
申请开通支付
小程序平台上开通支付功能
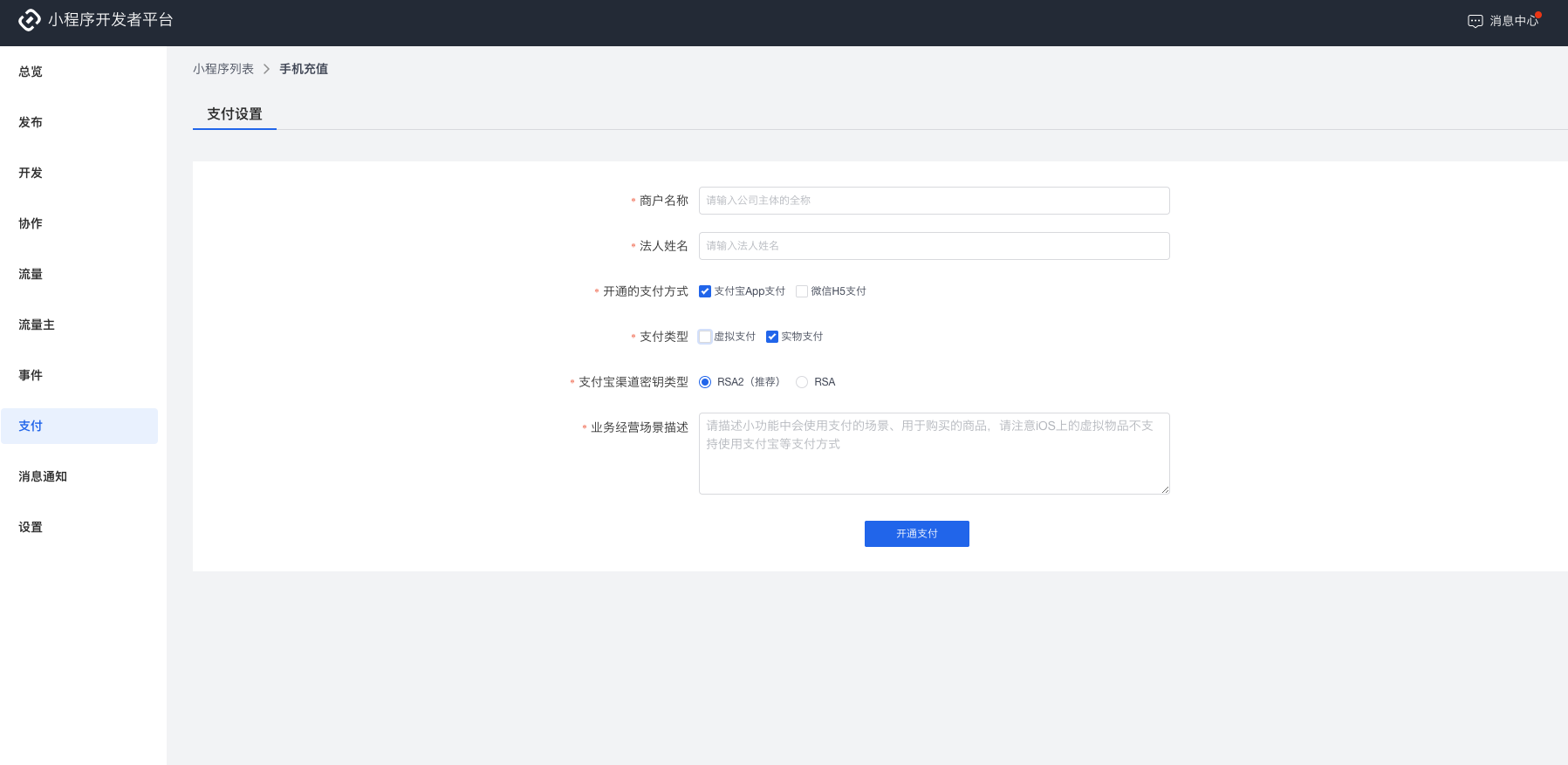
申请开通支付功能时,需要在 小程序开发者后台 提交申请,并且提供以下资料:
- 商户名称(收款公司主体的全称)
- 法人姓名
- 开通的支付方式(开发者勾选):支付宝 APP 支付、微信 H5 支付
- 支付类型(开发者勾选):虚拟支付、实物支付
- 渠道密钥类型(开发者勾选):RSA2、RSA
- 支付场景描述(描述会使用支付的场景,注意 iOS 上虚拟物品不支持使用支付宝/微信支付,有虚拟物品支付的开发者,只能在安卓端上使用支付功能)

备注:由于今日头条 7.2.7 以下版本仅支持支付宝支付,如果需要支持今日头条 7.2.7 以下版本,请务必申请支付宝商户
