
漏斗分析(事件转化漏斗)
转化漏斗可以帮助开发者了解用户在小程序中的使用行为,通过分析漏斗路径,了解用户在各步骤转化及流失的情况,定位阻碍用户进入下一步的原因,进而优化小程序,提高转化率。

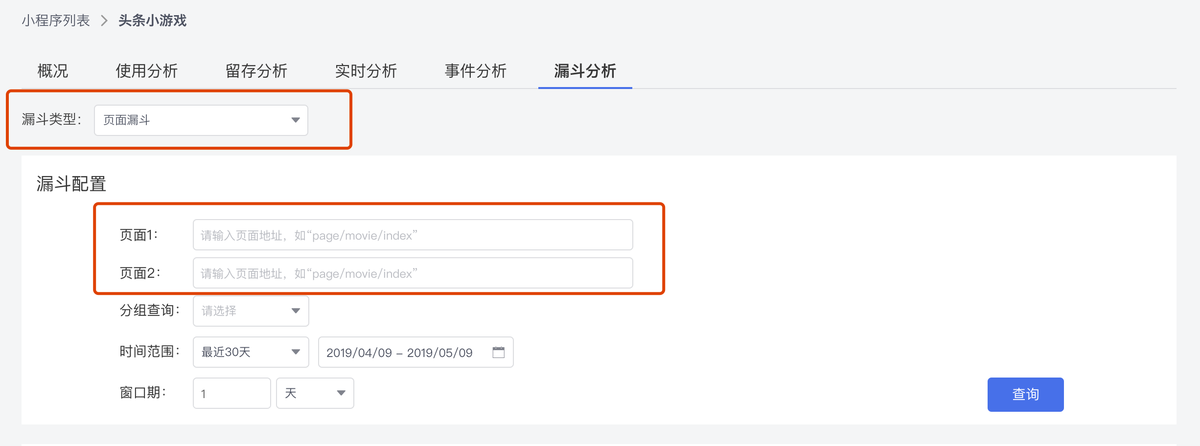
创建漏斗
- 至少需要选择 2 个步骤,且不能为空,否则无法给出准确查询结果;
- 每一步对应一个事件。在一个漏斗中,一个事件只能出现一次;
- 事件选择与过滤条件部分与事件分析一致:需准确录入埋点、并且准确上报的数据,才可以在第二天通过漏斗分析查看漏斗转化率;用户可通过点击鼠标 hover 上去之后显示的 ➕,向下增加一步转化事件,最多支持 10 个步骤;对已有的过滤条件和事件步骤,可通过鼠标 hover 上去之后显示的垃圾箱 icon 进行删除或清空。
分组查看 & 窗口期
- 支持按照不同事件属性分组和公共属性分组查看数据;
- 支持查看的公共属性有:新老用户、操作系统、操作系统版本、网络类型、手机品牌;
- 窗口期:支持 3 种不同级别:分钟、小时、天。
结果查询
- 全部条件配置完毕之后,点击查询主 button,发起一次查询,即可查看相应的查询结果;
- 支持图表、报表查看,支持数据下载。
场景示例
示例:查看小程序新用户和老用户从进入小程序到离开游戏的漏斗转化情况
- 首先需要客户端做相应的埋点,比如在小程序开始的位置上报埋点 event 名为"mp_start",在离开小程序的位置上报埋点 event 名可以命名为"mp_over";
- 在开发者后台【事件】模块进行相应的埋点录入,请务必保证录入的 event 名、params、params 数据类型都准确无误;
- 埋点准确录入、并且客户端实际有数据上报之后,隔天就可以在【漏斗分析】中进行相应的分析(除实时数据外,数据构建需要 1 晚的时间,即当天的数据 第二天上午 10 点之后完成构建)要分析"小游戏新用户和老用户从进入游戏到顺利结束游戏的漏斗转化情况",首先配置漏斗:漏斗 1 选择事件"mp_start",漏斗 2 选择事件"mp_over";在分组查看中选择"新老用户",时间范围按照需求选择想要查看的时间段;条件配置好之后点击右下角"查询",即可查看相应的分析结果。切换新用户和老用户不同的转化漏斗视图,可以通过漏斗图表左上方的下拉框进行选择切换。