
form
基础库 1.0.0 开始支持本组件。
表单,将组件内的用户输入的 switch input checkbox slider radio picker 提交。
当点击 form 表单中 formType 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| bindsubmit | eventhandle | 否 | 携带 form 中的数据触发 submit 事件,event.detail = {value : {'name': 'value'} , formId: '', ...} | 1.0.0 | |
| bindreset | eventhandle | 否 | 表单重置时会触发 reset 事件 | 1.0.0 | |
| report-submit | boolean | false | 否 | 是否返回 formId 用于发送模板消息 | 1.29.0 |
| report-submit-timeout | number | 0 | 否 | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 1.29.0 |
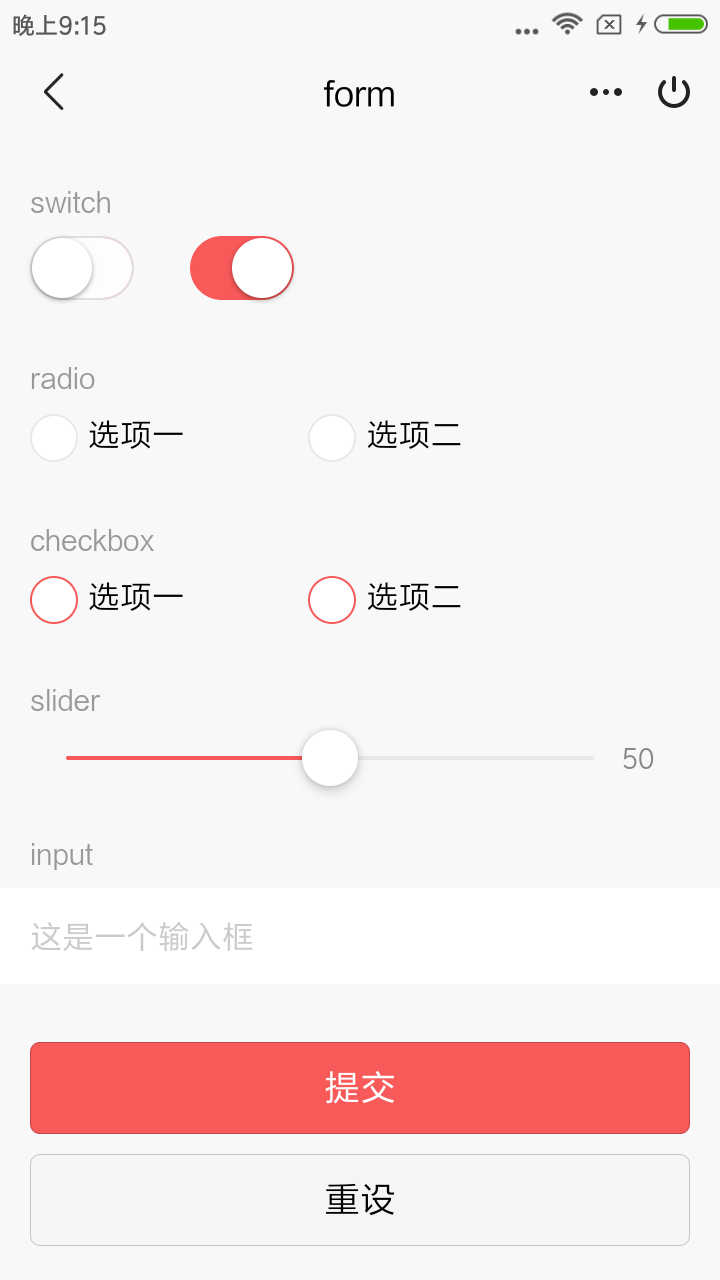
效果示例

代码示例
<view class="container">
<view class="page-body">
<form catchsubmit="formSubmit" catchreset="formReset">
<view class="page-section page-section-gap">
<view class="page-section-title">switch</view>
<switch name="switch" />
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">radio</view>
<radio-group name="radio">
<label><radio value="radio1" />选项一</label>
<label><radio value="radio2" />选项二</label>
</radio-group>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">checkbox</view>
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1" />选项一</label>
<label><checkbox value="checkbox2" />选项二</label>
</checkbox-group>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">slider</view>
<slider value="50" name="slider" show-value></slider>
</view>
<view class="page-section">
<view class="page-section-title">input</view>
<view class="page-cells page-cells_after-title">
<view class="page-cell page-cell_input">
<view class="page-cell__bd">
<input
class="page-input"
name="input"
placeholder="这是一个输入框"
/>
</view>
</view>
</view>
</view>
<view class="btn-area">
<button type="primary" formType="submit">提交</button>
<button formType="reset">重设</button>
</view>
</form>
</view>
</view>Page({
data: {
pickerHidden: true,
chosen: ""
},
pickerConfirm: function(e) {
this.setData({
pickerHidden: true
});
this.setData({
chosen: e.detail.value
});
},
pickerCancel: function(e) {
this.setData({
pickerHidden: true
});
},
pickerShow: function(e) {
this.setData({
pickerHidden: false
});
},
formSubmit: function(e) {
console.log("form发生了submit事件,携带数据为:", e.detail.value);
},
formReset: function(e) {
console.log("form发生了reset事件,携带数据为:", e.detail.value);
this.setData({
chosen: ""
});
}
});