
小程序收银台简介
产品介绍
字节跳动小程序收银台支付组件是面向有开发能力的小程序开发者提供的基础能力,支持微信支付、支付宝等多种主流支付方式,方便开发者快速接入,提升用户的支付体验和订单转化率。

优势
- 一次接入,同时获取多种主流支付方式,研发接入成本低
- 与字节系的用户账号打通,用户端的体验统一,解决 iOS 下微信 H5 支付无法跳转回 APP 的问题
- 未来可以方便快捷地新增其他支付方式,提升收银台场景的转化率
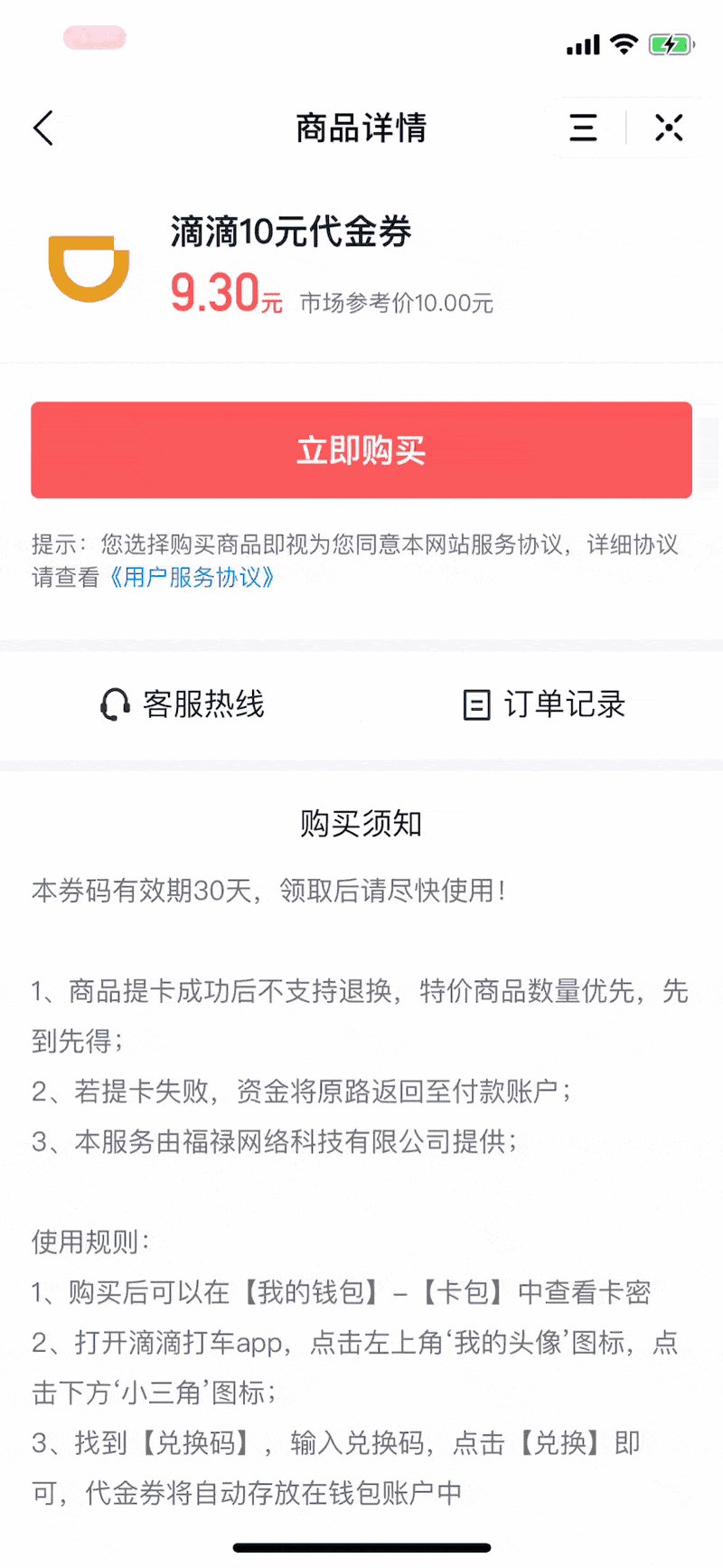
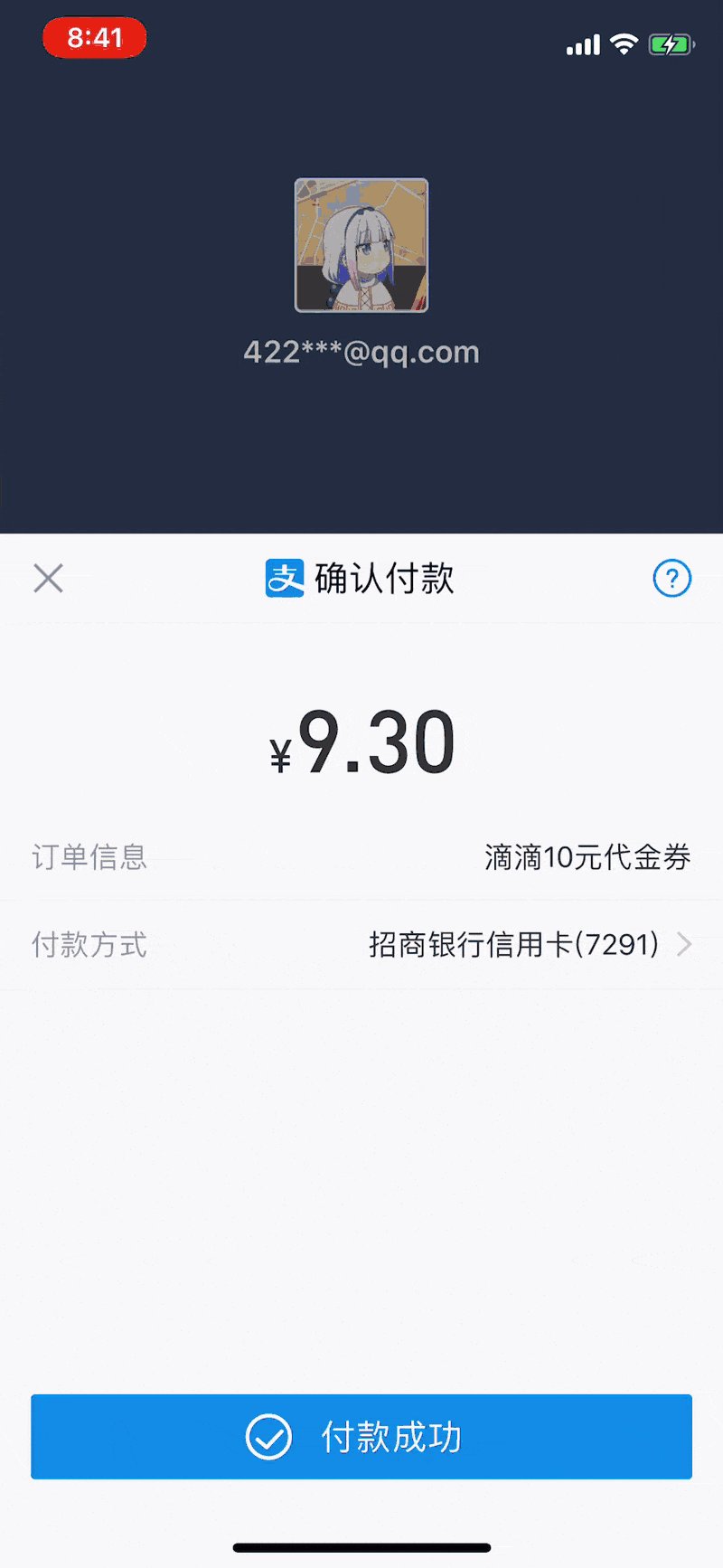
接入后效果
支付宝支付

