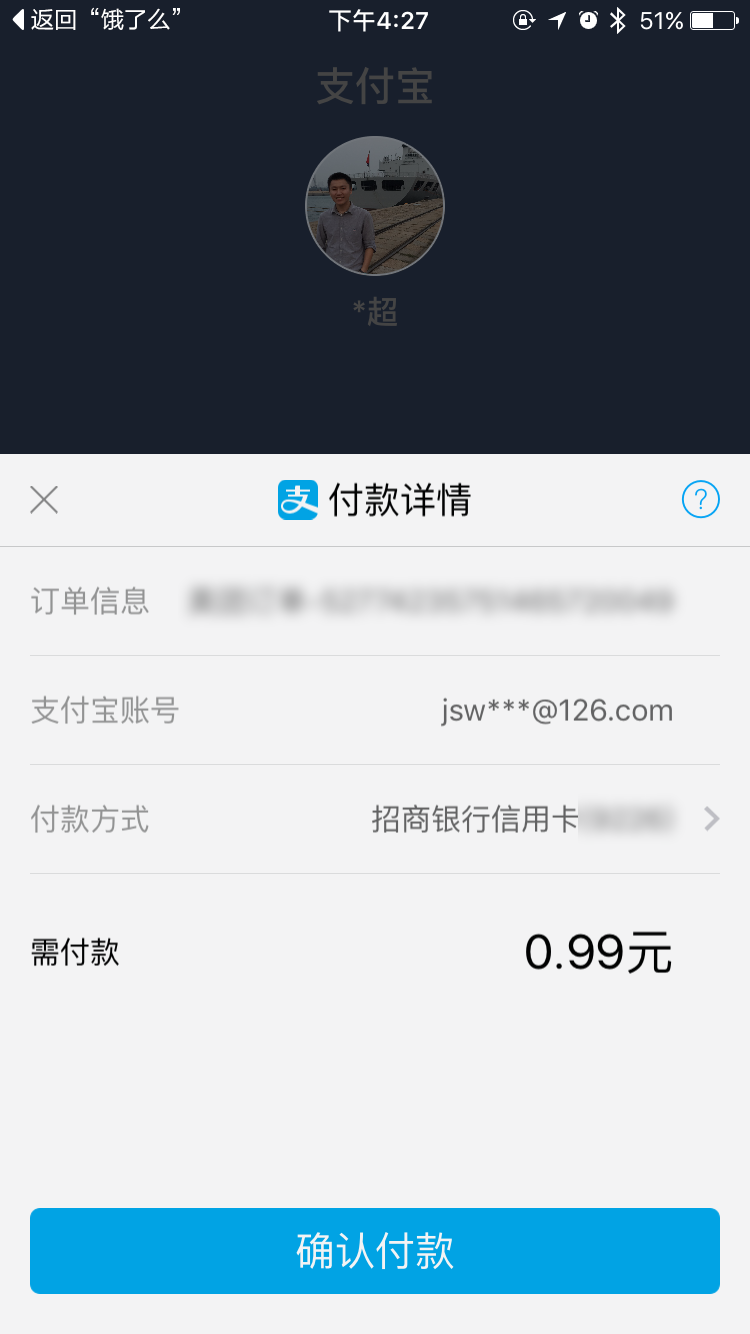
- 步骤2:进入到支付宝页面,调起支付宝支付,出现确认支付界面;
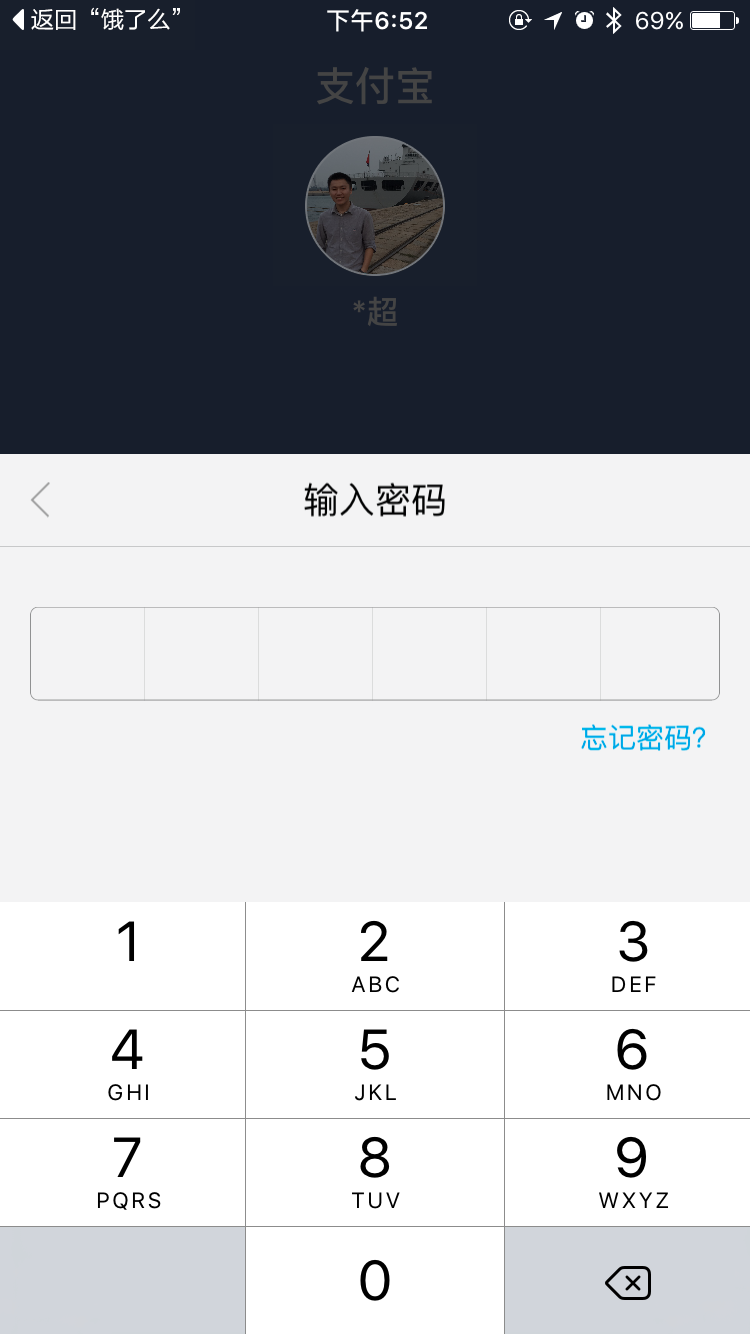
- 步骤3:用户确认收款方和金额,点击立即支付后出现输入密码界面;


步骤4:输入正确密码后,支付宝端显示支付结果;
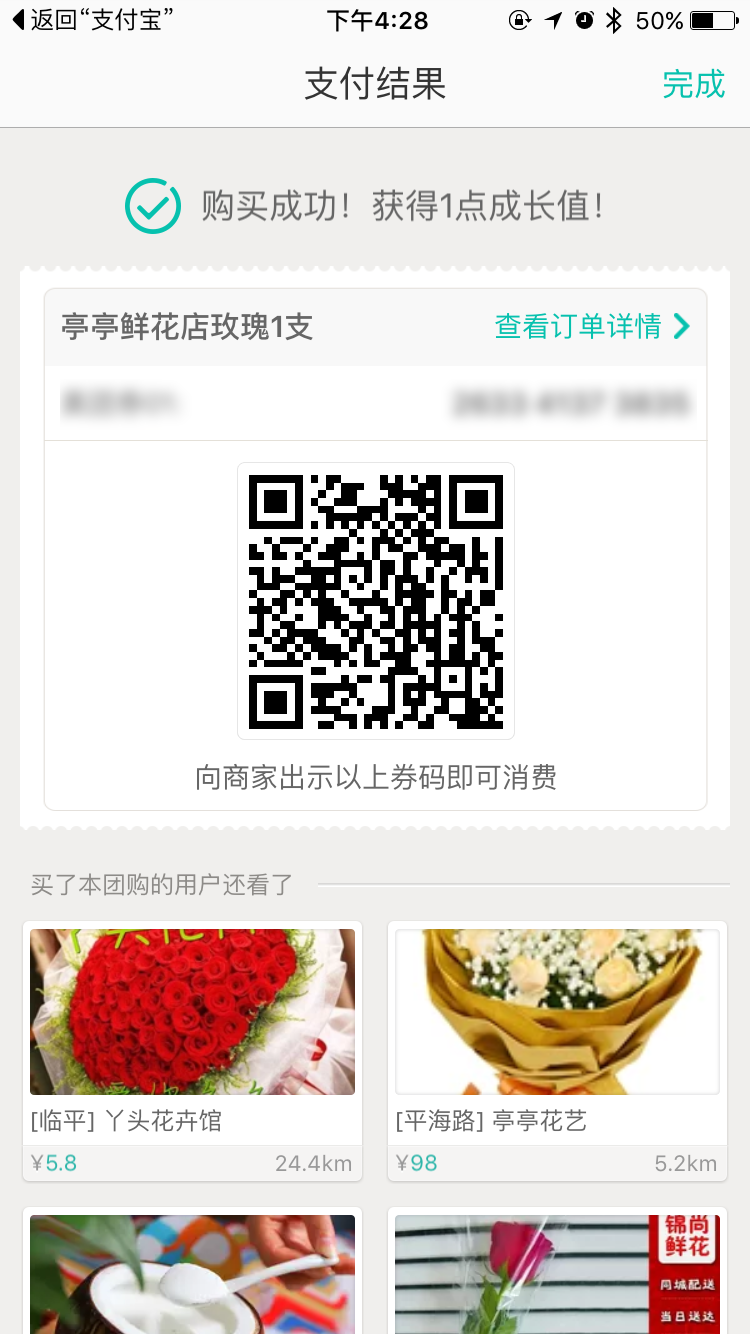
步骤5:自动回跳到小程序中,开发者根据付款结果个性化展示订单处理结果。


1.2 准入条件
该产品使用者需要签约,条件详见下方“签约要求”。
1.3 计费模式
费率按单笔计算。
一般行业费率:0.6%;特殊行业费率:1.2%,特殊行业范围包括:手机、通讯设备销售;家用电器;数码产品及配件;休闲游戏;网络游戏点卡、渠道代理;游戏系统商;网游周边服务、交易平台;网游运营商(含网页游戏)。
2. 接入指引
2.1 添加APP支付
在小程序详情页的功能列表中添加“APP支付” 。

2.2 签约APP支付
APP支付需要签约才能生效,请点击功能列表右侧“立即签约”,签约成功后,状态置为“已生效”,即可调用APP支付。
签约要求