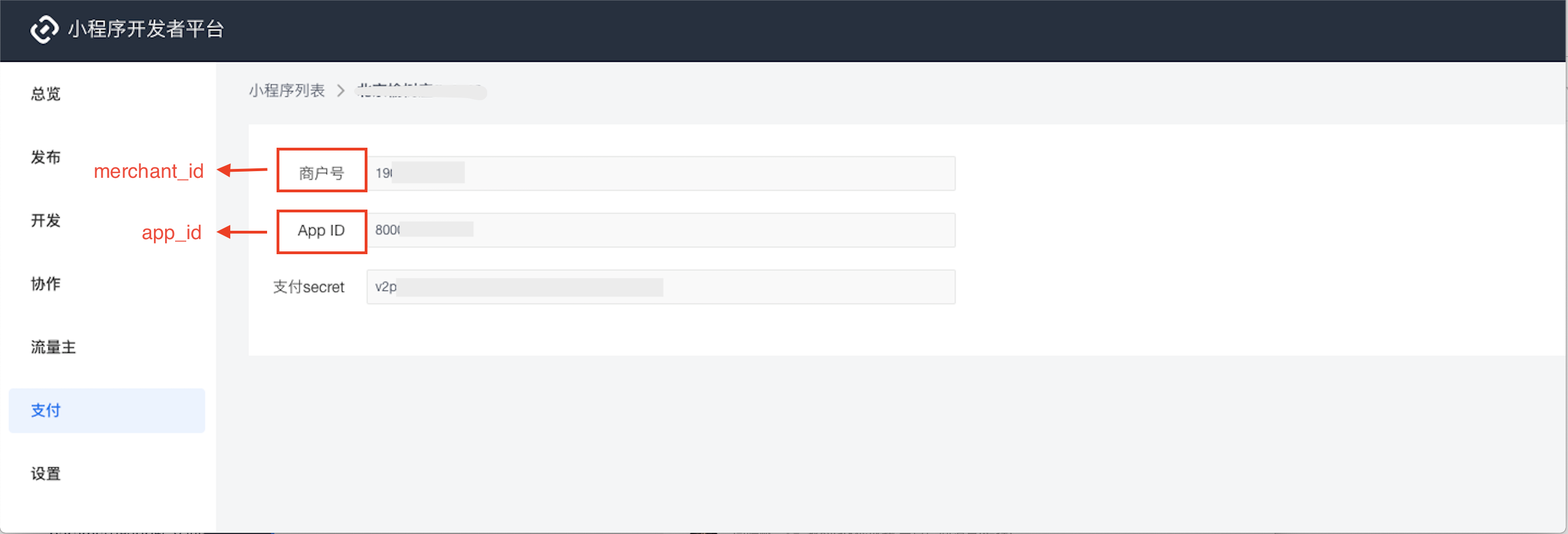
审核通过以后就能够在小程序开发者后台查看分配的支付 app_id、支付秘钥 secret 和商户号(merchant_id):

申请支付宝商户
前往 支付宝商户平台 申请开通支付宝 App 支付
申请微信支付商户
前往 微信商户平台 申请开通微信 H5 支付
申请完微信 H5 支付后,需要配置 H5 支付域名。
- 配置流程:请登陆微信商户号对应的商户平台 - "产品中心" - "开发配置"自行配置。配置流程参考:开发配置
- H5 支付域名:将以下域名配置到微信商户平台中的 H5 支付域名中snssdk.com