字节跳动小程序开发前准备
添加协作者/管理员
进入协作栏,点击添加按钮即可添加管理员/协作者,点击添加之后会出现邀请页面。

没有注册过的用户可通过邮箱邀请,通过以下权限管理选择给其添加的权限,点击完成则添加成功,受邀者邮箱会收到信息,从邮箱点击进行操作即可。
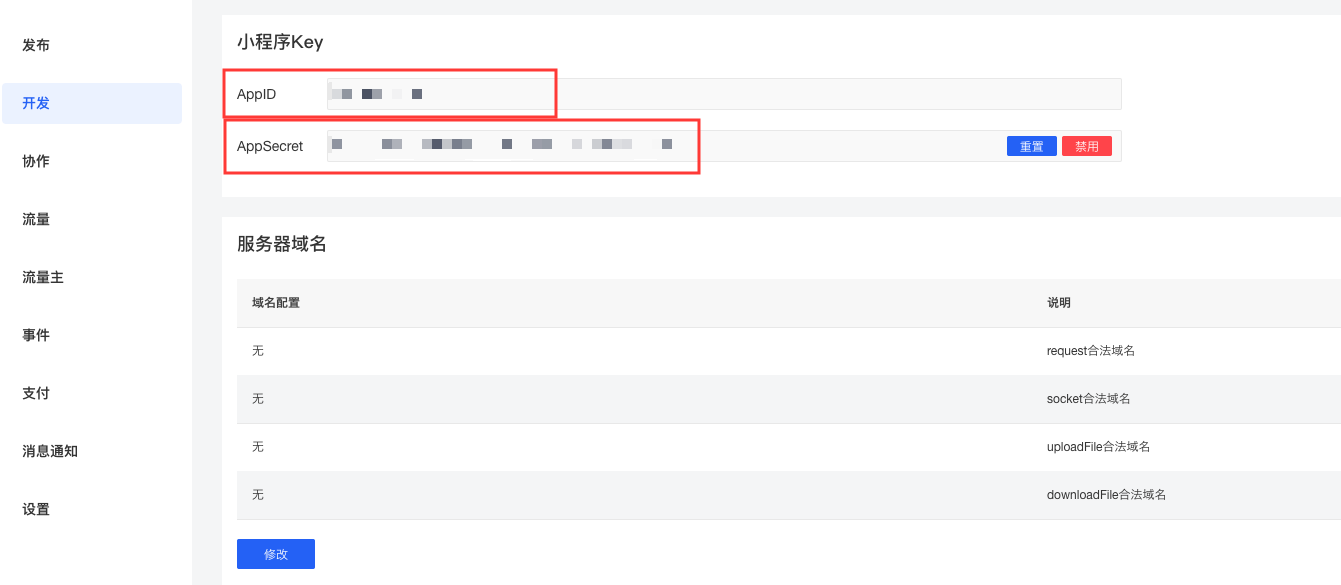
获取 Appid、AppSecret
登录头条开发者平台,选择需要获得的小程序,进入对应的小程序「开发」栏,选择开发。

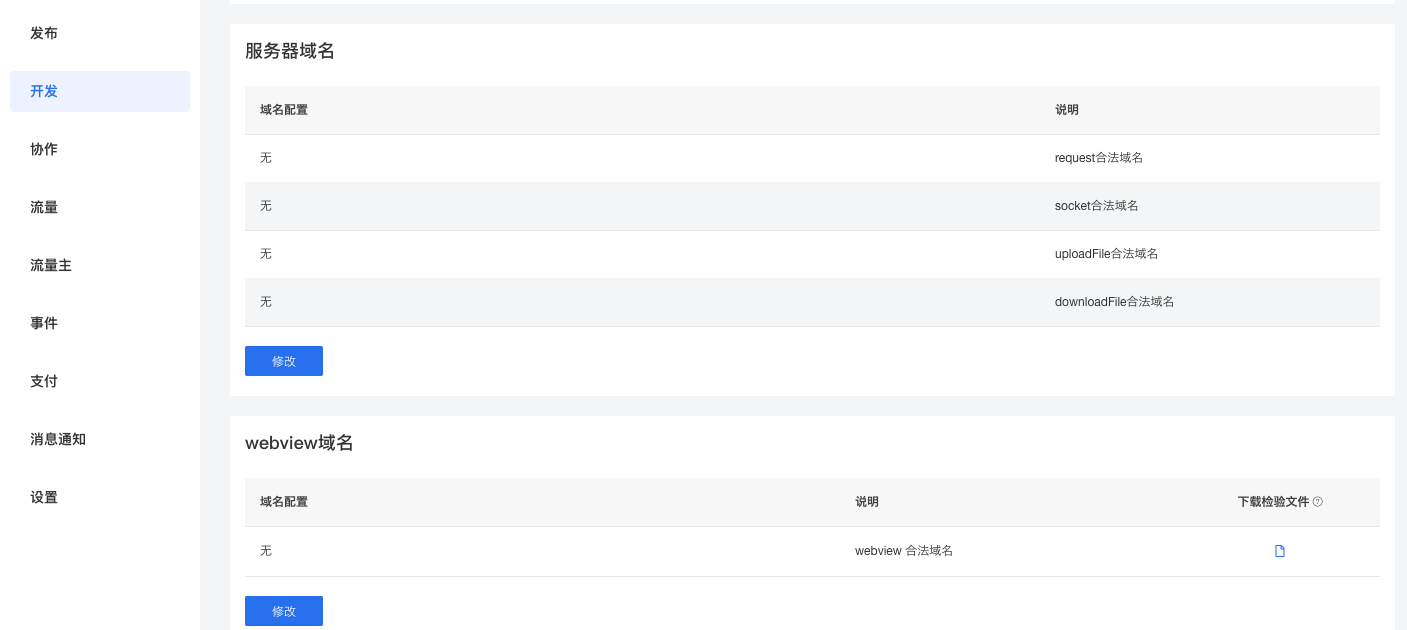
设置服务器域名
进入小程序页面,点击开发栏,即可看到服务器域名配置区域。
- request 合法域名
- socket 合法域名
- uploadFile 合法域名
