今日头条小程序抖音小视频挂载
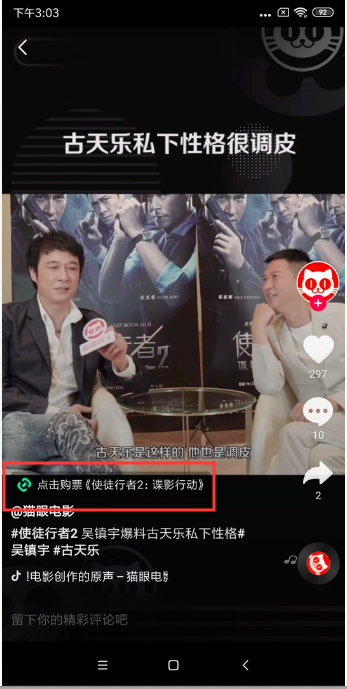
视频详情页
入口说明:
- 支持拍摄器功能后可通过“拍抖音”和“分享”功能,拍摄视频,发布后的视频会带上相应的小程序入口;
- 视频详情入口,较大流量来源,该入口能够延伸视频,精准触达用户需求。
获取方式:
为了保证抖音用户的良好体验,小程序落地页与抖音视频的相关性较高才可以申请使用此入口。
申请流程:发送邮件至邮件组 bytedance_microapp@bytedance.com
邮件标题:【抖音小程序视频拍摄申请】+小程序名称
邮件内容:小程序名、申请原因、视频+点击文案、视频和落地页截图
示例图:

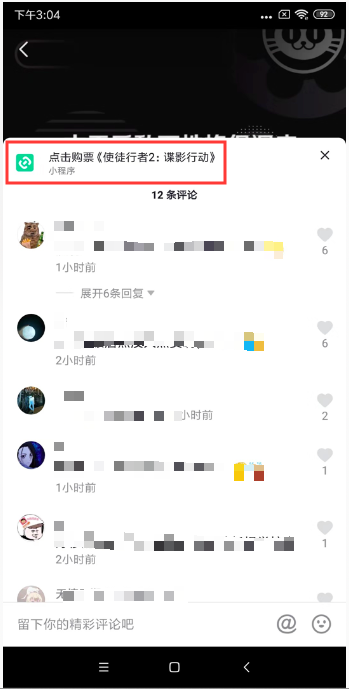
视频评论区
说明介绍:
- 通过“拍抖音“以及”分享“拍摄发布后的视频,视频的评论区顶部会展示小程序的入口;
- 评论顶部的小程序入口有超高的转化率,让评论为小程序赋能。
获取方式:
- 获取方式同视频详情页入口,完成配置后即可同时拥有以上两个入口。
示例图: