字节跳动小程序引导关注头条号
接入宿主
今日头条已支持,头条极速版后续接入。
功能说明
小程序平台提供关注头条号能力,即用户可在小程序内直接开发者绑定的头条号,开发者可以通过运营头条号和用户互动,进一步召回用户,同时也能够提升对应头条号文章的推出率。
接入流程说明
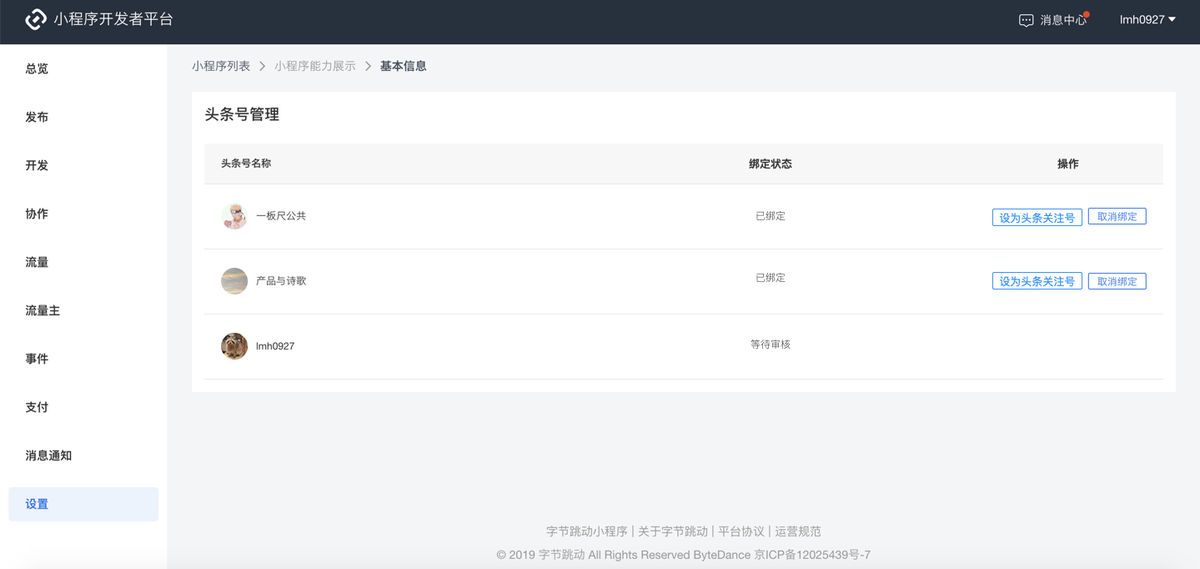
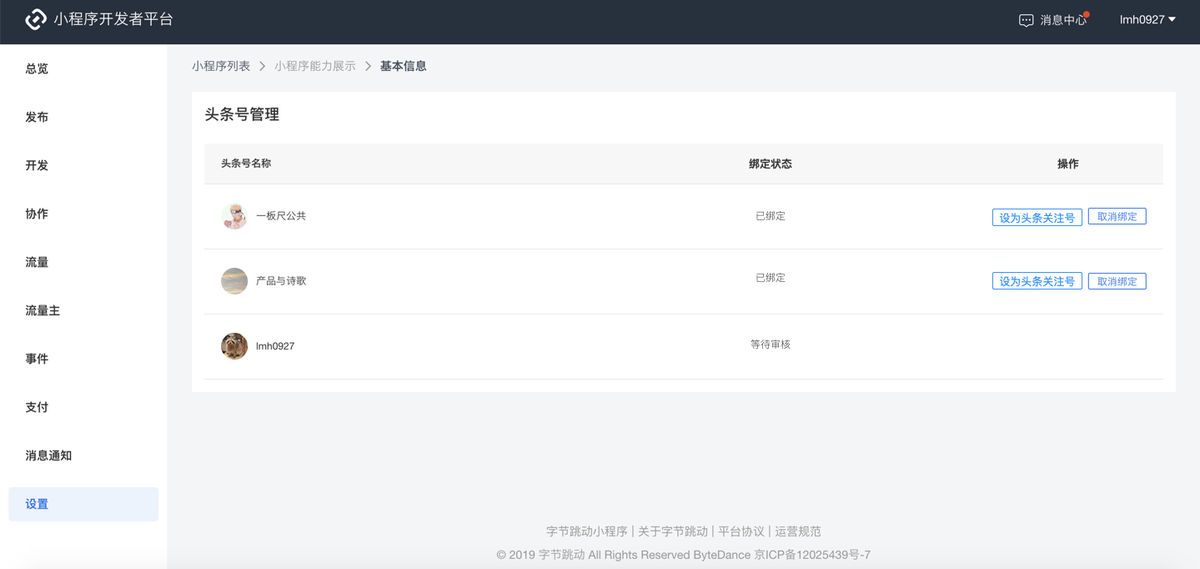
-
在开发者后台,将对应头条号「设为头条关注号」

注:
- 设为头条关注号之前,需要先绑定该头条号,绑定流程见:https://www.w3cschool.cn/microapp/microapp-yzt63508.html
- 只能设置一个关注号,其他头条号不可设为「关注号」;
- 已设置为关注号的头条号不支持取消绑定。
- 关注小程序绑定的头条号:(注意:必须用户触发点击行为,才可以调用该能力)https://www.w3cschool.cn/microapp/microapp-p8fy36bs.html
- 查看用户是否已经关注头条号:
https://www.w3cschool.cn/microapp/microapp-q7ag36bt.html
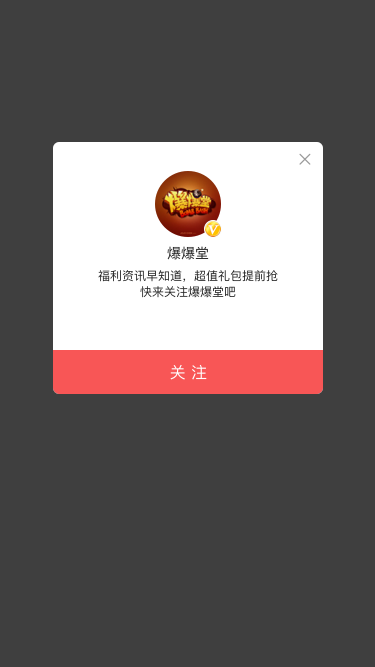
示例:
当用户未关注时,调起关注弹窗,可点击关注、或关闭按钮,弹窗信息包括头条号头像、头条号名称及简介。