创建字节跳动小程序
填写信息
进入开发者平台,登录帐号后,点击「进入开发者平台」,点击「创建一个小程序」。

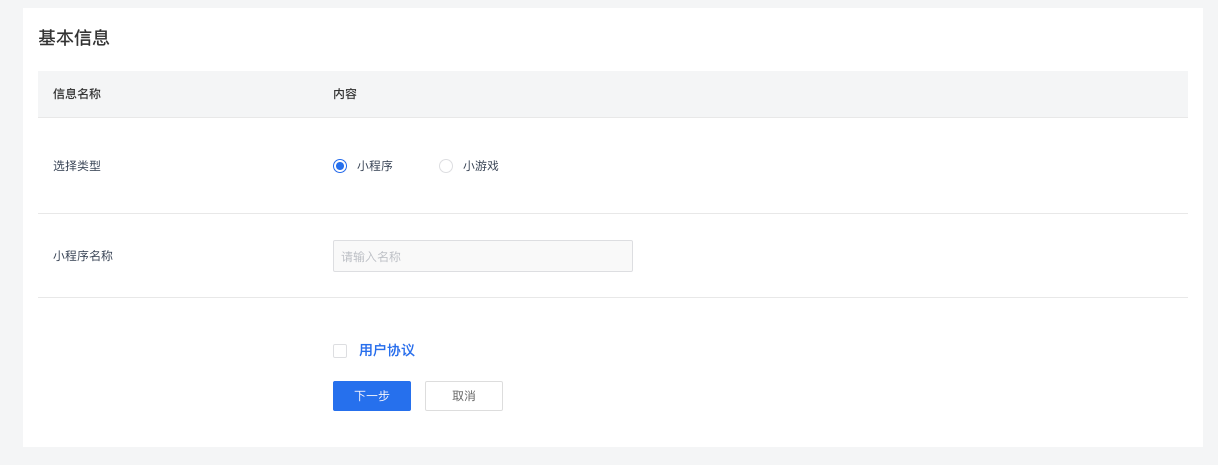
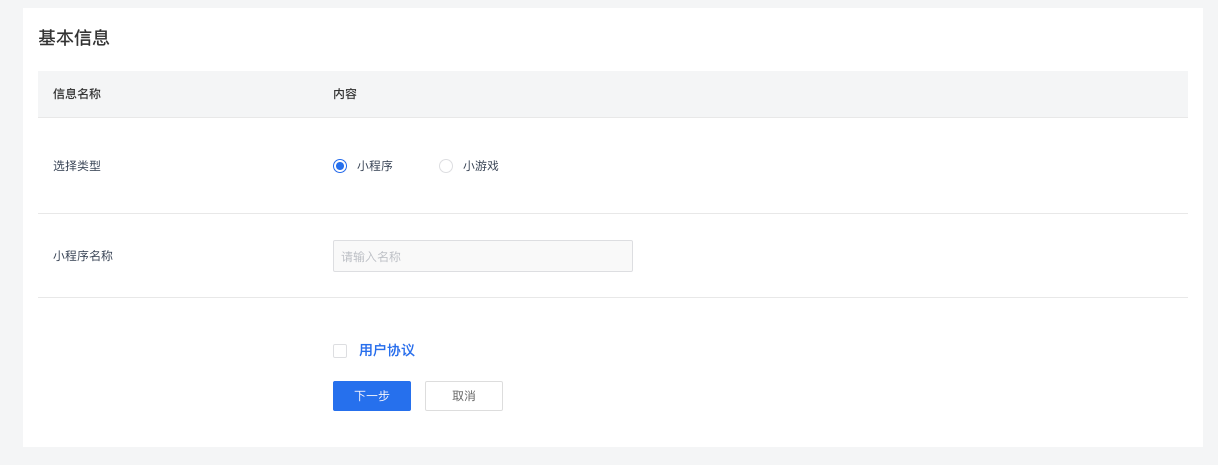
点击创建小程序,即进入下图所示页面,按提示输入相关内容。

