
picker
基础库 1.0.0 开始支持本组件
从底部弹起的滚动选择器,现支持五种选择器,通过 mode 属性来设置,分别是 普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是 普通选择器。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| mode | string | "selector" | 选择器类型 | 1.0.0 |
| disabled | boolean | false | 是否禁用 | 1.0.0 |
| bindcancel | EventHandler | 取消选择收起 picker 时触发 | 1.0.0 |
除了上述通用的属性,对于不同的 mode,picker 拥有不同的属性,见下方。
普通选择器 mode="selector"
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 | |
|---|---|---|---|---|---|
| range | string[]\ | object[] | [] | 1.0.0 | |
| range-key | string | 当 range 是一个 object[] 时,通过 range-key 来指定 object 中 key 的值作为选择器显示内容 | 1.0.0 | ||
| value | number | 0 | value 的值表示选择了 range 中的第几个(下标从 0 开始) | 1.0.0 | |
| disabled | boolean | false | 是否禁用 | 1.0.0 | |
| bindchange | EventHandler | 改变时触发,详见下方说明 | 1.0.0 | ||
| bindcancel | EventHandler | 取消选择收起 picker 时触发,详见下方 | 1.0.0 |
多列选择器 mode="multiSelector"
range 最多支持 5 列数据,超出部分会直接忽略
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 | |
|---|---|---|---|---|---|
| range | (string\ | object)[][] | [] | 一级数组表示有多少列, 最多 5 列 | 1.0.0 |
| range-key | string | 同普通选择器 | 1.0.0 | ||
| value | number[] | [] | 格列选中下标值 | 1.0.0 | |
| bindchange | EventHandler | 确认选择时触发 | 1.0.0 | ||
| bindcolumnchange | EventHandler | 某一列的值改变时触发 columnchange 事件,详见下方说明 | 1.0.0 | ||
| bindcancel | EventHandler | 取消选择时触发 | 1.0.0 | ||
| disabled | boolean | false | 是否禁用 | 1.0.0 |
bindcolumnchange 说明
event.detail.column 表示改变了第几列(下标从 0 开始)
event.detail.value value 的值表示变更值的下标 (下标从 0 开始)
时间选择器 mode="time"
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | string | 表示选中的时间,格式为 "hh:mm" | 1.0.0 | |
| start | string | 表示有效时间范围的开始,字符串格式为 "hh:mm" | 1.0.0 | |
| end | string | 表示有效时间范围的结束,字符串格式为 "hh:mm" | 1.0.0 | |
| disabled | boolean | false | 是否禁用 | 1.0.0 |
| bindchange | EventHandler | 确认选择时触发 | 1.0.0 | |
| bindcancel | EventHandler | 取消选择时触发 | 1.0.0 |
日期选择器 mode="date"
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 | ||
|---|---|---|---|---|---|---|
| value | string | 表示选中的日期,格式为"YYYY-MM-DD" | 1.0.0 | |||
| start | string | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" | 1.0.0 | |||
