支付宝小程序媒体组件 动画·lottie
有关 Lottie 的详细信息请参见 Lottie 官方文档 和 Lottie 官方支持能力列表。
简介
Lottie 是一个用于 Web 和 iOS 的移动库,可使用 Bodymovin 解析以 json 格式导出的 Adobe After Effects 动画,并将其本地呈现在移动设备上。以下为 Lottie 动画库适配小程序的方法。
使用限制
支付宝 10.1.35 版本及以上支持 Lottie 动画。
示例代码
<!--.axml-->
<lottie
assetsPath="{{item.assetsPath}}"
autoplay="{{item.autoplay}}"
id="{{item.id}}"
djangoId="{{item.djangoId}}"
path="{{item.path}}"
repeatCount="{{item.repeatCount}}"
placeholder="{{item.placeholder}}"
class="item">
</lottie>// .js Data Binding
{
id : '2',
desc : 'Django自动播放,低端设备降级',
autoplay : true,
djangoId:'https://gw.alipayobjects.com/os/basement_prod/1af0a9dc-110a-4a59-9084-a03d45686c8c.zip'
placeholder:'https://gw.alipayobjects.com/mdn/rms_e345fe/afts/img/A*nu3GTaHqJ9AAAAAAAAAAAAAAARQnAQ
524560995883_icon_S.png',
optimize : 'true',
repeatCount : -1
} /*.acss*/
.item{
width: 700rpx;
height: 400rpx;
/* opacity: 0.5; */
}属性
| 属性 | 类型 | 默认值 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| autoplay | Boolean | false | false | 是否自动播放 | - |
| path | String | 空 | false | Lottie 资源地址。包含近端(包内地址)和远端(网络)的 JSON 文件地址。与 djangoId 二选一 | - |
| speed | float | 1.0 | false | 播放速度。正数为正向播放,负数负向播放 | - |
| repeatCount | number | 0 | false | 循环次数。如果是负数表示无限次如果是 0 表示不循环,播放一次如果是 1 表示循环一次,播放两次 | 10.1.80 |