微信支付

以上为今日头条 7.2.7 及以后版本展示效果;7.2.7 之前版本与 requestPayment 效果一致,仅支持支付宝支付
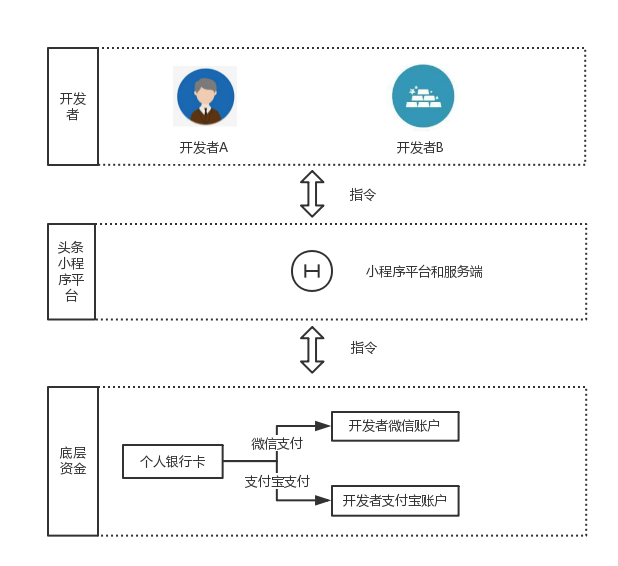
资金流
所有商户收款的资金流都不会经过字节跳动,直接收款进开发者账户。
所以,字节跳动不提供对账、退款和查询等服务,该类型接口由开发者自行和支付宝/微信对接。