| end | string | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" | 1.0.0 | |||
| fields | "year" \ | "month" \ | "day" | "day" | 表示选择器的粒度 | 1.0.0 |
| disabled | boolean | false | 是否禁用 | 1.0.0 | ||
| bindchange | EventHandler | 确认选择时触发 | 1.0.0 | |||
| bindcancel | EventHandler | 取消选择时触发 | 1.0.0 |
地区选择器 mode="region"
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | string[] | 默认选中每一列的第一个值, 例如 ["北京", "北京市", "西城区"] | 1.0.0 | |
| custom-item | string | 可为每一列的顶部添加一个自定义的项 | 1.0.0 | |
| disabled | boolean | false | 是否禁用 | 1.0.0 |
| bindchange | EventHandler | 确认选择时触发 | 1.0.0 | |
| bindcancel | EventHandler | 取消选择时触发 | 1.0.0 |
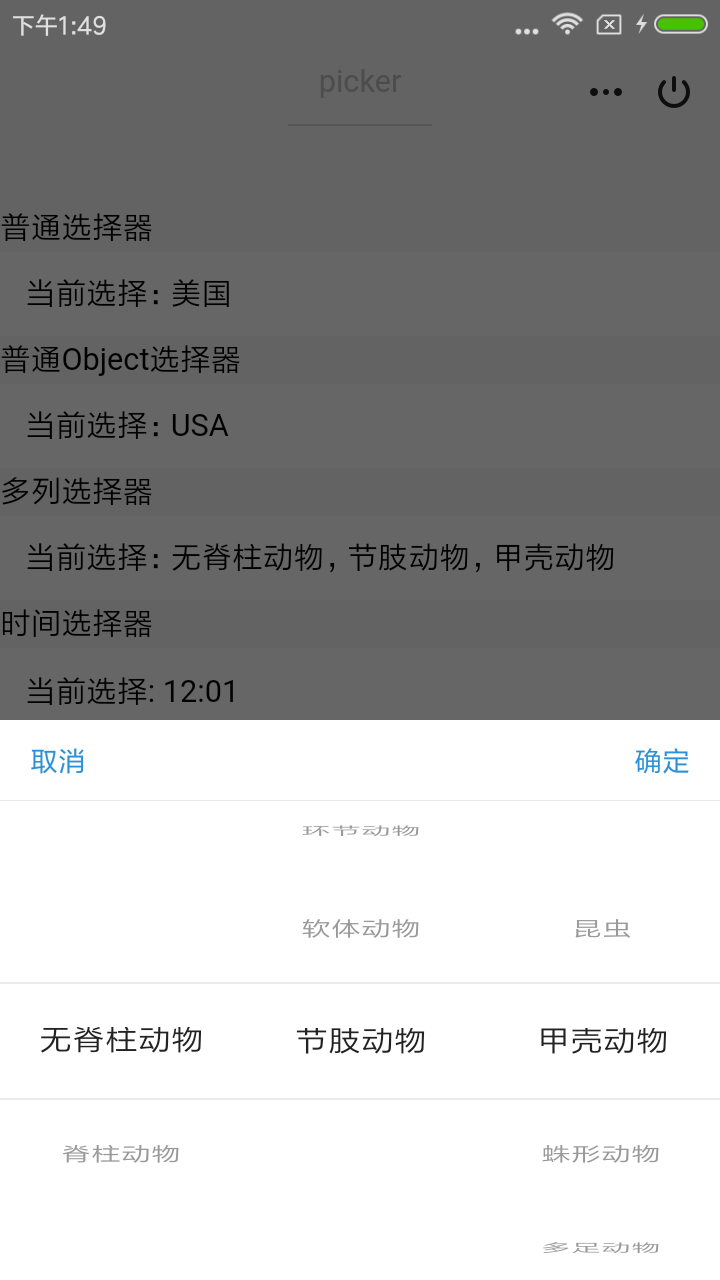
效果示例

代码示例
<view class="section__title">普通选择器</view>
<picker
value="{{index}}"
range="{{array}}"
bindchange="bindPickerChange"
bindcancel="bindPickerCancel"
>
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
<view class="section__title">普通Object选择器</view>
<picker
bindchange="bindObjectPickerChange"
value="{{objectIndex}}"
range="{{objectArray}}"
range-key="en"
>
<view class="picker">
当前选择:{{objectArray[objectIndex]['en']}}
</view>
</picker>
<view class="section__title">多列选择器</view>
<picker
mode="multiSelector"
bindchange="bindMultiPickerChange"
bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}"
>
<view class="picker">
当前选择:{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
<view class="section__title">时间选择器</view>
<picker
mode="time"
value="{{time}}"
start="{{timeStart}}"
end="{{timeEnd}}"
bindchange="bindTimeChange"
>
<view class="picker">
当前选择: {{time}}
</view>
</picker>
<view class="section__title">日期选择器</view>
<picker
mode="date"
value="{{date}}"
start="2015-09-01"
end="2017-09-01"
bindchange="bindDateChange"
fields="year"
>
<view class="picker">
当前选择: {{date}}
</view>
</picker>
<view class="section__title">日期选择器</view>
<picker
mode="date"
value="{{date}}"
start="2015-09-01"
end="2017-09-01"
bindchange="bindDateChange"
fields="month"
>
<view class="picker">
当前选择: {{date}}
</view>
</picker>
<view class="section__title">日期选择器</view>
<picker
mode="date"
value="{{date}}"
start="2015-09-01"
end="2017-09-01"
bindchange="bindDateChange"
fields="day"
>