| autoReverse | Boolean | false | false | 是否自动回播 | - |
| assetsPath | String | - | false | 资源地址。"/" 表明是小程序根目录 | 10.1.50 |
| placeholder | String | - | true | 兜底图或者降级图地址。支持本地资源,案例:'/image/lottie/lottie2_default.png'支持 http 的 cdn 地址、近端地址。小程序场景不支持 djangoId。 | 10.1.52 |
| djangoId | String | - | false | Lottie 在线资源。远端的 Zip 文件地址。Lottie 组件会执行 MD5 校验、解压、获取等过程,在过程中显示 placeHolder 图片。与 path 二选一 | 10.1.52 |
| md5 | String | - | false | 在线资源的 md5 校验。djangoId=https://b.zip 可以使用 b.zip 加密 获取 md5 值md5="77c6c86fc89ba94cc0a9271b77ae77d2" | 10.1.52 |
| optimize | Boolean | false | false | 降级。降级是指如遇低端设备,Lottie 会降级展示为 placeHolder。当 optimize 为 true ,并且传入了 placeHolder 时,在低端设备上只会展示 placeHolder,不展示 Lottie。低端设备如下所示:iOS :小于等于 iPhone6PAndroid:内存容量小于 3G | 10.1.52 |
实例方法
| 方法名 | 描述 | 参数 | 默认值 | 最低版本 |
|---|---|---|---|---|
| play | 开始播放 | - | - | - |
| stop | 停止播放 | - | - | - |
| pause | 暂停 | - | - | - |
| setSpeed | 设置播放速度正数为正向播放,负数负向播放 | value:numeric value | 1 | - |
| goToAndStop(value) | goto 到 value 并停在该进度。示例:goToAndStop({value: 对应的值]}) | value: numeric value.进度 [0.0~1.0] | - | - |
| goToAndPlay(value) | goto 到 value 并从该进度开始播。示例:goToAndPlay({value: 对应的值]}) | value: numeric value.进度 [0.0,1.0] | - | - |
| playFromMinToMaxProgress(min,max) | 从最小到最大的进度区间进行播放。示例:playFromMinToMaxProgress({min:对应的值,max:对应的值}) | min:最小进度max:最大进度百分比[0.0,1.0] | - | - |
