
字节跳动小程序接入分享指南
内容转发
小程序支持转发链接、图文、视频和分享口令等不同形式的内容。
获取分享素材 ID
开发者可以提前通过开发者后台配置分享图片、标题、文案,并由平台进行审核。
⚠️ 审核通过的分享内容,在线上的转发行为依然会受平台监管,请开发者遵守运营规范相关要求。
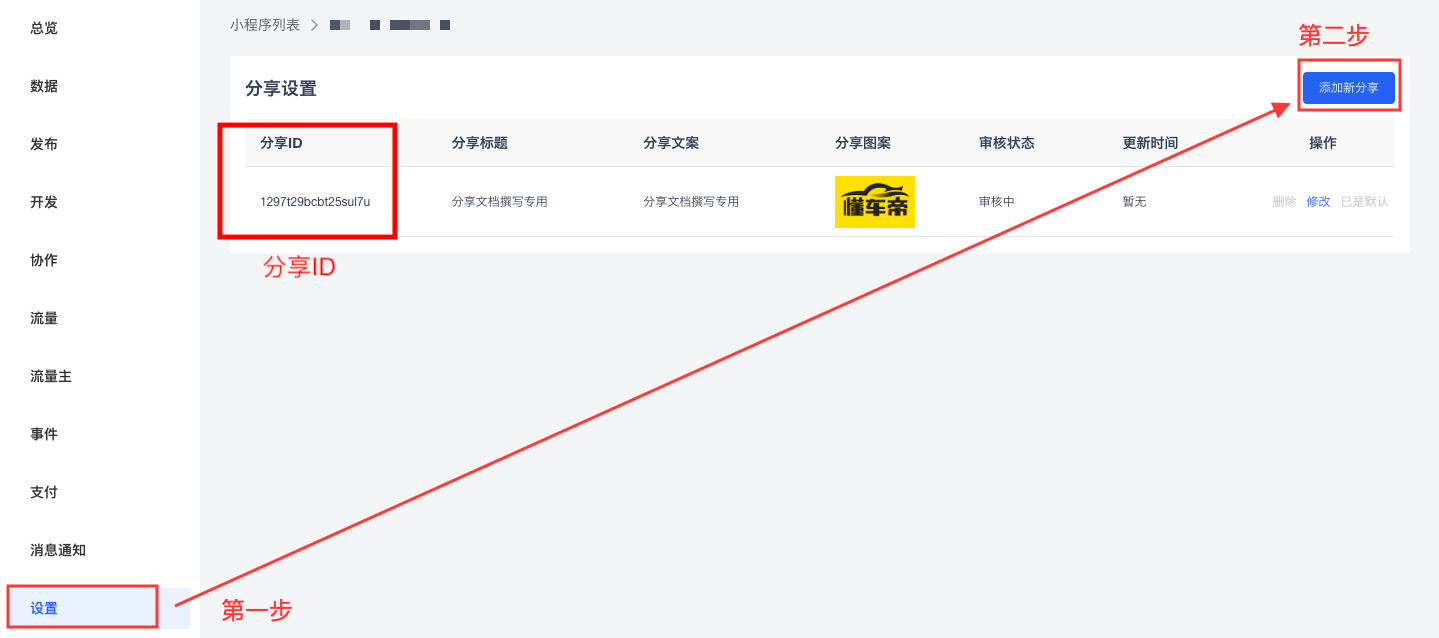
获取路径:开发者平台 -> 选择对应小程序 -> 设置 -> 分享设置 -> 添加新分享

