
代码片段
创建代码片段
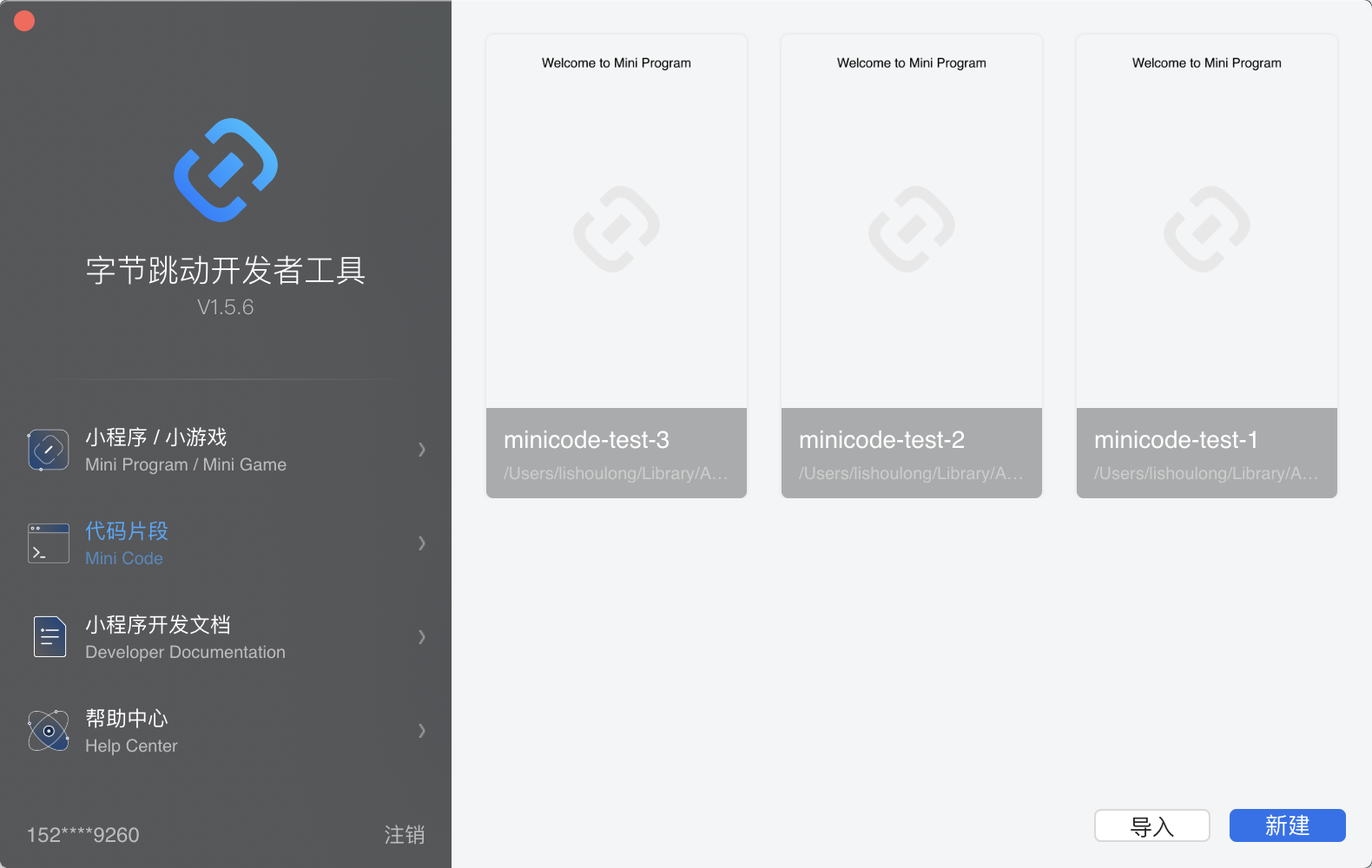
在工具的选择工程页面中,点击左侧菜单中,点击代码片段,可以查看本地打开的所有代码片段,通过点击右下角的导入按钮,选择导入代码片段。新建按钮新建一个代码片段。

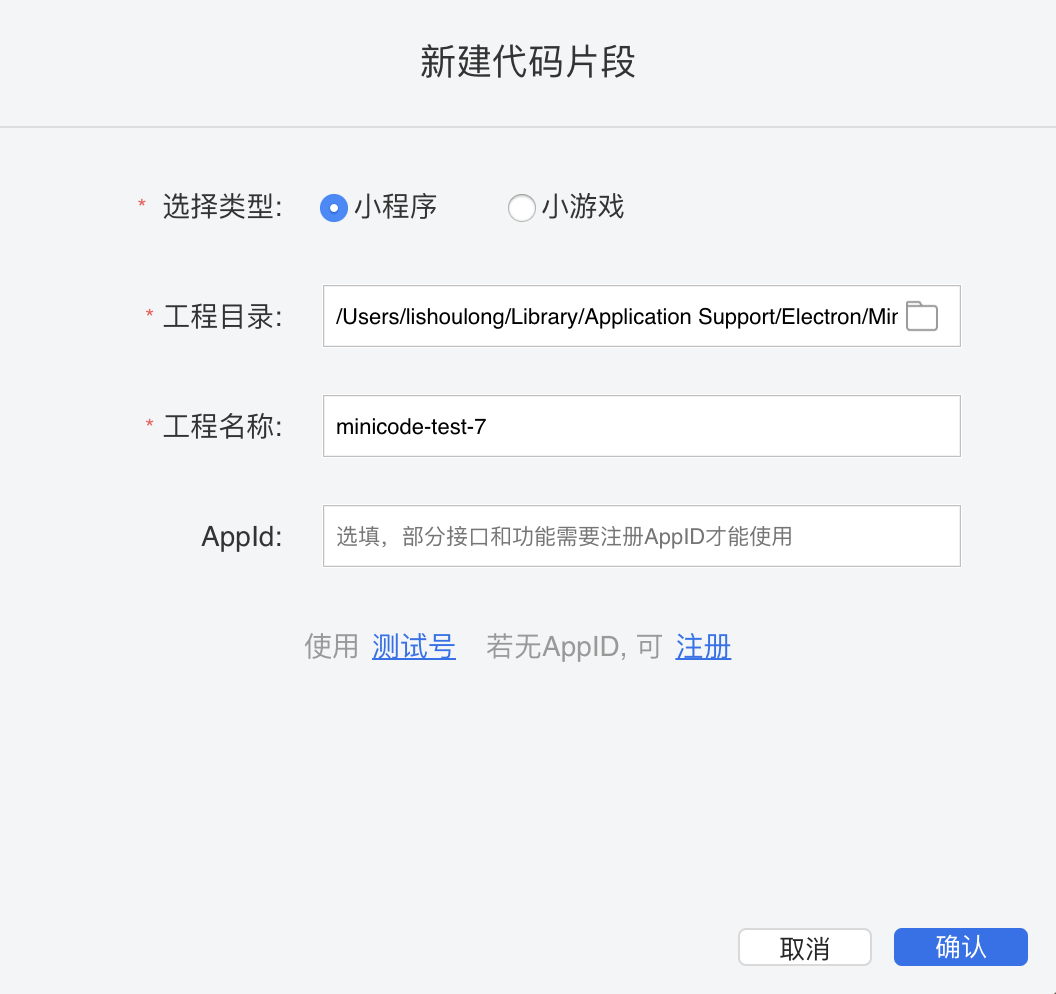
创建代码片段目前支持小程序和小游戏。默认会用一个系统的路径存放代码片段,如果需要自定义存放路径,以及填入代码片段名称,可以选择。