
radio
基础库 1.0.0 开始支持本组件。
单选项目。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | string | 标识。当该 选中时, 的 change 事件会携带的 value | 1.0.0 | |
| checked | boolean | false | 当前是否选中 | 1.0.0 |
| disabled | boolean | false | 是否禁用 | 1.0.0 |
| colorsString | #F85959 | radio 的颜色,同 css 的 color | 1.0.0 |
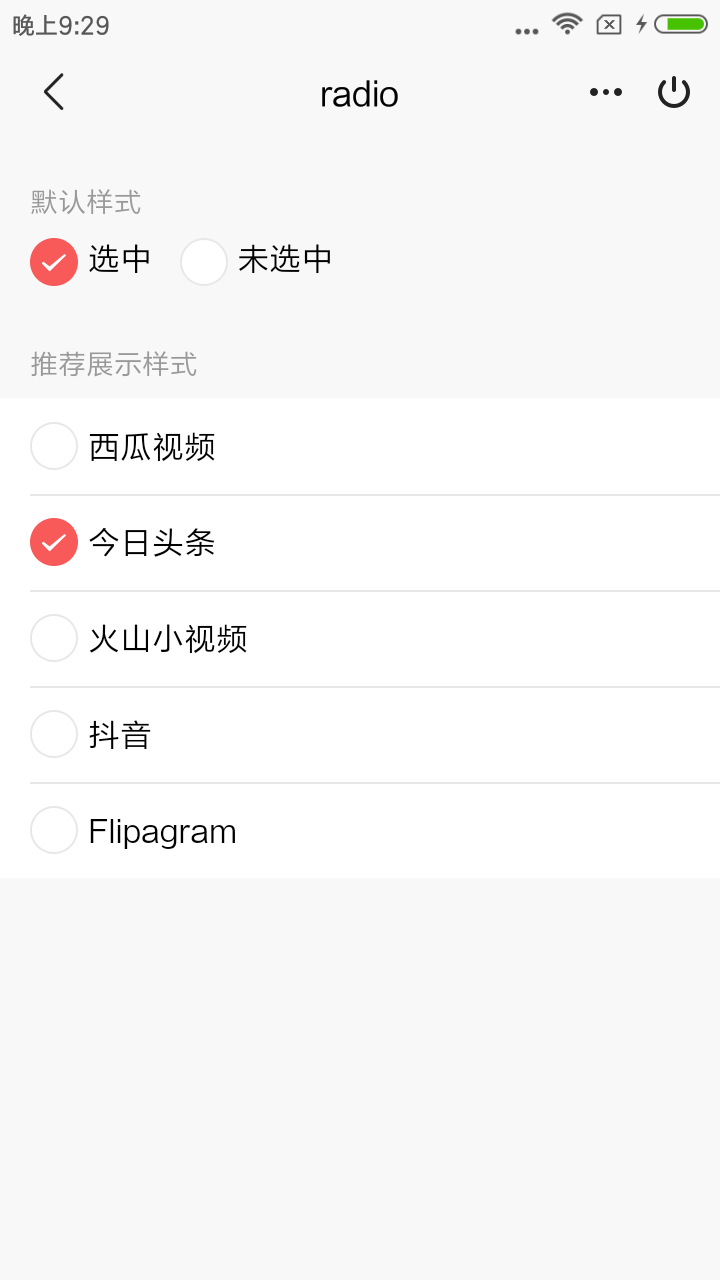
效果示例

代码示例
<view class="container">
<view class="page-body">
<view class="page-section page-section-gap">
<view class="page-section-title">默认样式</view>
<label class="radio"> <radio value="r1" checked="true" />选中 </label>
<label class="radio"> <radio value="r2" />未选中 </label>
</view>
<view class="page-section">
<view class="page-section-title">推荐展示样式</view>
<view class="page-cells page-cells_after-title">
<radio-group bindchange="radioChange">
<label
class="page-cell page-check__label"
:for="{{items}}"
:key="{{item.value}}"
>
<view class="page-cell__hd">
<radio value="{{item.value}}" checked="{{ item.checked }}" />
</view>
<view class="page-cell__bd">{{item.name}}</view>
</label>
</radio-group>
</view>
</view>
</view>
</view>Page({
data: {
items: [
{ value: "xigua", name: "西瓜视频" },
{ value: "toutiao", name: "今日头条", checked: "true" },
{ value: "huoshan", name: "火山小视频" },
{ value: "douyin", name: "抖音" },
{ value: "duanzi", name: "内涵段子" },
{ value: "flipgaram", name: "Flipagram" }
]
},
radioChange: function(e) {
console.log("Radio 发生 change 事件,value 值为:", e.detail.value);
var items = this.data.items;
for (var i = 0, len = items.length; i < len; ++i) {
items[i].checked = items[i].value == e.detail.value;
}
this.setData({
items: items
});
}
});