
文字
字体
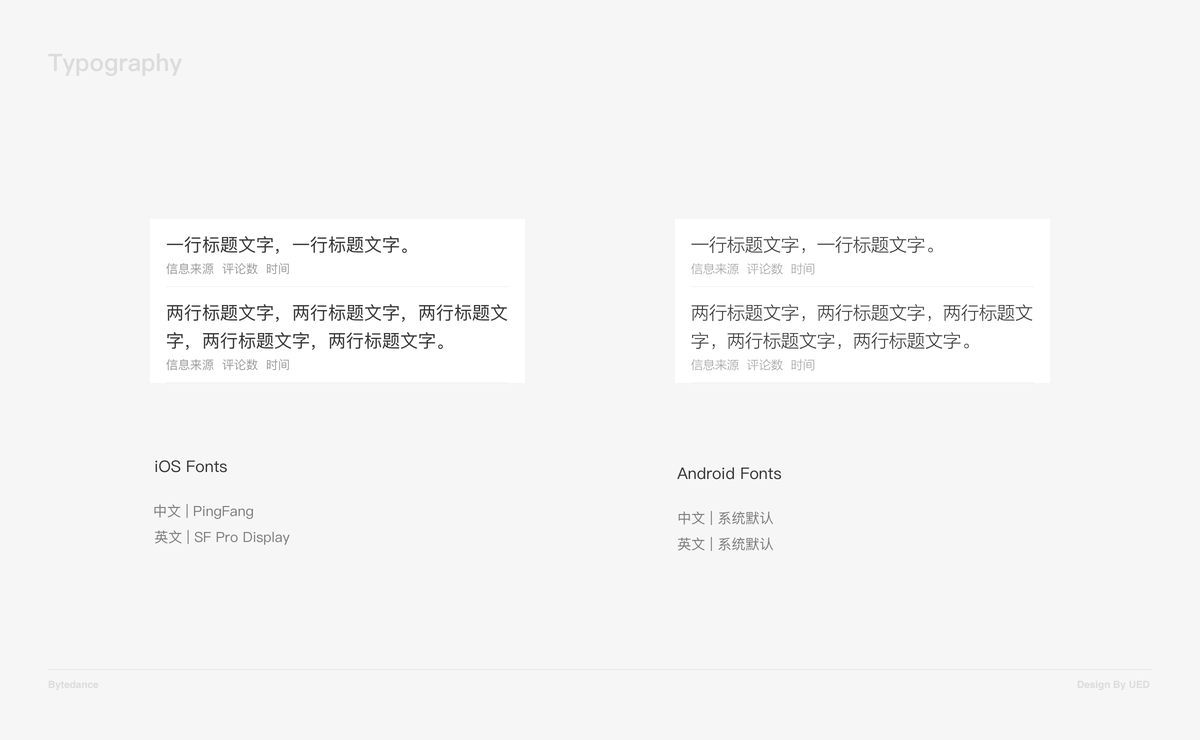
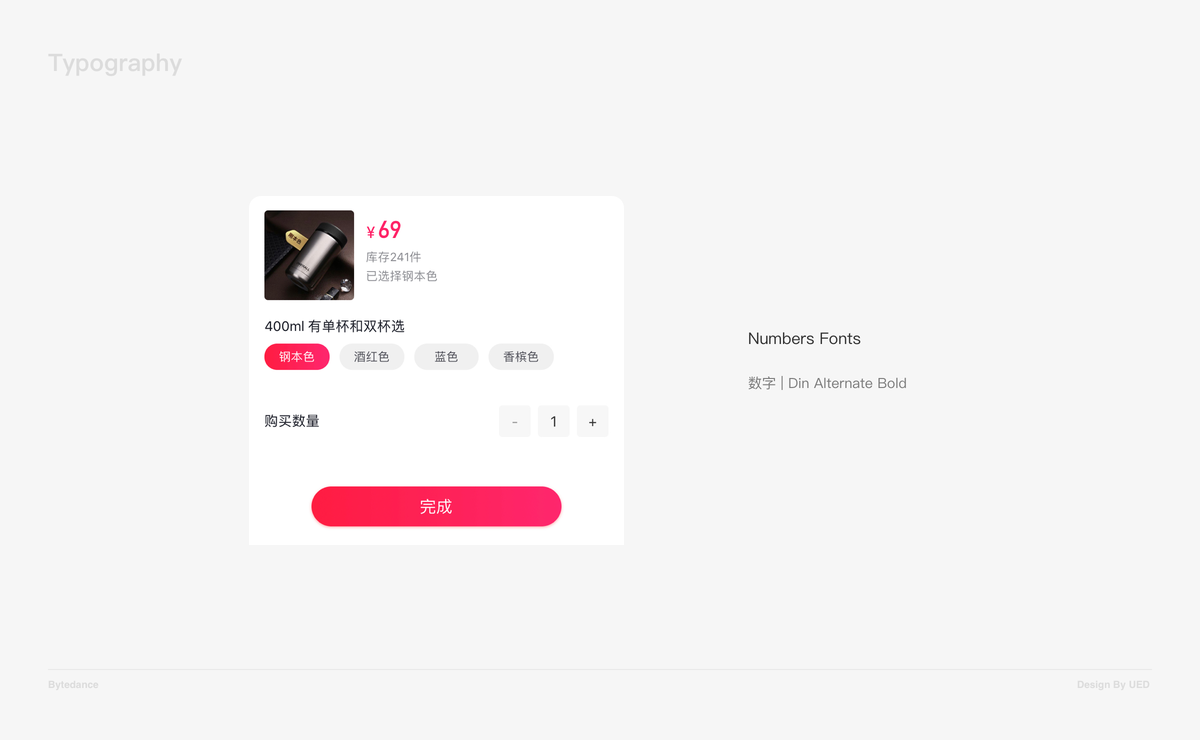
iOS 为 PingFang 字体,Android 为系统默认字体,数字使用 Din 字体


字阶、行高
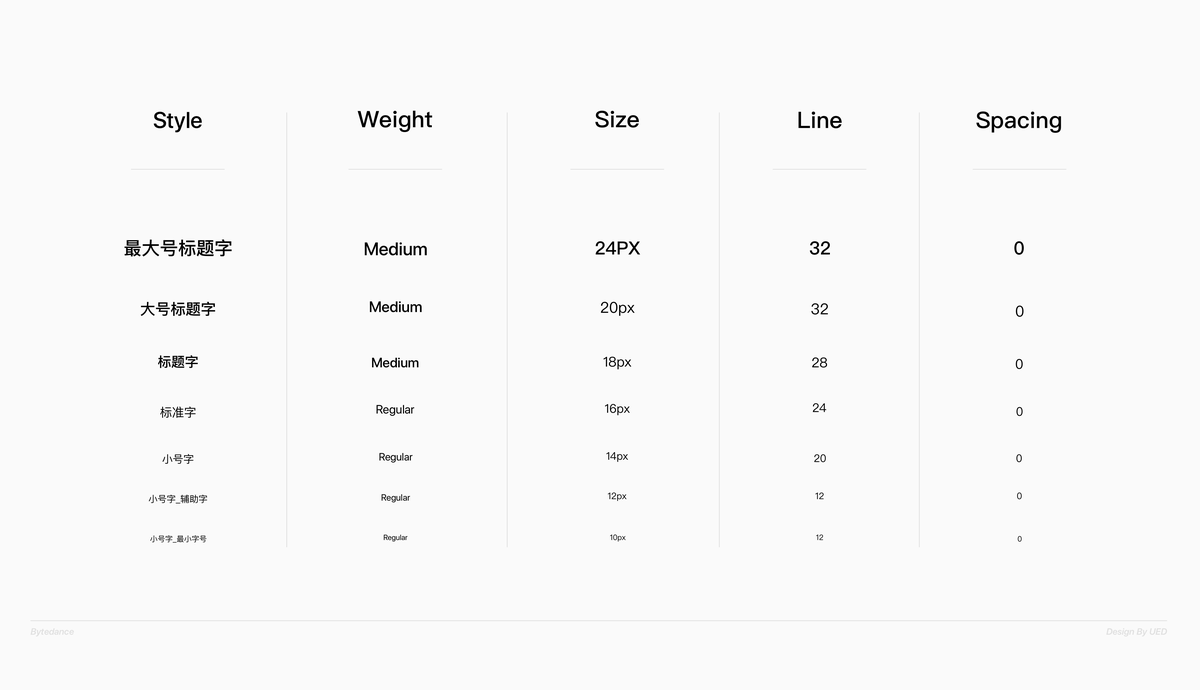