- 申请前必须拥有经过实名认证的支付宝账户;
- 企业或个体工商户可申请;
- 需提供真实有效的营业执照,且支付宝账户名称需与营业执照主体一致;
- 网站能正常访问且页面显示完整,网站需要明确经营内容且有完整的商品信息;
- 网站必须通过ICP备案。如为个体工商户,网站备案主体需要与支付宝账户主体名称一致;
- 如为个体工商户,则团购不开放,且古玩、珠宝等奢侈品、投资类行业无法申请本产品。
2.3 接入APP支付
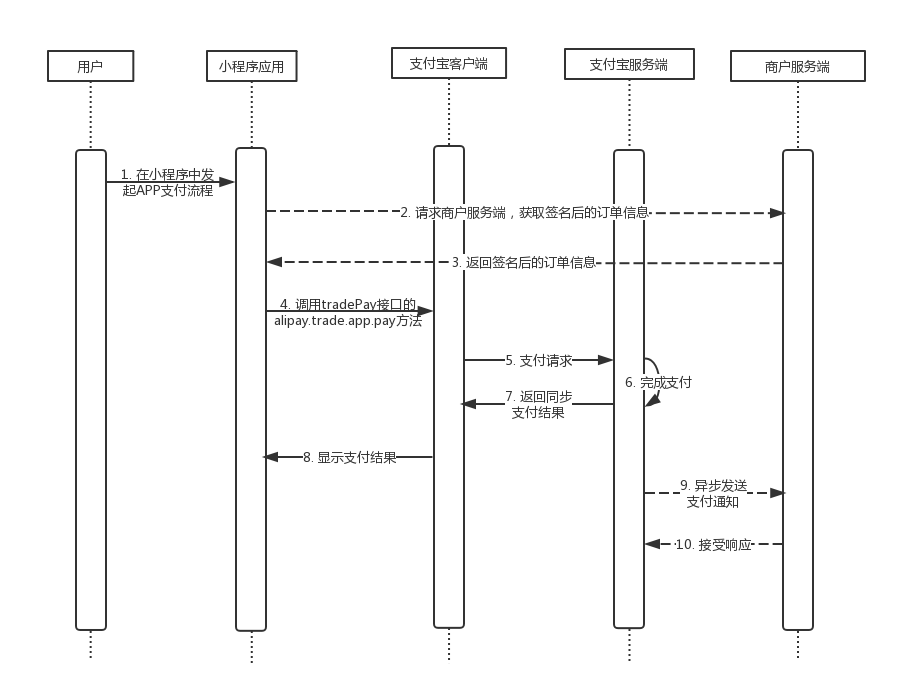
支付调用流程图

主要步骤
- 在服务端准备交易信息并拼接参数得到orderStr(代码以java为例)。
//实例化客户端 AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do", APP_ID, APP_PRIVATE_KEY, "json", CHARSET, ALIPAY_PUBLIC_KEY, "RSA2"); //实例化具体API对应的request类,类名称和接口名称对应,当前调用接口名称:alipay.trade.app.pay AlipayTradeAppPayRequest request = new AlipayTradeAppPayRequest(); //SDK已经封装掉了公共参数,这里只需要传入业务参数。