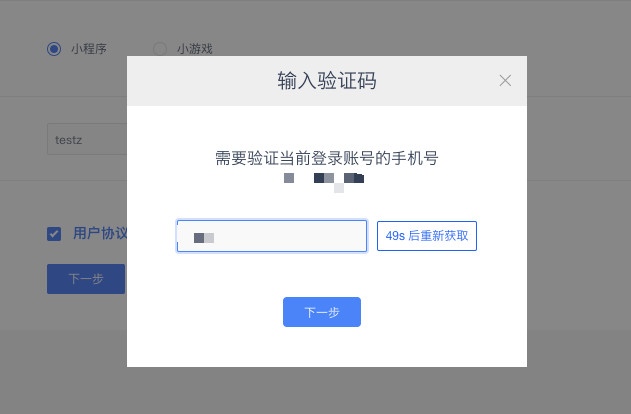
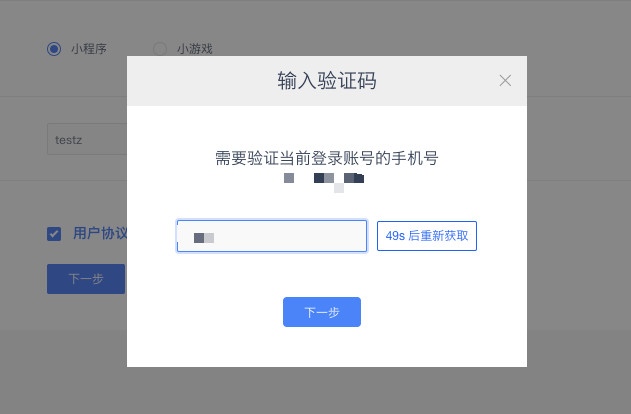
点击下一步之后需进行账号手机动态验证,验证成功即可进入小程序后台。