- 「小程序」中的字体大小使用偶数数字,最小字号 10PX / 最大字号 24PX,中间以 2PX 为单位递增
- 字号的变化是有节奏的,在同一页面不应有太多不同大小的字体。每一种字号会对应固定的行高数值用于多行时的展示
- 「小程序」整体以 4 为删格最小单位,文字行高统一设定为 4 的倍数,方便对齐小程序删格

字重
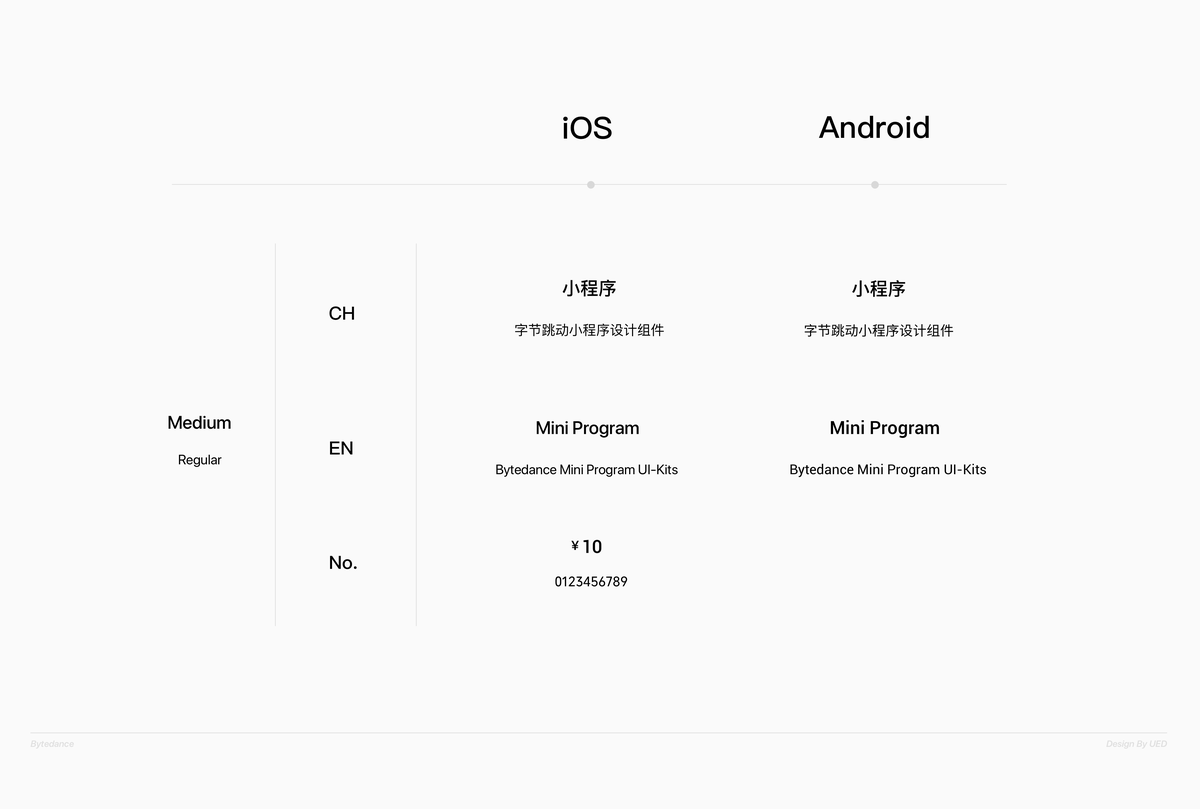
- 「小程序」中使用「普通 Regular」和 「中粗 Medium」两种字重
- 普通正文字体使用「Regular」字重,大标题 / 小标题 / 粗体数字 / 其他一些需要强调的情景使用「Medium」字重

自定义字体颜色
字体颜色有深/中/浅共有 3 种。重要的主体信息需要用到深的颜色,次要的说明信息需要用到中的颜色,不重要的补充信息可以用到浅的颜色。(具体规则可看色彩应用模块)