字节跳动小程序官方客服
功能简介:
小程序客服工具由小 6 客服提供,开启后可以在网页进行客服消息回复,也能配置理想的客服体系,更适用于无客服或客服功能不完善的开发者。
配置原理:
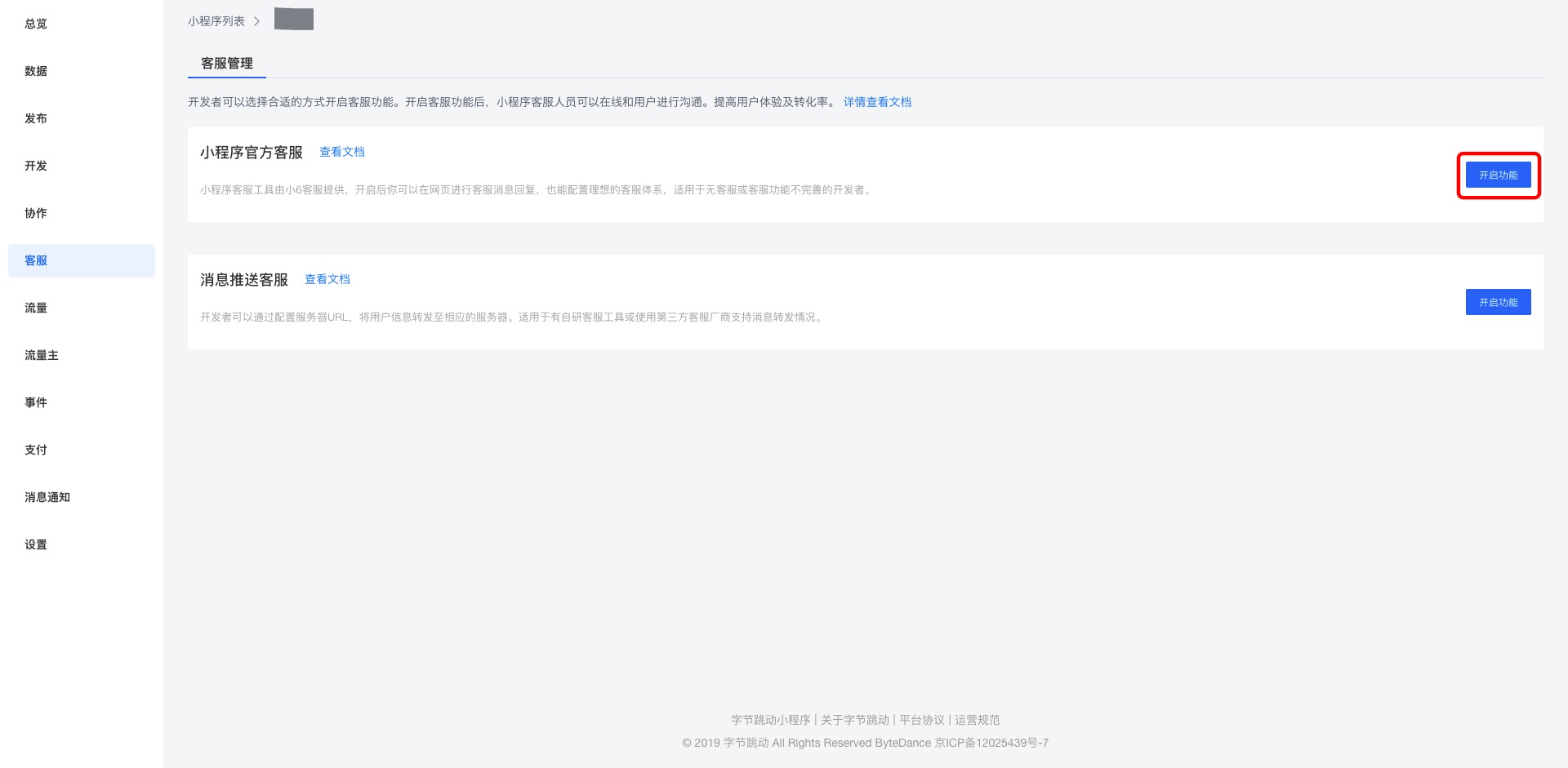
- 进入开发者平台-「客服页面」-「小程序客服工具」-「开启功能」,开启小程序客服功能,需要先前往小 6 客服进行账号注册,注册成功后,小 6 账号自动与当前小程序绑定。后续可直接通过该入口进入网页版客服工具进行管理及使用。

客服工具使用说明
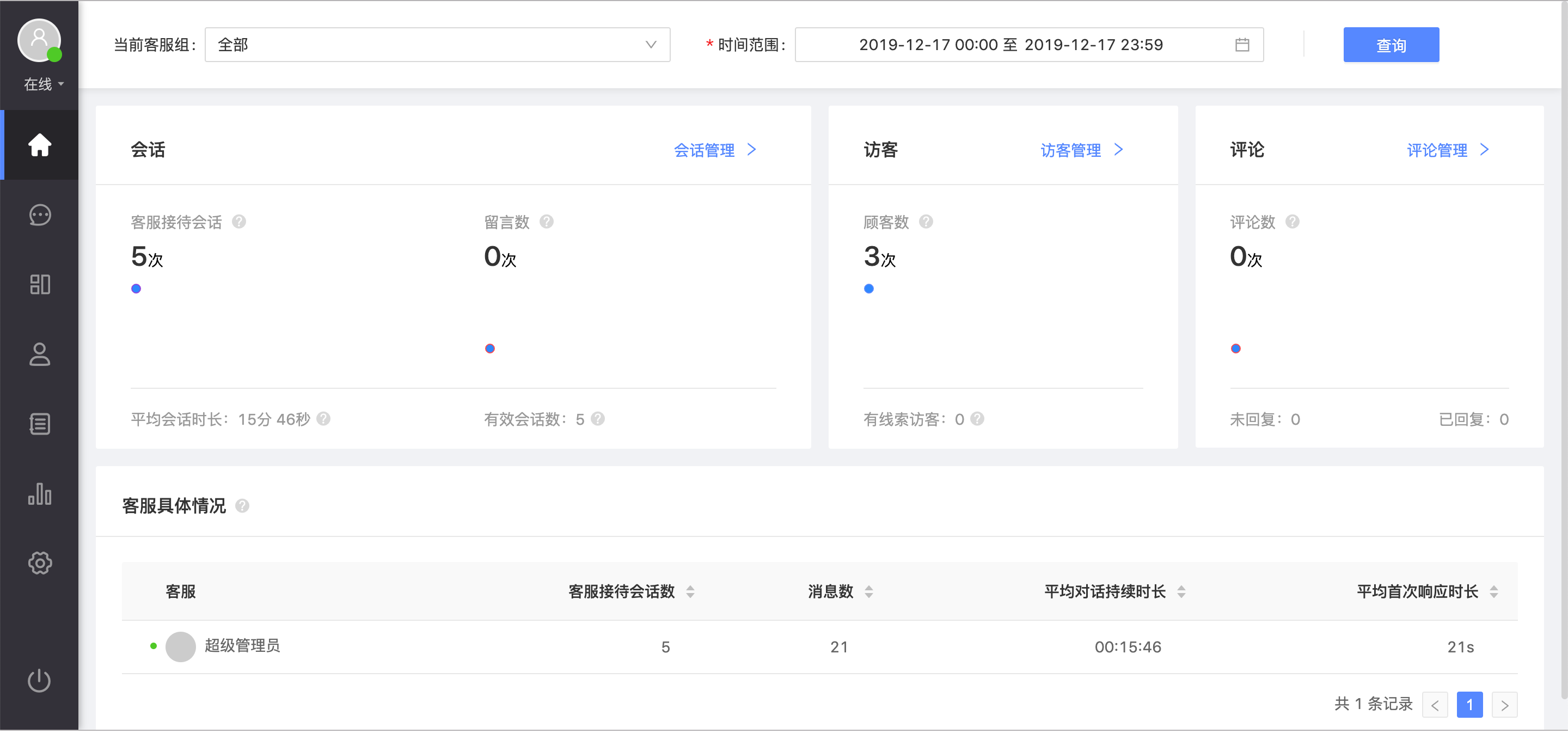
客服统计数据查看
- 可定期前往主页查看客服会话、方可、客服操作情况等数据。

