
checkbox-group
基础库 1.0.0 开始支持本组件。
多项选择器,内部由多个 checkbox 组成。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| bindchange | eventhandle | 否 | checkbox-group 中选中项发生改变时触发 change 事件,detail = {value:[选中的 checkbox 的 value 的数组]} | 1.0.0 |
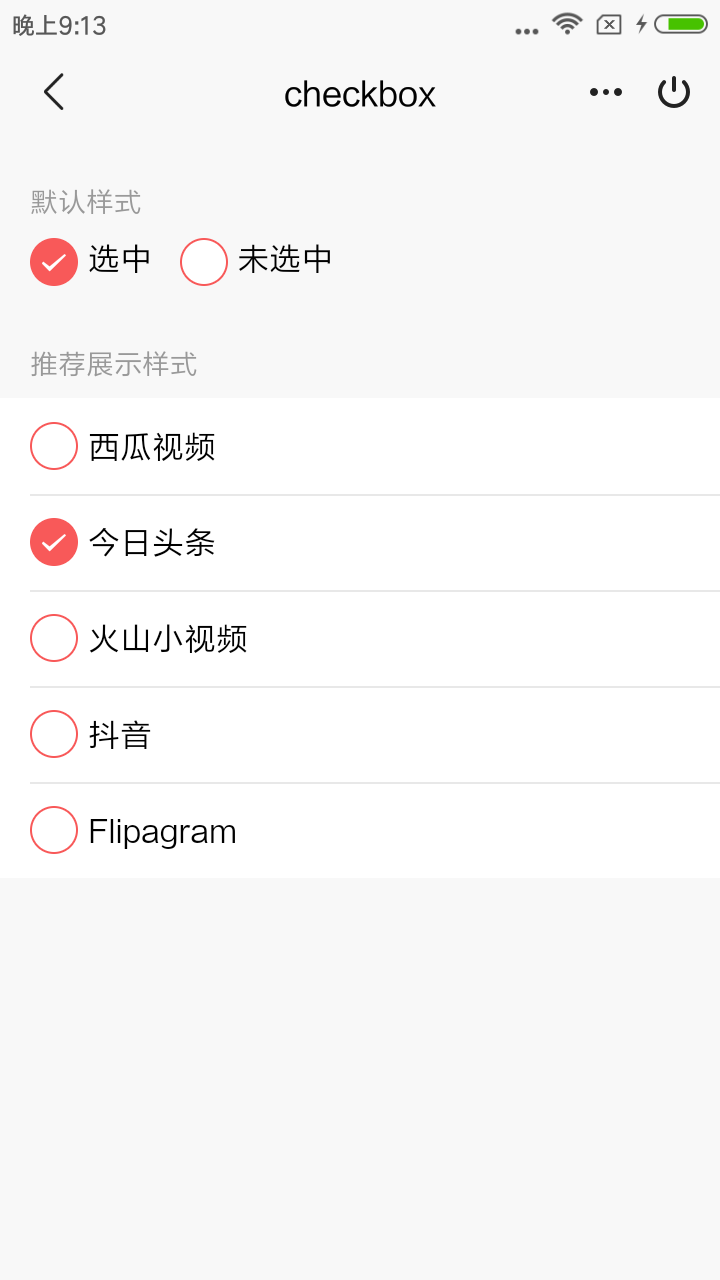
效果示例

代码示例
<view class="page-section page-section-space">
<view class="page-section-title">默认样式</view>
<label class="checkbox"> <checkbox value="cb" checked="true" />选中 </label>
<label class="checkbox"> <checkbox value="cb" />未选中 </label>
</view>
<view class="page-section">
<view class="page-section-title page-section-title-space">推荐展示样式</view>
<view class="ttui-cells">
<checkbox-group bindchange="checkboxChange">
<label class="ttui-cell" tt:for="{{items}}" tt:key="{{item.value}}">
<view class="ttui-cell__hd">
<checkbox value="{{item.value}}" checked="{{item.checked}}" />
</view>
<view class="ttui-cell__bd">{{item.name}}</view>
</label>
</checkbox-group>
</view>
</view>Page({
data: {
items: [
{ value: "xigua", name: "西瓜视频" },
{ value: "toutiao", name: "今日头条", checked: "true" },
{ value: "huoshan", name: "火山小视频" },
{ value: "douyin", name: "抖音" },
{ value: "duanzi", name: "内涵段子" },
{ value: "flipgaram", name: "Flipagram" }
]
},
checkboxChange: function(e) {
console.log("Checkbox 发生 change 事件,value 值为:", e.detail.value);
var items = this.data.items,
values = e.detail.value;
for (var i = 0, lenI = items.length; i < lenI; ++i) {
items[i].checked = false;
for (var j = 0, lenJ = values.length; j < lenJ; ++j) {
if (items[i].value == values[j]) {
items[i].checked = true;
break;
}
}
}
this.setData({
items: items
});
}
});