
Dialog
Dialog 是小程序请求用户交互的一种方式,它的出现会打断用户当前的流程直到用户对其做出响应

主要样式&应用场景
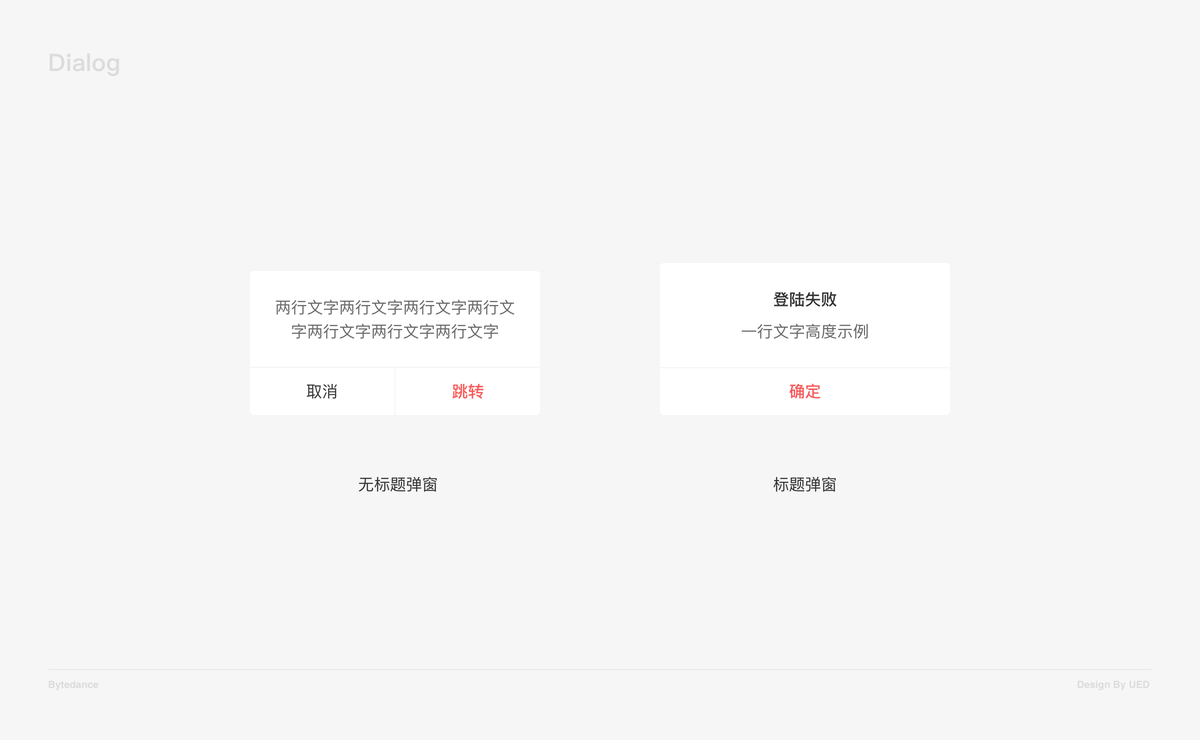
- Dialog 本身是一个容器,它的样式会有很多种变化
- 带标题/不带标题(若需要传达的内容很简单一句话就可以表述清楚,则可以不带标题)

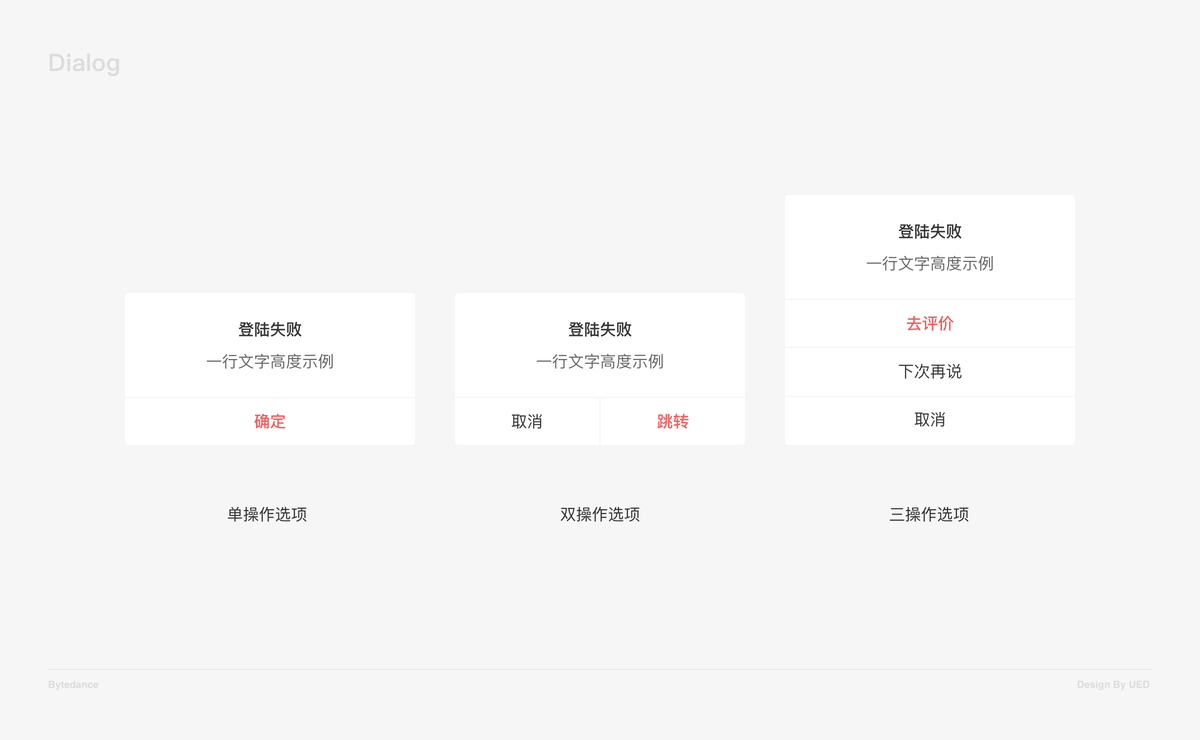
- 操作按钮一个/两个/三个(根据场景需要,Dialog 上最多会出现 3 个操作按钮的情况)

- 中间的内容文字单行 / 多行 / 图文混合 / 其他
- Dialog 调起时背景蒙层可自定义
使用原则
- Dialog 本身是一种强打断用户的交互方式,应根据场景需要谨慎使用。
- Dialog 关闭后不应该立刻再弹出另一个 Dialog
- Dialog 上的操作按钮不应超过三个
- 若 Dialog 需要传递的内容很少,可以考虑用 Toast 控件替代。若 Dialog 需要传递的内容/操作很多,尝试用一个新页面来承载。