支付宝小程序开放组件 web-view·配置H5域名
使用 web-view H5 页面承载组件 时需要完成 H5 页面中所有域名地址(含静态资源地址,如图片、.js 文件地址等)白名单配置,此章节主要描述相关配置流程。配置过程中关于页面访问受限等 H5 问题请参见 web-view 常见问题 。
注意:如果已提交版本再添加的H5域名,需要重新提交版本审核上架。否则仍然提示页面受限。
前提条件
已获取一个备案过的域名,该域名已经指向备案过的服务器。
操作指导
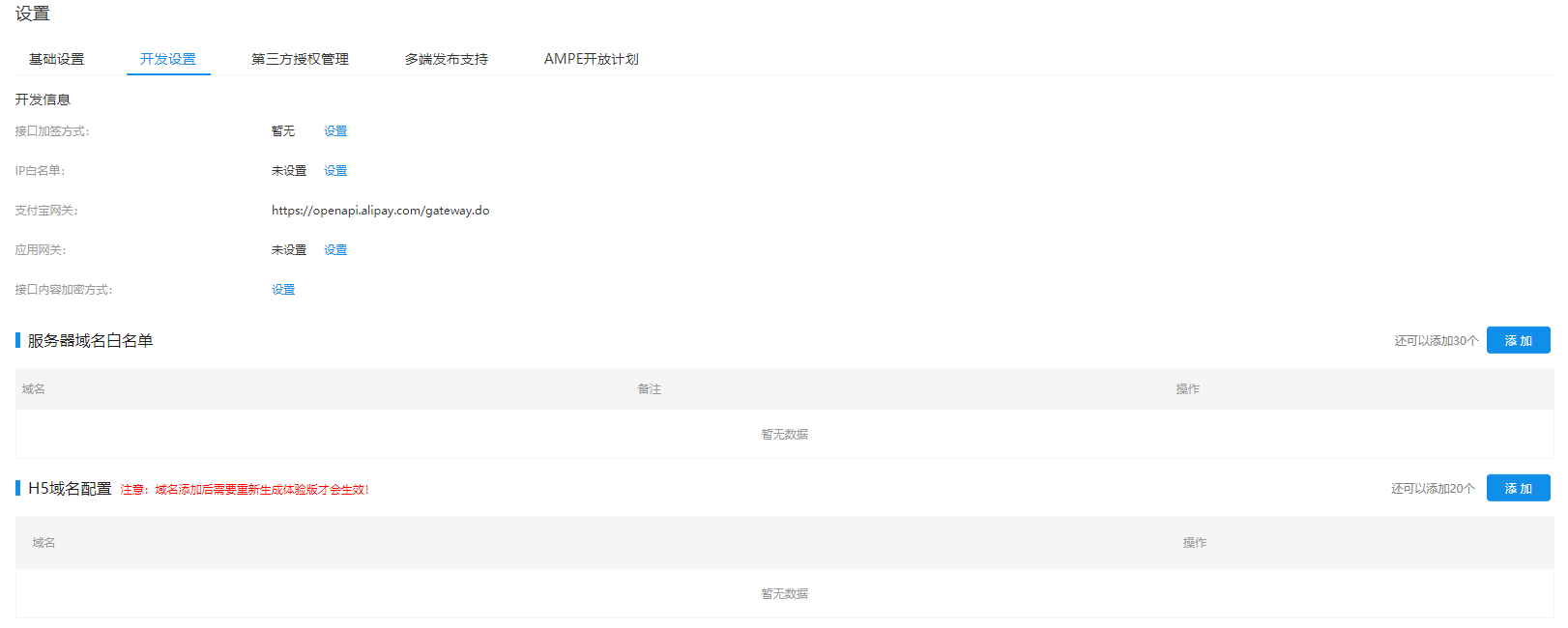
- 登录 支付宝开放平台 进入小程序开发设置页面。
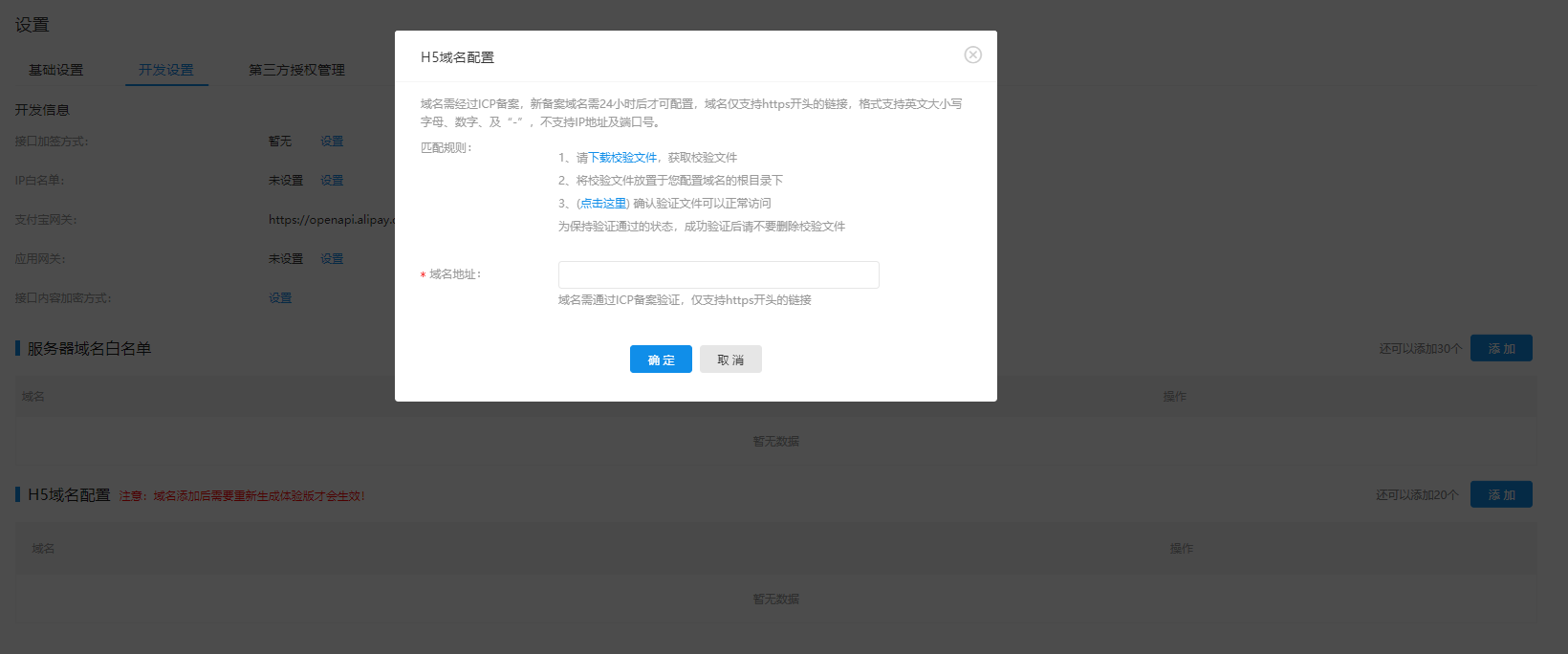
- 点击 H5 域名配置 中的 添加。
- 点击 下载校验文件,获取校验文件并放置在配置域名根目录下。

- 输入域名地址,地址格式为 https://yourpath ,点击 点击这里 确认验证文件可以正常访问。如果配置正确,则校验通过。通过后点击 确定,即完成白名单配置。
注意:可键入 F12,进入 source,排查域名是否配置完整。