| playFromMinToMaxFrame(min,max) | 从最小到最大的 Frame 区间进行播放。示例:playFromMinToMaxFrame({min:对应的值,max:对应的值}) | min:最小帧max:最大帧整数值 | - | - |
| downgradeToPlaceholder | 当前 Lottie 视图指定降级为展示 placeholder | - | - | 10.1.52 |
监听事件
当实用方法调用 pause 和 stop 时,都会先后收到 animationCancel、animationEnd 两个事件。
| 事件名 | 描述 | 参数 | 最低版本 |
|---|---|---|---|
| dataReady | 数据下载+视图创建完成 | - | - |
| dataFailed | 数据加载失败 | - | - |
| animationStart | 动画开始 | - | - |
| animationEnd | 动画彻底结束 | - | - |
| animationRepeat | 动画一次重播结束 | - | 10.1.52 |
| animationCancel | 动画取消 | 业务调用 Cancel 时回调 | - |
| dataLoadReady | 参数化时,数据准备完成,等待业务传入参数化值 | - | 10.1.72 |
功能介绍
支付宝小程序接入 Lottie 支持如下功能
| 功能 | 简介 |
|---|---|
| 资源文件处理 | Lottie 内如何处理图片、资源 |
| 播放能力 | 如何在没有控制层的前提下有自定义播放能力 |
资源文件处理
图片文件
UI 设计师提供的 Lottie 动画可能会带有目录 images/,里面保存的是一些静态图片。
目前有三种解决方案,推荐前两种:
- 整体压缩为 Zip 文件,将 Zip 的路径放在 djangoId 参数里。
- 将图片资源转成 base64 内链在 JSON 文件里,这样 JSON 路径放在 path 参数里。
- 如果图片资源和 JSON 文件是分离的,那么需要以下处理:动画描述的 .json 文件里,对图片资源是这样定位的:
{"id":"image_0","w":66,"h":89,"u":"images/","p":"img_0.png"}- w:宽度
- h:高度
- u:根目录
- p:具体文件
因此如果图片资源统一放在一个单独 URL 里,例如 http://xxx.xxx.com/images/img_0.png,那么需要将http://xxx.xxx.com/ 配置在 assetsPath 参数中。
Base64 support
Lottie 对资源的定义是
{"id":"image_0","w":66,"h":89,"u":"images/","p":"img_0.png"}10.1.52 版本开始,p 节点支持 base64,当使用 base64 时,可以忽略 u 节点,例如:
"p":"data:image/png;base64,iVBORw0KGgoAAAANSU...."注意:如果在支付宝 10.1.52、10.1.60 版本中使用 Base64 资源,需要在 JSON 文件中增加 assetsPath="/" 作为参数,否则 iOS 上可能无法显示。
注意事项
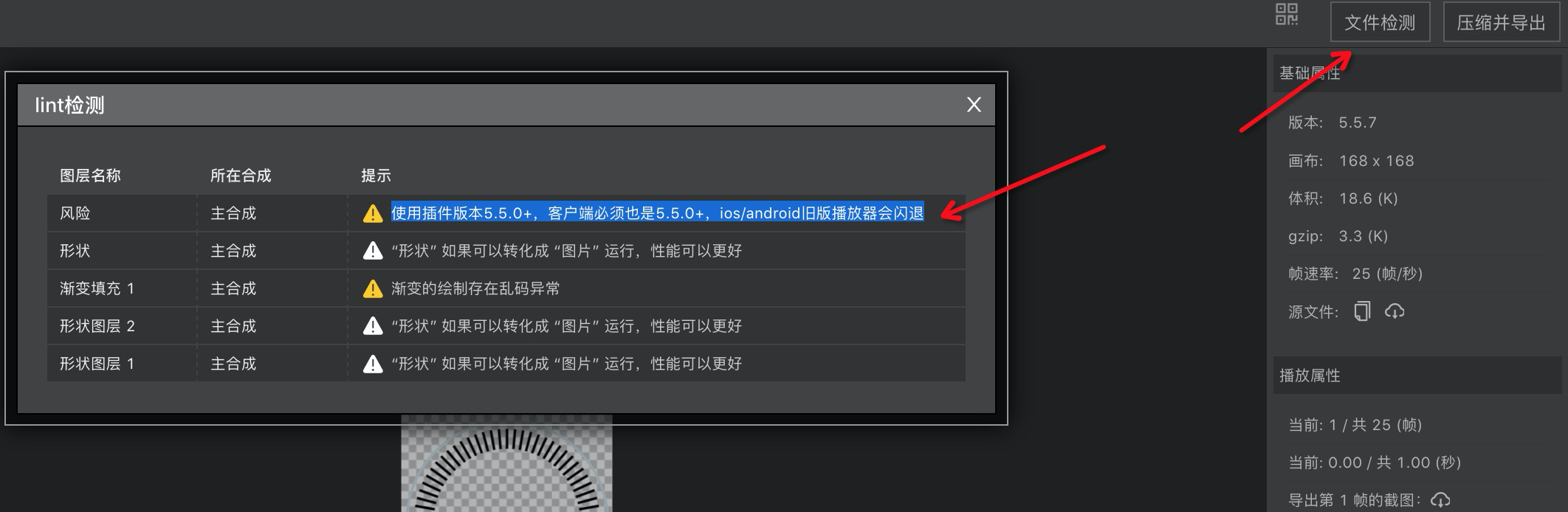
UI 设计师已完成的物料资源请先在 Lottie 平台 上做一次检测,保证物料包的内容文件符合小程序规范。

修复兼容性问题
如果提示“使用插件版本 5.5.0+,客户端必须也是 5.5.0+,iOS/android 旧版播放器会闪退”,必须重新用兼容性模式导出 JSON。
真机测试
请尽量分别使用不同系统下的不同机型进行测试,提高正确性。
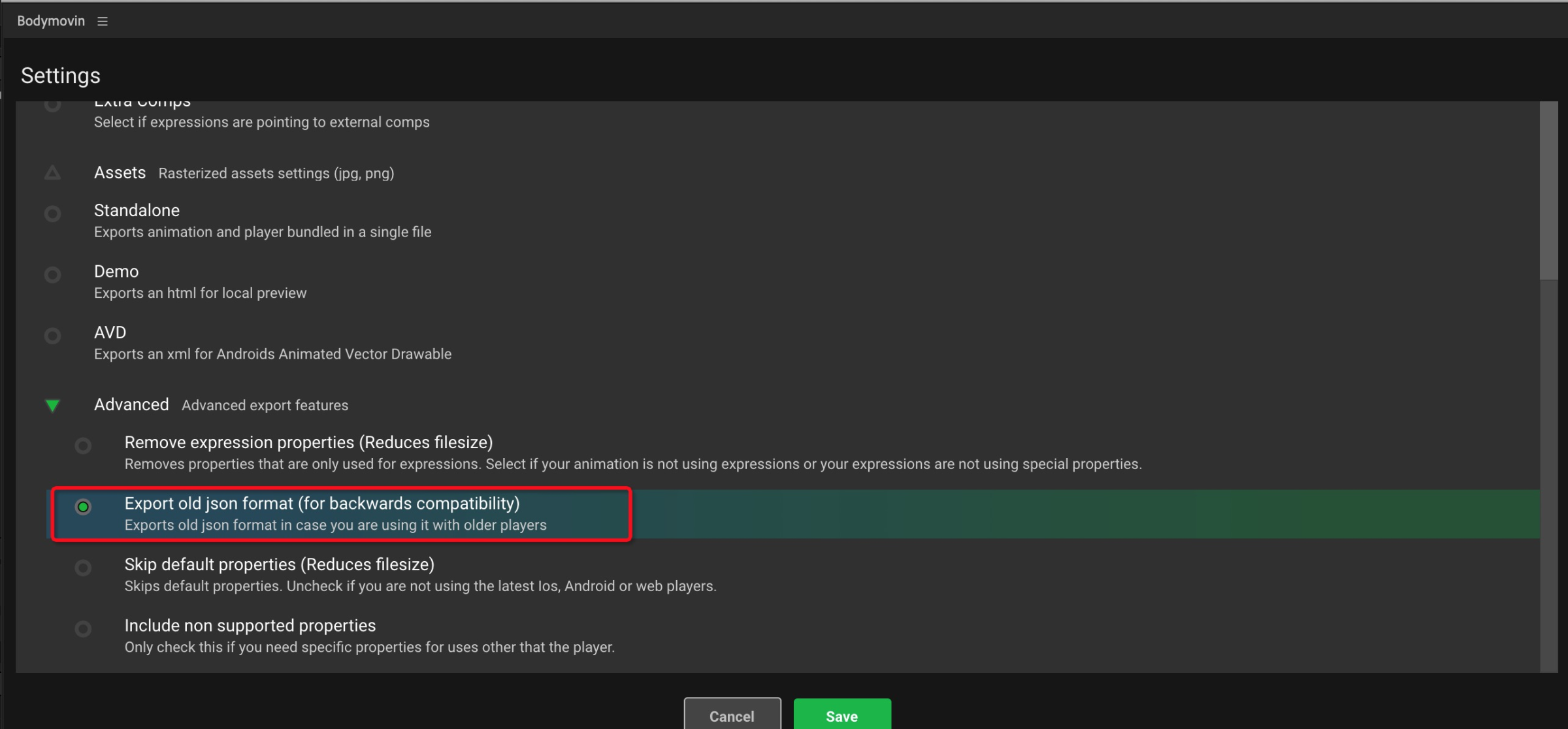
选用兼容版本
支付宝版本为 10.1.68 或更低版本时,如果有 iOS 播放不完整、或者 Android 播放闪退的情况,请 UI 设计师使用 AE 插件导出时选用兼容版本。
说明:
- Lottie 在 Android 7.0 上硬件加速的问题请参见官方 issue:https://github.com/airbnb/lottie-android/issues/1453 ;
- 客户端 10.1.82 版本默认对 Android7.0 使用软件渲染的方式。

检查字体问题
支付宝版本 10.1.72 以下如果用到了 JSON 里面有 font-family="PingFang SC" 的字体,请检查字体问题。因为 Android 没有这个字体,在 Android 某些机器上(以下为部分闪退机型列表)会闪退。
- MI 8
- EML-AL00
- OPPO R11
- vivo Y66L
- MIX 3
- vivo NEX A
- VOG-AL10
- PBET00
- V1829A
- vivo X20A
注意事项
- 如果已经加载了 Lottie 动画,可选择在开发者选项里面关闭动画,关闭后需要重启 App 或者重新加载才可以恢复 Lottie。
- iOS 系统在应用切到后台的时候会自动移除动画,在应用切回前台时需要重新添加动画。
- 小程序组件 ID 需应用内保证唯一。不同的 Page 的同一个 Lottie 组件,页面切换后组件未必会销毁,因此不建议复用,例如:可翻页的视频页面中的点赞按钮。
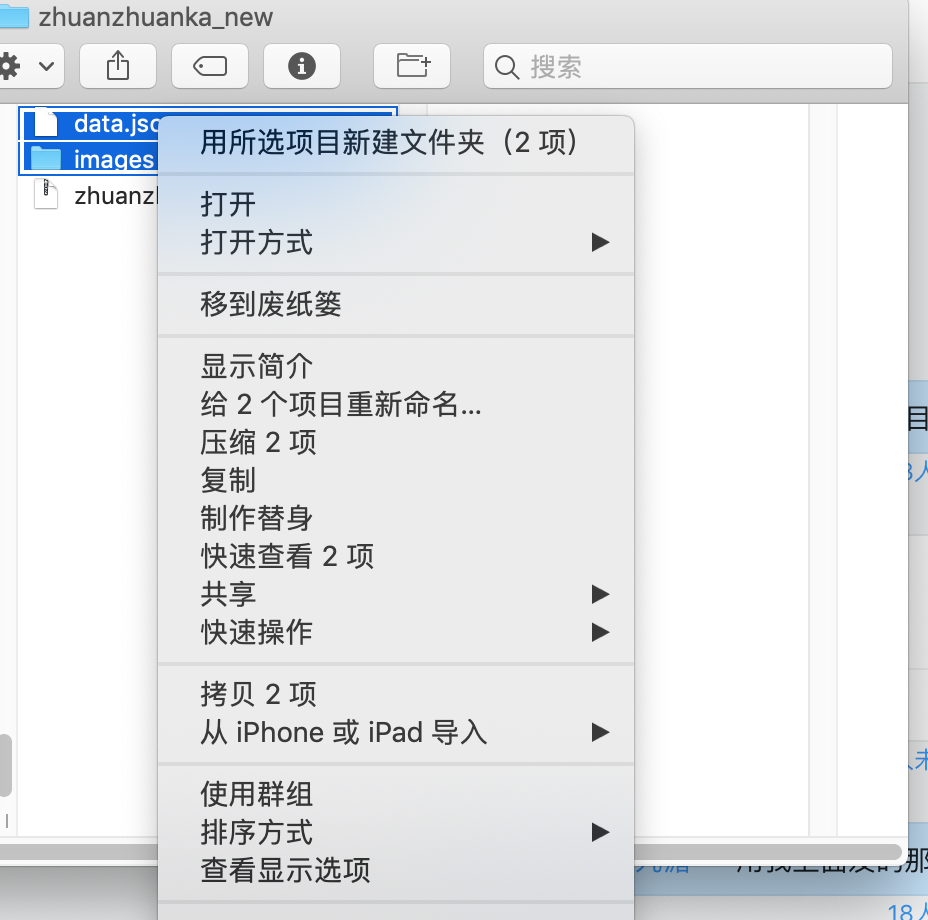
- 文件压缩。请在文件当前目录直接进行压缩,不要在外层目录进行压缩。当前不支持遍历目录寻找 JSON 文件,如果解压后第一层未发现 JSON 文件则会被认为不合法。