
字节跳动小程序 URL 规则映射规范
H5 页面要与小程序页面保证一一对应,精确的 URL 适配规则有助于头条搜索更快收录小程序资源并继承原有 H5 的搜索流量。其中需要填写 H5 正则规则、替换的小程序路径规则以及 H5 示例 URL,我们结合 3 个表单项转化为小程序路径示例,需要开发者确认替换的小程序路径示例的结果是否正确。具体操作可见以下操作步骤:
操作步骤
步骤一:
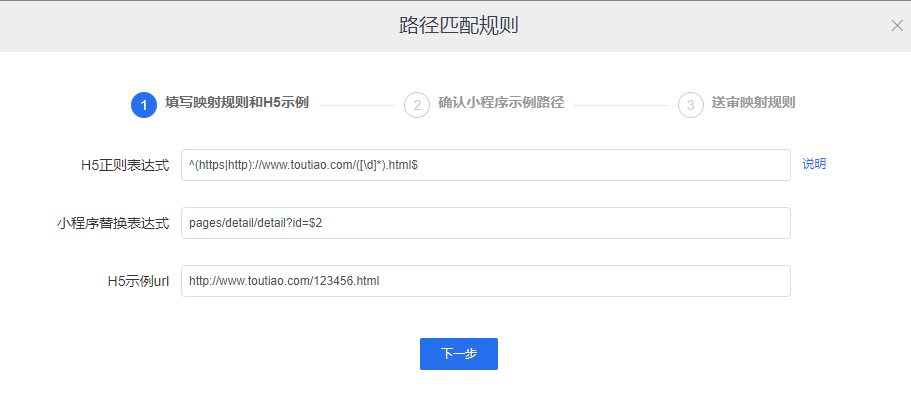
【填写映射规则和 H5 示例】:请按照框内提示,用标准正则书写 H5 正则表达式

说明:
H5 正则表达式:需要填写标准正则表达式 小程序替换表达式:$i表示占位符(非必须),i为正整数,i表示替换为匹配正则第i个捕获组的值。示例中$2 代表替换为 H5 示例匹配([\d]*)的值:123456。 H5 示例 url:需要与正则表达式完全匹配,否则提交失败;
步骤二:
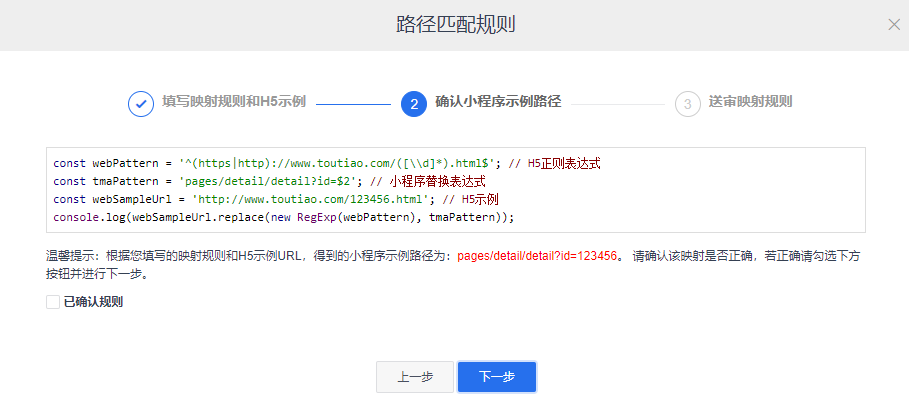
如果书写无误后,可以直接进行下一步操作【确认小程序示例路径】,根据已填写内容,确认小程序路径是否正确,如果正确无误则确认规则后进行下一步。

说明:
确认小程序路径是否准确无误,若确认之后记得勾选 → 进行下一步; 如果存在问题可返回“上一步”进行修改
步骤三:
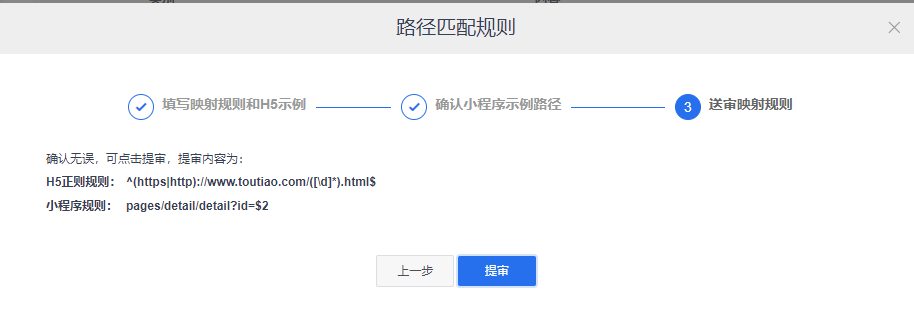
确认后可点击【提审】,头条搜索确认结果无误审核通过,然后进行自然结果切换。

说明:
确认提审内容无误后即可送审,头条搜索审核通过即可在一定周期内替换 H5 自然流量。 注意:URL 规则配置的上线周期 3-5 天,请耐心等待。