
注册字节跳动小程序账号
注册并登录
在开发者平台中点击右上角的「快捷登录」进行帐号注册。


申请小程序
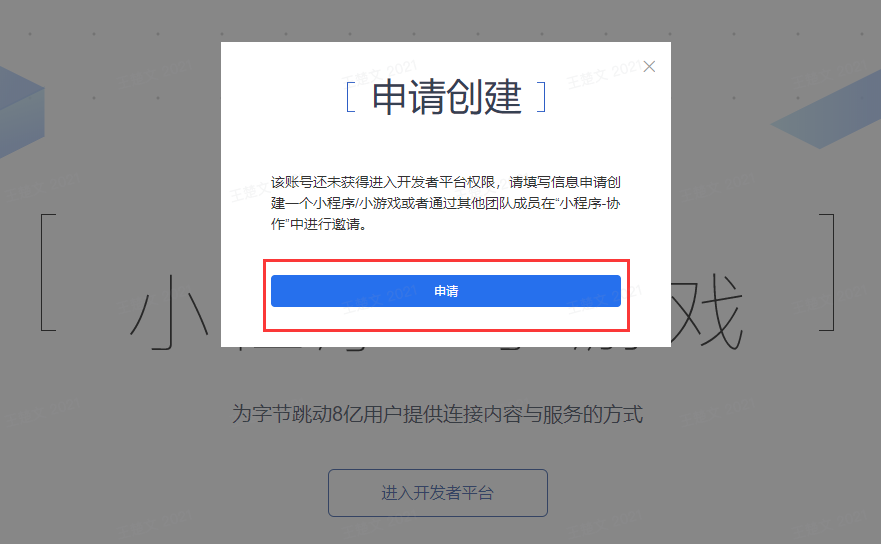
注册帐号成功后,系统会自动提示进行小程序申请。点击自动弹出的「申请」按钮,即可进入小程序申请页面。(若此次未申请,之后可通过页面中的「进入开发者平台」进入)

在该页面的「选择类型」条目下选择「小程序」类型,后续内容根据具体情况各自补充。
小程序申请发出后,字节小程序将在两个工作日内通过您注册时的 手机号 以及 邮箱 给予您答复。若您收到邀请信息,说明您的产品已经通过,可以在后台进行接入。
注意事项
- 注册后该账号就是后续提交小程序的账号,手机号等信息请如实填写;
- 在必填信息中, 申请注册的公司主体信息请填写完整 ,请勿填写简称,小程序简介尽量与产品功能相关(后续可修改);
- 在选填信息中, 尽量不要空白 ,如实填写相关情况。