appid 不是必填项,默认会使用体验 appid。但是如果进入工程以后想要使用预览和真机调试能力,需要填入正确的 appid。信息填写正确点击确定,即可以进入代码主界面。

代码片段主界面
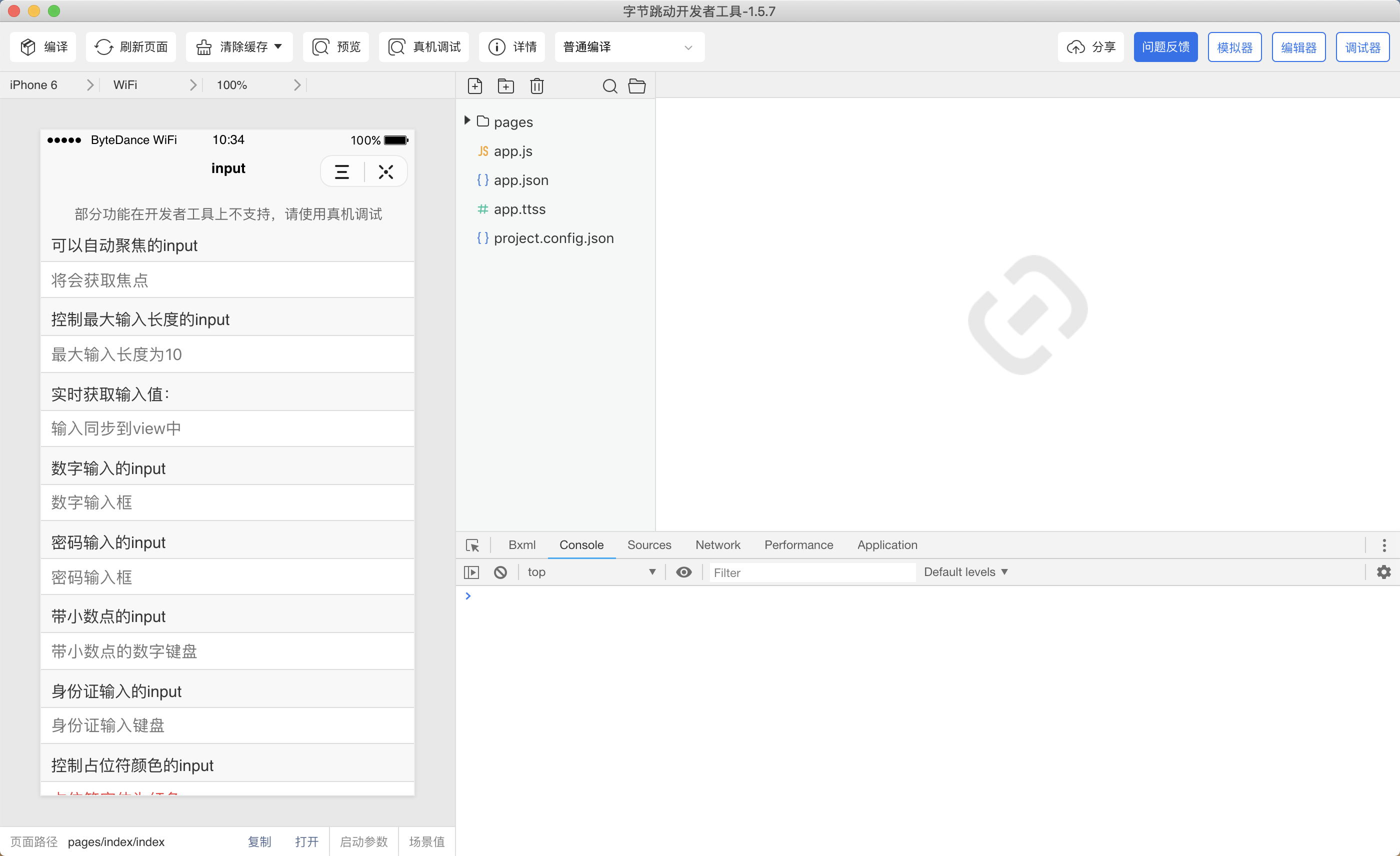
代码片段的主界面与普通项目主要有以下几点区别:
- 没有上传
- 详情页中会展示上次分享的链接和导入来源链接,并可以一键复制

分享代码片段
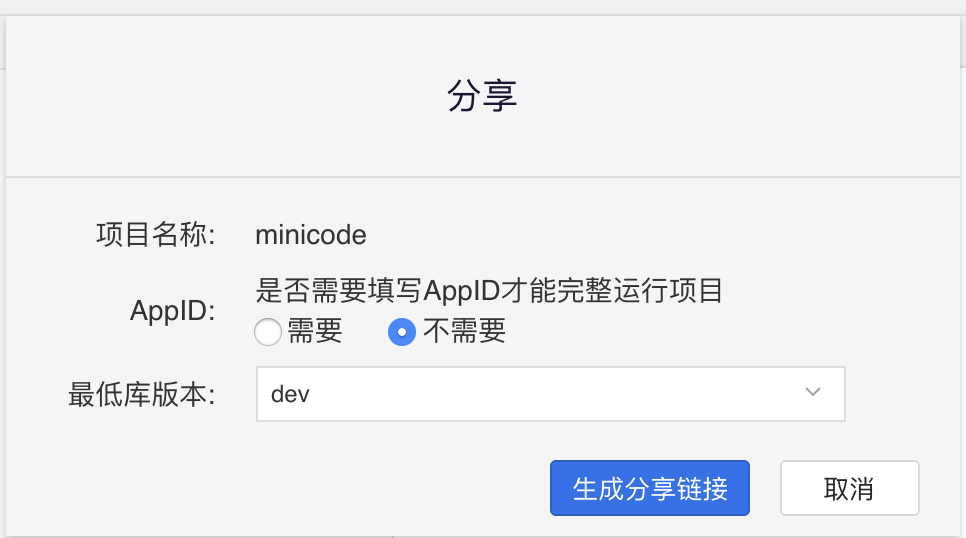