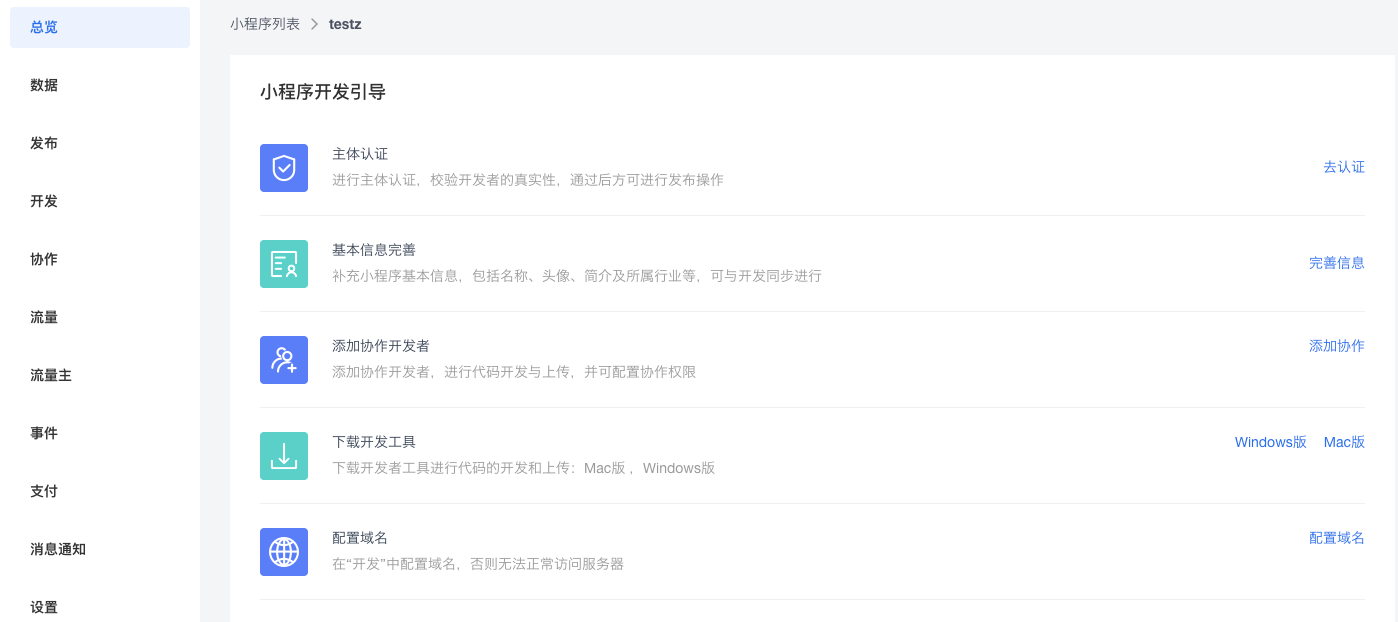
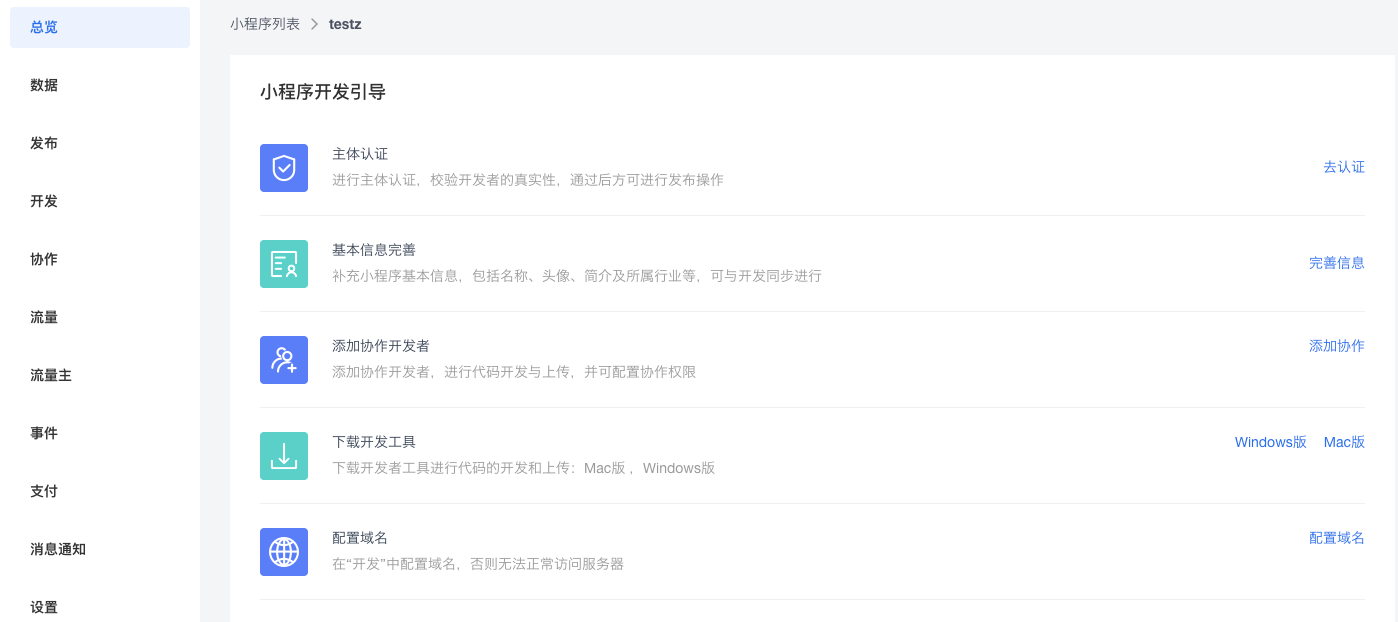
根据小程序开发引导,完整小程序对应的基础信息填写,请如实填写相关信息。
特别注意:基本信息中的分类请如实填写,将影响小程序的推荐精准度;小程序服务类型请如实填写,不同类型需上传不同的服务资格证明。


进入开发者平台,登录帐号后,点击「进入开发者平台」,点击「创建一个小程序」。

点击创建小程序,即进入下图所示页面,按提示输入相关内容。

点击下一步之后需进行账号手机动态验证,验证成功即可进入小程序后台。

根据小程序开发引导,完整小程序对应的基础信息填写,请如实填写相关信息。
特别注意:基本信息中的分类请如实填写,将影响小程序的推荐精准度;小程序服务类型请如实填写,不同类型需上传不同的服务资格证明。