分享内容定义
| 分享内容 | 字段 | 名称 | 使用建议 | 内容定义 | 最低版本 |
|---|---|---|---|---|---|
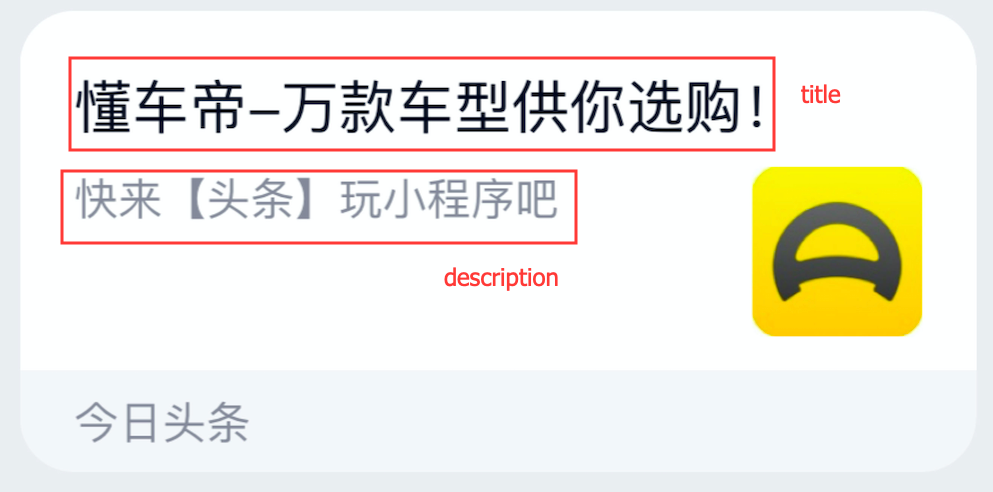
| 分享标题 | title | 分享标题 | 不超过 14 个中文字符 | 一句话介绍小程序 | |
| 分享图片 | imageUrl | 分享图片 | 图片规格:适应各场景 | 小程序相关图片,能够配合文案 | |
| 分享文案 | desc | 分享文案 | 不超过 28 个中文字符 | 小程序简介、分享场景等 | 1.30.0.1 |
注:自定义内容暂时只支持端内分享。
各宿主建议长度
| 字段 | 头条 | 抖音 |
|---|---|---|
| title | 14 个汉字以内 | 8 个汉字以内 |
| desc | 28 个汉字以内 | 14 个汉字以内 |
分享内容指定方式
平台支持不同形式来指定转发的内容(图片、标题、文案),最终按照优先级规则进行选择。
分享内容优先级
今日头条/头条极速版:
| 场景 | 优先级 |
|---|---|
| 端内分享 | 代码指定 > 模板指定 > 平台默认 |
| 端外分享 | 模板指定 > 平台默认 |
抖音:
自定义文案需单独申请,点击查看申请流程
使用场景介绍
今日头条
| 入口 | 场景 | 图示 |
|---|---|---|
| 端内-【转发到头条】 | 点击【转发到头条】后,触发微头条发布器,生成小程序链接 |

|
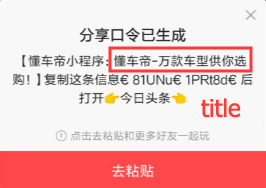
| 端外-【分享其它平台】 | 选择平台后,调用口令分享功能,复制口令后去相应平台粘贴 |

|
| 端外-【分享其他平台】 | 选择端外平台,生成分享卡片,点击后打开跳转到端内打开 |

|
| 端内-【发头条图文】 | 选择发图文后,跳转图文发布器 |

|
抖音
| 入口 | 场景 | 图示 |
|---|---|---|
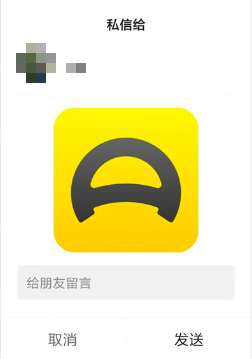
| 端内-【私信好友】 | 选择端内联系人,发送小程序链接 | 呈现页(中间页)

呈现页(对话框) 
|
| 端外-【图片二维码】➡️ 使用图片口令 | 选择端外平台,生成分享图片,选择“保存并分享”后跳转 | 分享页

回流页 
|
| 端内-视频详情页-小程序组件 | 用户发送的录屏或相关视频详情页中 | 呈现页(视频详情)

|
| 端内-评论区 | 显示在视频详情页的评论区顶部 | 呈现页(评论区)

|
小程序内接入转发能力
通过转发图文、视频和口令等不同形式的内容,具体用法参考开发文档
代码示例
Page({
...
onShareAppMessage (option) {
// option.from === 'button'
return {
title: '这是要转发的小程序标题',
desc: '这是默认的转发文案,用户可以直接发送,也可以在发布器内修改',
path: '/pages/index/index?from=sharebuttonabc&otherkey=othervalue', // ?后面的参数会在转发页面打开时传入onLoad方法
imageUrl: 'https://e.com/e.png', // 支持本地或远程图片,默认是小程序icon
templateId: '这是开发者后台设置的分享素材模板id',
success () {
console.log('转发发布器已调起,并不意味着用户转发成功,微头条不提供这个时机的回调');
},
fail () {
console.log('转发发布器调起失败');
}
}
},
onLoad (query) {
if (query.from === 'sharebuttonabc') {
// do something...
}
}
});