
progress
基础库 1.0.0 开始支持本组件
进度条。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| percent | Number | 0 | 进度 | 1.0.0 |
| stroke-width | Number | 6 | 进度条的垂直宽度 | 1.0.0 |
| color | String | #F85959 | 进度条颜色,不建议使用,请使用 active-color | 1.0.0 |
| active-color | String | #F85959 | 进度条颜色 | 1.0.0 |
| background-color | String | #EBEBEB | 未达到进度的颜色 | 1.0.0 |
| active | Boolean | false | 进度条动画 | 1.0.0 |
| active-mode | String | backwards | backwards: 动画从头播;forwards:动画从上次结束点接着播 | 1.0.0 |
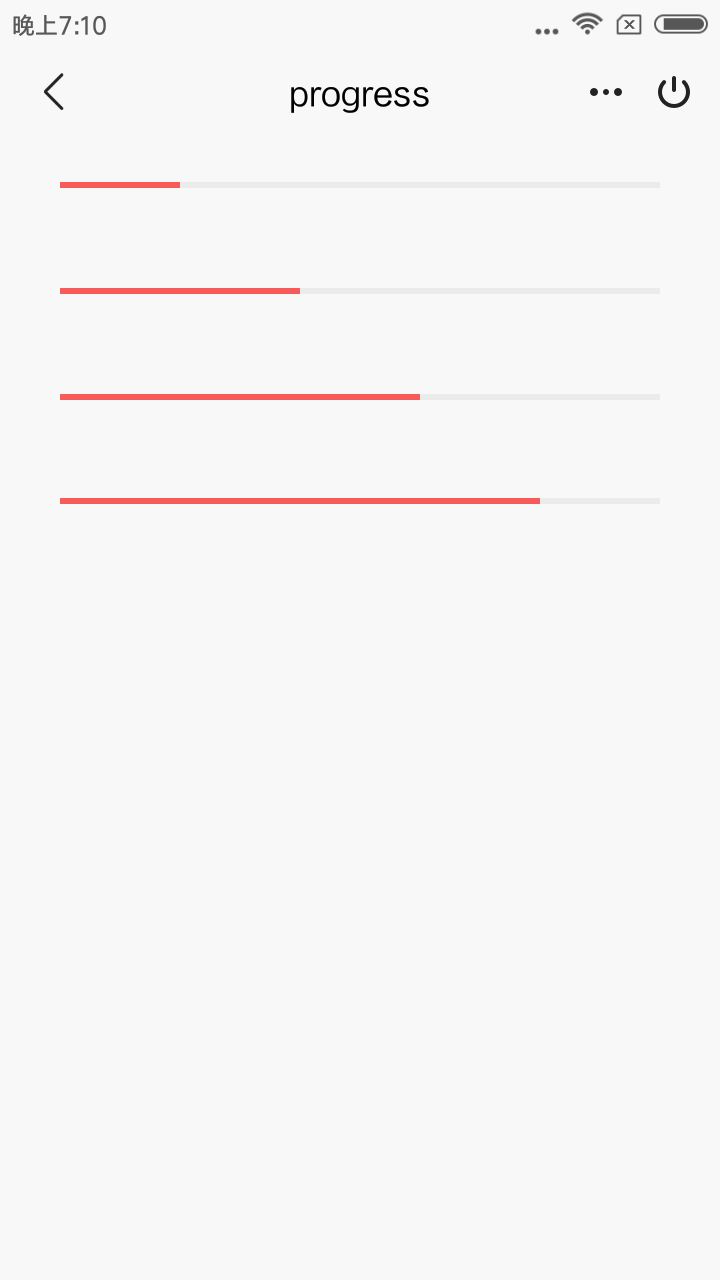
效果示例

代码示例
<progress percent="20" />
<progress percent="40" stroke-width="3" />
<progress percent="60" active />
<progress percent="80" color="#10AEFF" active active-mode="forwards" />