
字节跳动小程序接入搜索指南
总览:
小程序开放平台为开发者提供接入头条自然搜索的能力,以小程序形态承接搜索流量。我们将致力于增加小程序露出、强化小程序产品形态,与开发者共同打造一个更加开放、健康的内容生态。
什么是自然搜索
当用户在头条 APP(7.2.4 以上版本)和头条极速版 APP 上发起搜索时,头条搜索将会根据用户的需求匹配多条结果。目前搜索结果类型主要分为自然结果和阿拉丁卡片。
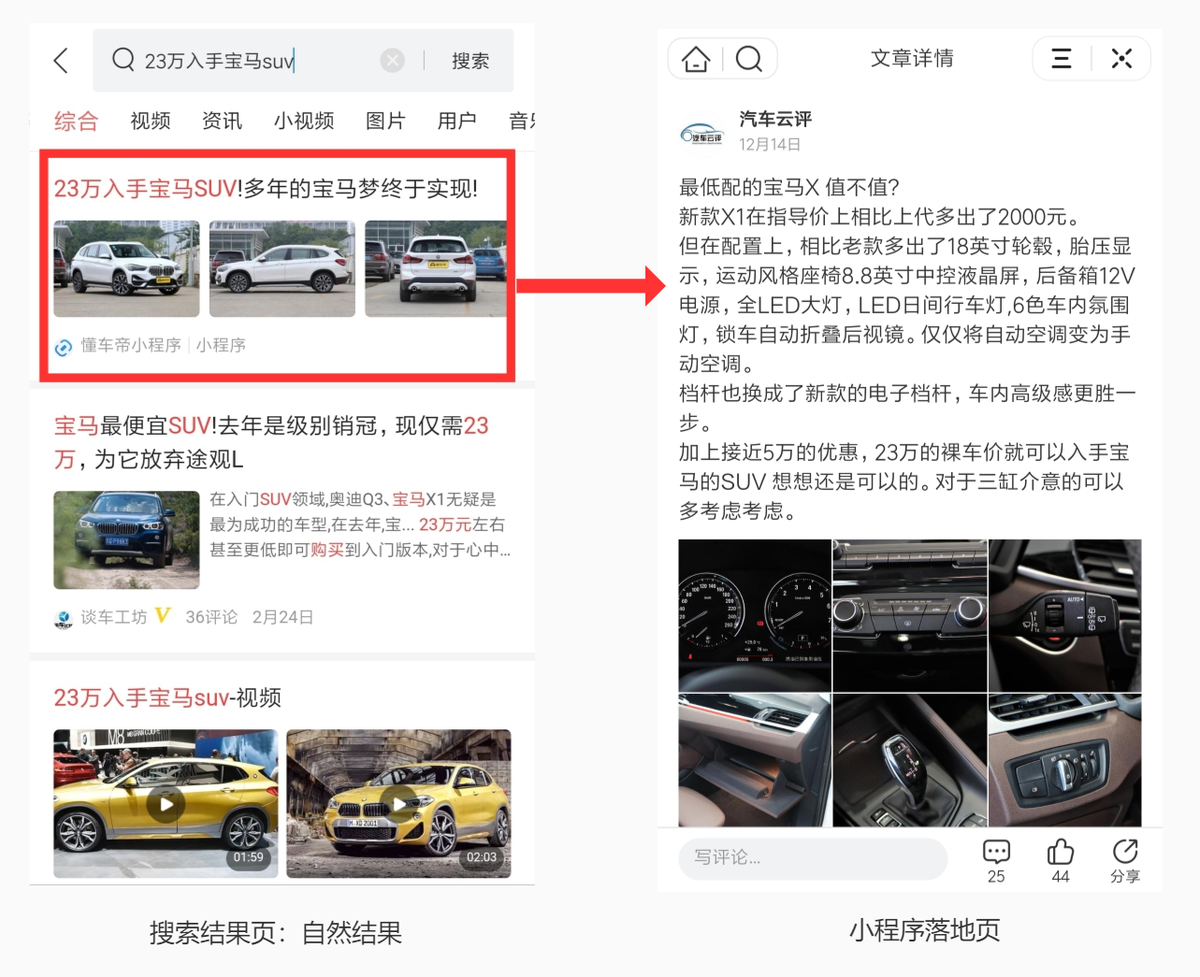
自然结果方面,如果小程序内容能满足用户需求,对应的小程序内容将会被检索并呈现在搜索结果页中,其展示形式与其余 H5 页面一致。

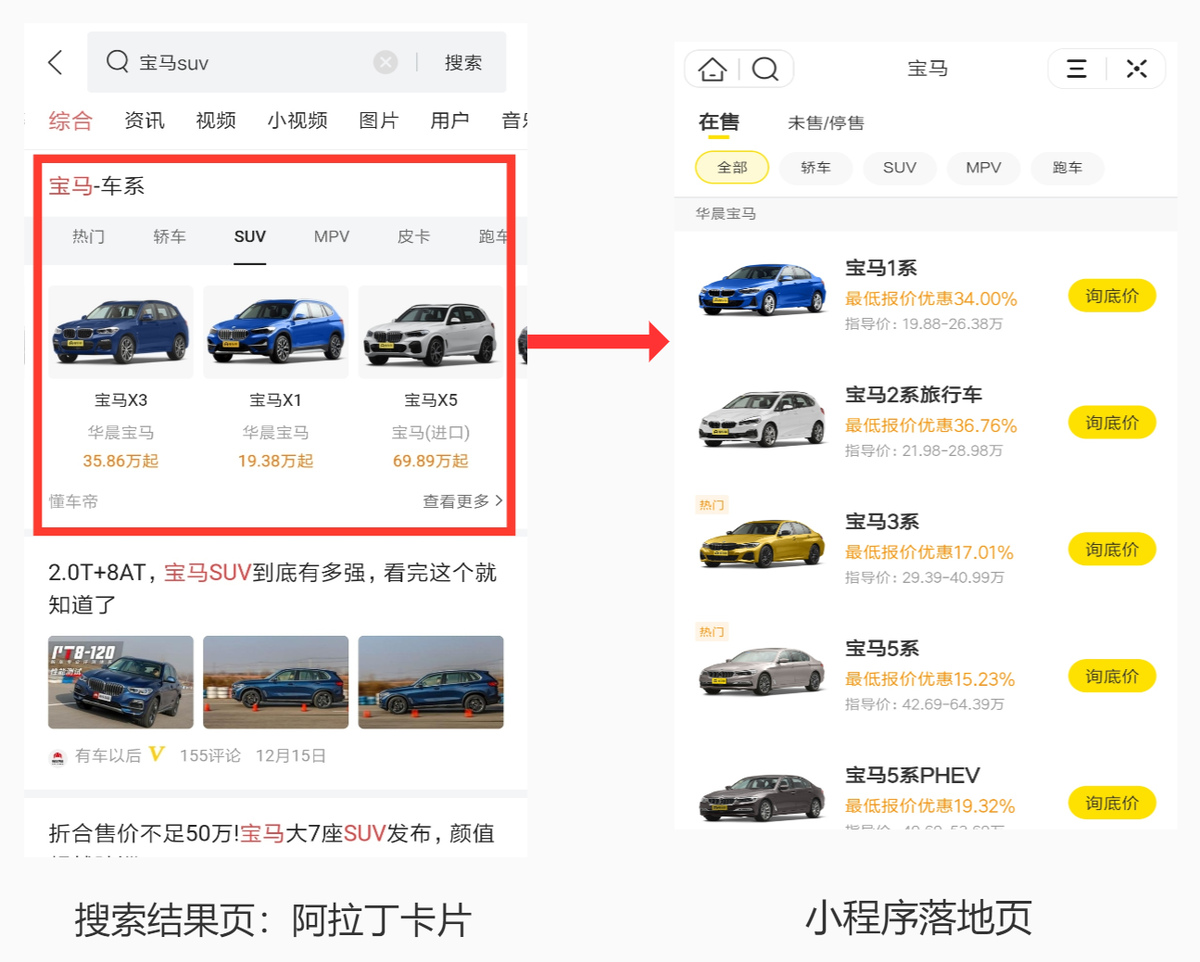
阿拉丁卡片方面,小程序也同样可以进行承接,在搜索结果页中将对展示做结构化、样式强化等多种包装。

接入自然搜索的优势
- 同时有内容质量一样的 H5 结果和小程序结果时,头条搜索将会优先展示小程序结果,对小程序结果进行优待。
- 小程序内容在搜索结果页中对用户可见,能更加精准地满足用户的需求,可以帮助小程序开发者累计更多深度用户。
- 小程序内容在搜索结果页中展示时,将在左下角来源出标明“XX 小程序”,强化小程序的产品和品牌认知。
如何接入自然搜索
1、接入自然结果
方式一:URL 规则映射
配置指南:URL 规则映射配置指南
配置平台:
- Q:什么情况下使用?
- A:小程序页面月 H5 页面必须要一一对应。
- Q:使用此方式的优势是什么?
- A:URL 规则配置的上线周期 3-5 天,上线周期较短。
方式二:Sitemap 文件配置
配置指南:Sitemap 文件配置指南
配置平台:
Q:什么情况下使用?
A:小程序页面与 H5 页面不完全对应时。
Q:使用此方式的优势是什么?
A:Sitemap 文件支持提交多个,开发者可自由定义哪些需要切换成小程序的页面。
2、接入字节如意卡片
现状:头条已经上线官网字节如意模块,小程序开发者都可以为自己配置官网字节如意卡片。
配置指南:官网字节如意配置指南
Q:每个小程序都可以配置官网字节如意卡片吗?
A:是的,所有小程序都可以配置,按照规范提交 XML 即可。
Q:除了官网字节如意卡片,还有其他类型的卡片吗?
A:后续我们将陆续上线生活服务、租房、外卖等多种阿拉丁,有对应资源的开发者可根据届时给出的 XML 规范进行配置与提交。
附:常见 QA
Q:什么情况下提供 URL 规则映射,什么情况下提供 Sitemap 文件?
A:当小程序内容与现有 H5 内容完全相等时建议使用 URL 规则映射。使用 URL 规则映射时,无论是内容样式还有内容数量,都需要保证完全相等。可以同时使用两种方式提交。
Q:如果小程序内容与 H5 内容不对等,提供 URL 规则映射有什么影响?
A:调起小程序跳转失败,影响体验,提测无法通过。
Q:如果小程序内容与 H5 内容只有部分不一致,能否提交 URL 规则映射?
A:不可以,内容需要完全相等。
Q:如果页面中包含实时变动数据怎么办?
A:搜索侧数据 10 分钟获取一次 Sitemap,可以保证时效性。
Q:如果数据中有大量增量数据如何同步给头条侧?
A:需要通过将增量 XML 灌入到 Sitemap 文件中,头条端会定期抓取。
Q:key 字段对应的 ID 填什么?
A:填该条数据 ID,若没有 ID 则取随机值+合作方名称,避免重复。例:1238475hezuofang。