<view class="picker">
当前选择: {{date}}
</view>
</picker>const ms = [
[
// 0
"无脊柱动物",
"脊柱动物"
],
[
// 1
[
// 1 0
"扁性动物",
"线形动物",
"环节动物",
"软体动物",
"节肢动物"
],
[
// 1 1
"鱼",
"两栖动物",
"爬行动物",
"test"
]
],
[
// 2
[
// 2 0
["猪肉绦虫", "吸血虫"],
["蛔虫"],
["蚂蚁", "蚂蟥"],
["河蚌", "蜗牛", "蛞蝓"],
["昆虫", "甲壳动物", "蛛形动物", "多足动物"]
],
[
// 2 1
["鲫鱼", "带鱼"],
["青蛙", "娃娃鱼"],
["蜥蜴", "龟", "壁虎"],
[]
]
]
];
Page({
data: {
array: ["美国", "中国", "巴西", "日本"],
index: 0,
objectArray: [
{
id: 0,
name: "美国",
en: "USA"
},
{
id: 1,
name: "中国",
en: "China"
},
{
id: 2,
name: "巴西",
en: "Brasil"
},
{
id: 3,
name: "日本",
en: "Japan"
}
],
objectIndex: 0,
multiArray: [
["无脊柱动物", "脊柱动物"],
["扁性动物", "线形动物", "环节动物", "软体动物", "节肢动物"],
["猪肉绦虫", "吸血虫"]
],
multiIndex: [0, 0, 0],
objectMultiIndex: [0, 0, 0],
date: "2016-09-01",
time: "12:01",
timeStart: "09:01",
timeEnd: "21:01"
},
bindPickerChange(e) {
console.log("picker发送选择改变,携带值为", e.detail.value);
this.setData({
index: e.detail.value
});
},
bindObjectPickerChange(e) {
console.log("picker发送选择改变,携带值为", e.detail.value);
this.setData({
objectIndex: e.detail.value
});
},
bindMultiPickerChange(e) {
console.log("picker发送选择改变,携带值为", e.detail.value);
this.setData({
multiIndex: e.detail.value
});
},
bindMultiPickerColumnChange(e) {
console.log("修改的列为", e.detail.column, ",值为", e.detail.value);
const data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
switch (e.detail.column) {
case 0:
data.multiIndex[0] = e.detail.value;
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
data.multiArray[1] = ms[1][data.multiIndex[0]];
data.multiArray[2] = ms[2][data.multiIndex[0]][data.multiIndex[1]];
break;
case 1:
data.multiIndex[1] = e.detail.value;
data.multiIndex[2] = 0;
data.multiArray[2] = ms[2][data.multiIndex[0]][data.multiIndex[1]];
break;
case 2:
data.multiIndex[2] = e.detail.value;
break;
}
this.setData(data);
},
bindDateChange: function(e) {
console.log("picker发送选择改变,携带值为", e.detail.value);
this.setData({
date: e.detail.value
});
},
bindTimeChange: function(e) {
console.log("picker发送选择改变,携带值为", e.detail.value);
this.setData({
time: e.detail.value
});
},
bindPickerCancel: function(e) {
console.log(e);
tt.showToast({ title: "cancel" });
}
});