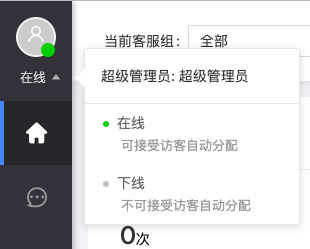
切换客服状态:
- 点击在线状态,可以接受访客自动分配,下线状态不可接受访客自动分配。

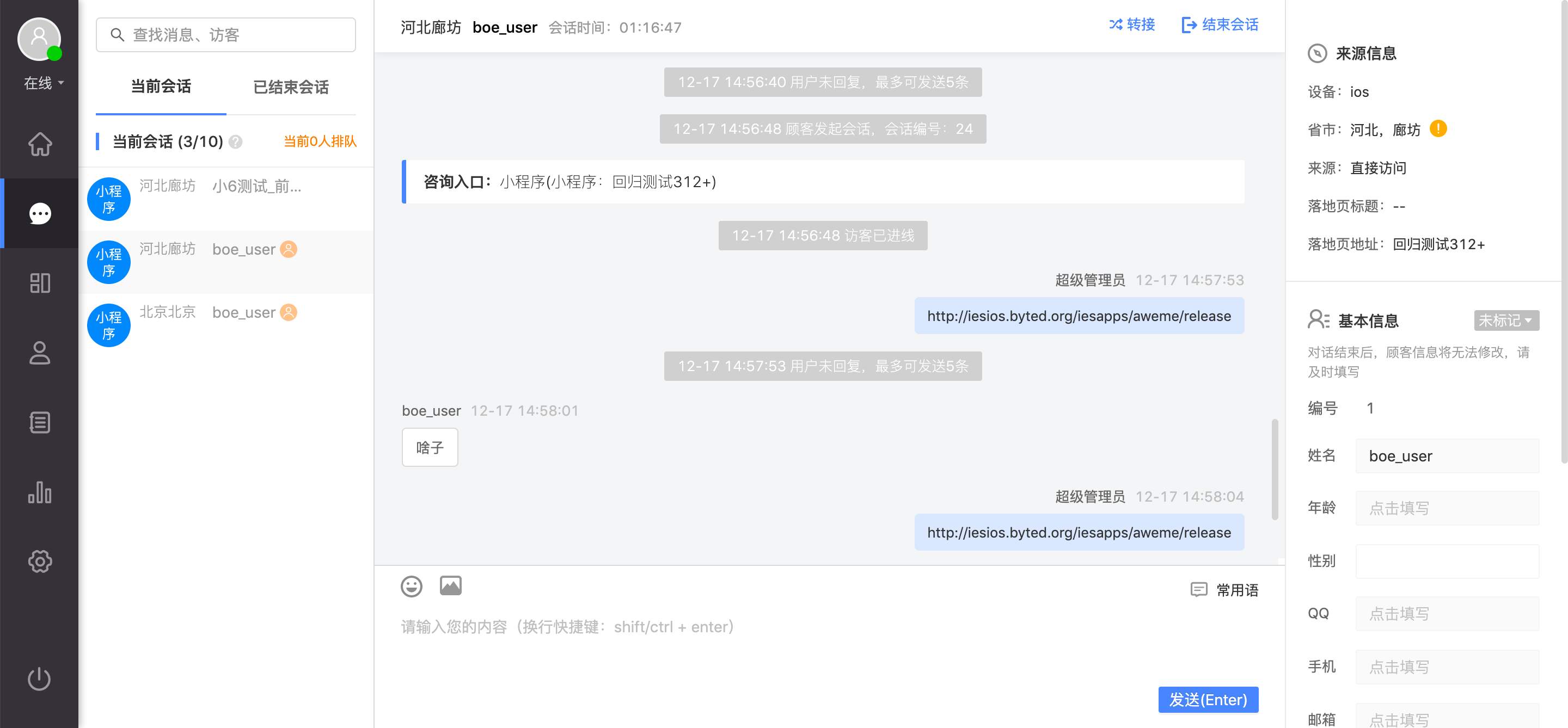
发送消息:
- 已经接入的会话,客服人员可以在 48 小时内和用户进行对话,目前支持发送文本、图片类型的消息。