- downloadFile 合法域名

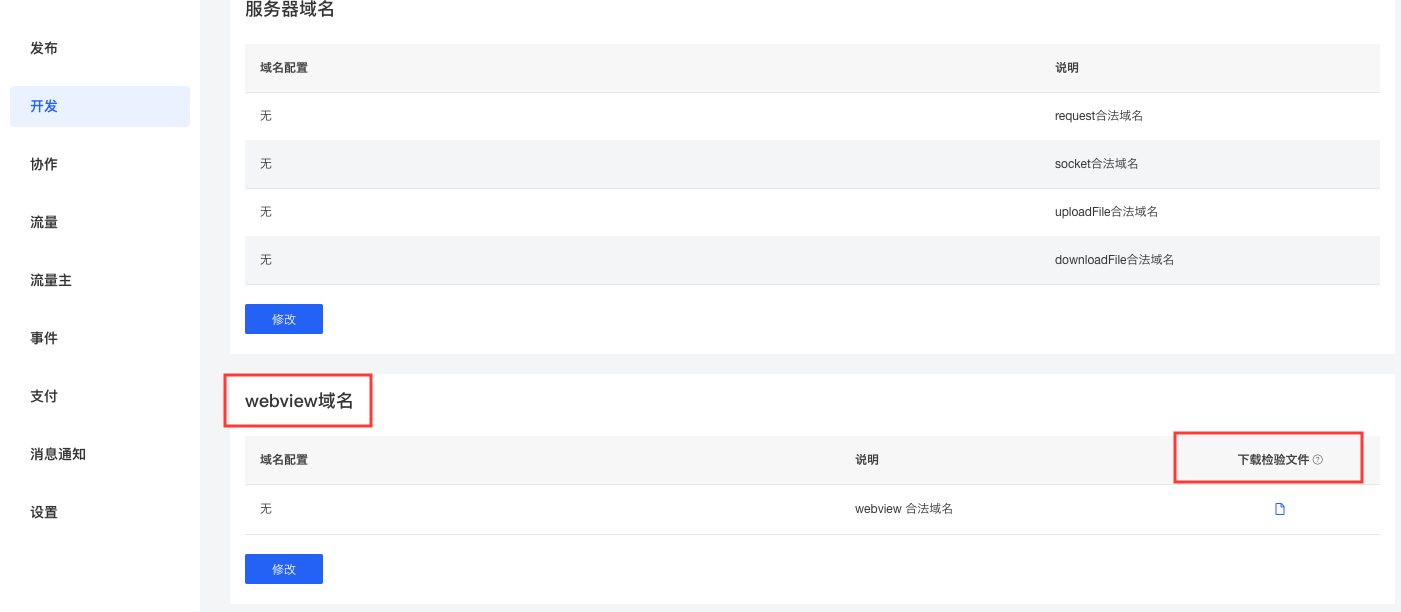
企业资质的开发者可以开通 webview 域名「必须通过域名校验」。

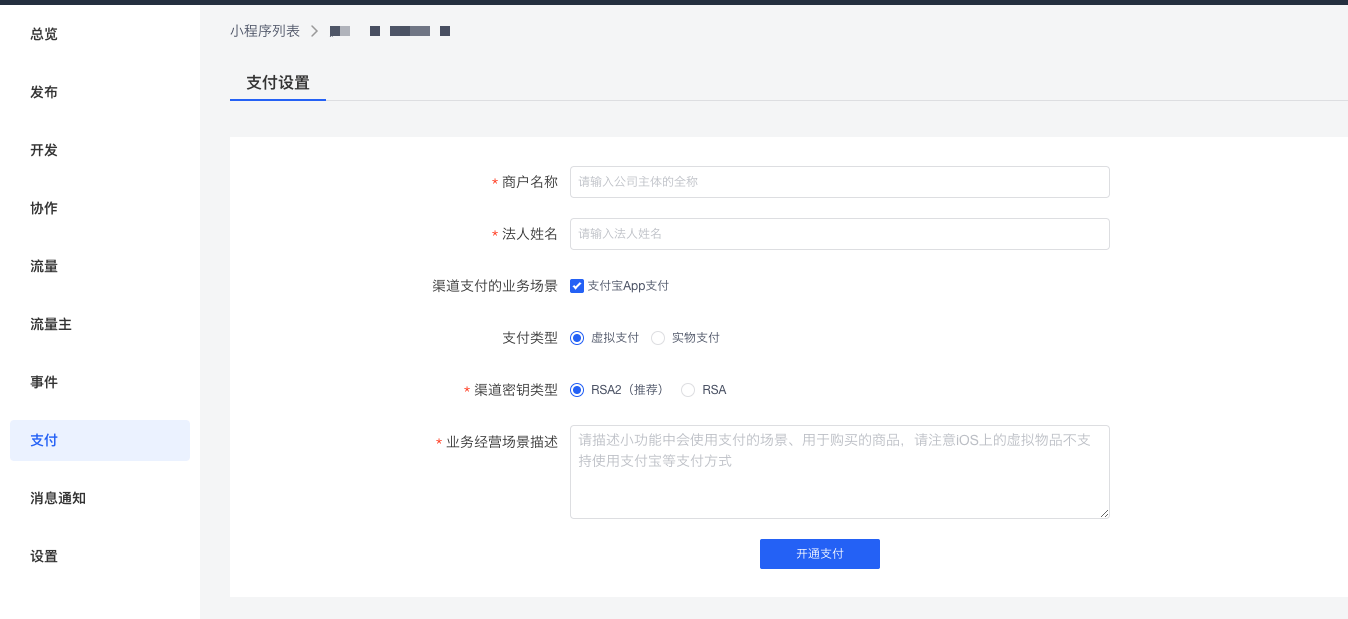
开通支付
登录开发者平台,进入小程序详情页,点击「支付」,企业资质通过后可申请开通支付。