以下方法为sdk的model入参方式(model和biz_content同时存在的情况下取biz_content)。 AlipayTradeAppPayModel model = new AlipayTradeAppPayModel(); model.setBody("我是测试数据"); model.setSubject("App支付测试Java"); model.setOutTradeNo(outtradeno); model.setTimeoutExpress("30m"); model.setTotalAmount("0.01"); model.setProductCode("QUICK_MSECURITY_PAY"); request.setBizModel(model); request.setNotifyUrl("商户外网可以访问的异步地址"); try { //这里和普通的接口调用不同,使用的是sdkExecute AlipayTradeAppPayResponse response = alipayClient.sdkExecute(request); System.out.println(response.getBody());//就是orderString 可以直接给客户端请求,无需再做处理。 } catch (AlipayApiException e) { e.printStackTrace(); }
注意: 推荐使用开放平台提供的服务端SDK,并参考代码示例编写,服务端SDK下载
- 在客户端用orderStr唤起支付收银台。
my.tradePay({ orderStr: 'myOrderStr', // 即上述服务端已经加签的orderSr参数 success: (res) => { my.alert(res.resultCode); }, });
3. API列表
| 接口名称 | 描述 |
|---|---|
| alipay.trade.app.pay | 统一收单交易支付接口 |
| my.tradePay | 小程序唤起支付 |
4. 补充说明
- 服务端接口调用,请查看App支付服务端DEMO&SDK
- 服务端支付API,比如撤销、退款、关闭等,查看支付OpenAPI
- 签名逻辑
- 请求参数说明
- 验签逻辑
- 同步通知参数说明
- 服务器异步通知参数说明
- 交易辅助接口
- 对账说明