
字节跳动小程序客服消息能力介绍
字节小程序提供客服能力为开发者提供更加高效的触达用户的渠道,以便提高小程序的服务质量,同时满足用户与服务方的沟通诉求,打造更优质的服务口碑,进而实现用户唤醒、提高转化的目标。
一、能力介绍
开放主体:
目前面向企业和个人开发者均开放,在开发者平台申请开通即可。
消息入口:
- 开发者在小程序内添加客服消息按钮组件,用户在小程序中可使用小程序客服消息功能,与小程序的客服人员进行沟通。
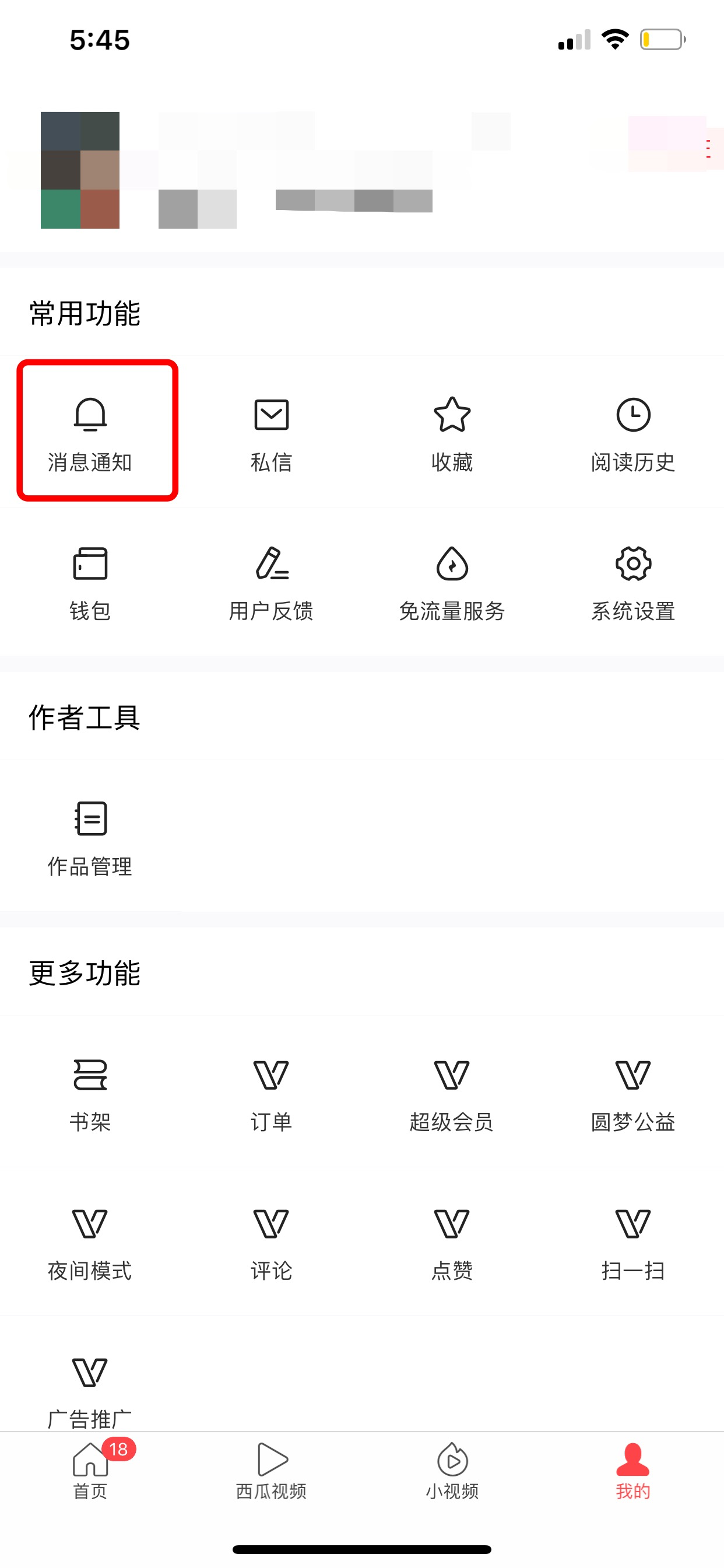
- 用户离开小程序内客服页面后,可以通过「今日头条-我的-消息通知」板块查看历史客服消息记录,并再次与小程序客服发送消息。

下发条件:
- 当用户向小程序客服发送消息后,48 小时内小程序客服最多可以向用户发送 5 条消息,可发送消息客服消息条数不累加,上述用户动作会触发可下发条数及可下发时限的更新。可下发消息条数更新为当前可下发条数限制的最大值,有效下发时间限制也更新为最长有效时间。
- 距离用户上条消息 24 小时内暂停发送消息。
消息类型:
- 文本消息(可带表情)
- 图片类型,包括拍照及发送图片
二、接入指南
为尽量满足小程序开发者的需求,小程序可通过以下两种方式下发客服消息:
三、运营规范
小程序客服消息使用除必须遵守《小程序平台运营规范》外,还不能违反以下规则,包括但不限于:
- 不允许恶意诱导用户进行可能触发客服消息下发的操作,以达到可向用户下发客服消息的目的。
- 不允许恶意骚扰用户,不允许下发与用户发送的内容无关或对用户造成骚扰的消息。
- 不允许下发虚假夸大、违法类等恶意营销信息。
- 不允许使用客服消息向用户下发色情、暴力等违反国家法律规定的信息。