在工具栏上点击分享按钮即可开启分享代码片段的流程,在分享信息中可以填写以下内容:
- 是否需要 AppID
- 最低库版本

分享成功后会展示分享链接,可复制分享给其他开发者,其他开发者在工具中选择导入代码片段并粘贴链接即可导入

分享的链接除了可以粘贴到导入页导入外,还可以设置为可点击的链接。例如https://developer.toutiao.com/ide/minicode/64vrVb,在浏览器打开此链接时会自动打开工具进入代码片段导入页,最后点击导入即可完成导入。在开发者社区发帖时,如果想要提供 demo 示例,如果想要提供 demo 示例,可以插入一个链接为代码片段分享链接的超链接。
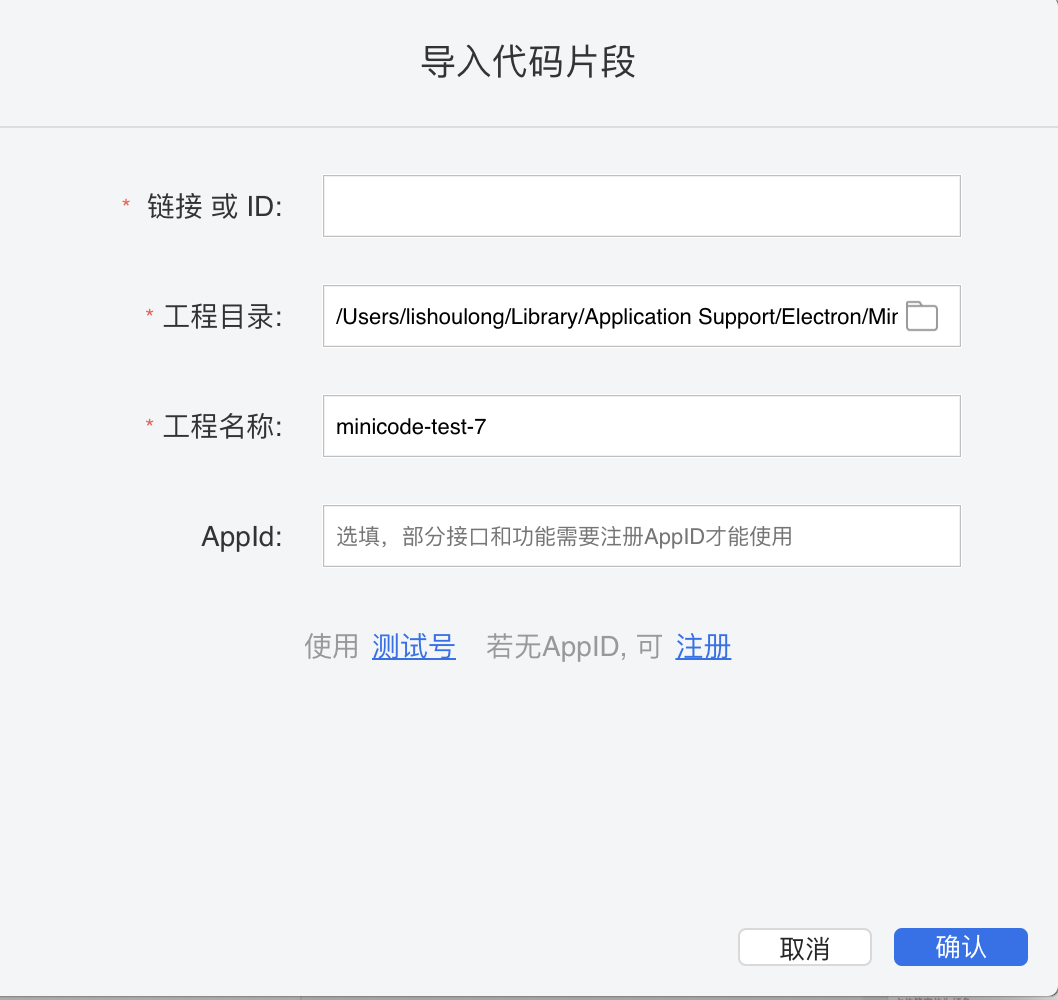
导入代码片段
在选择代码片段的页面的右下角可以点击导入进入导入页。导入时需要填写分享链接或代码片段 ID。链接的最后一部分即是代码片段的 ID,如 https://developer.toutiao.com/ide/minicode/64vrVb 的 ID 为 64vrVb。

导入时可选择存放目录和 AppID。存放目录默认是在临时文件夹。