字节跳动小程序搜索直达
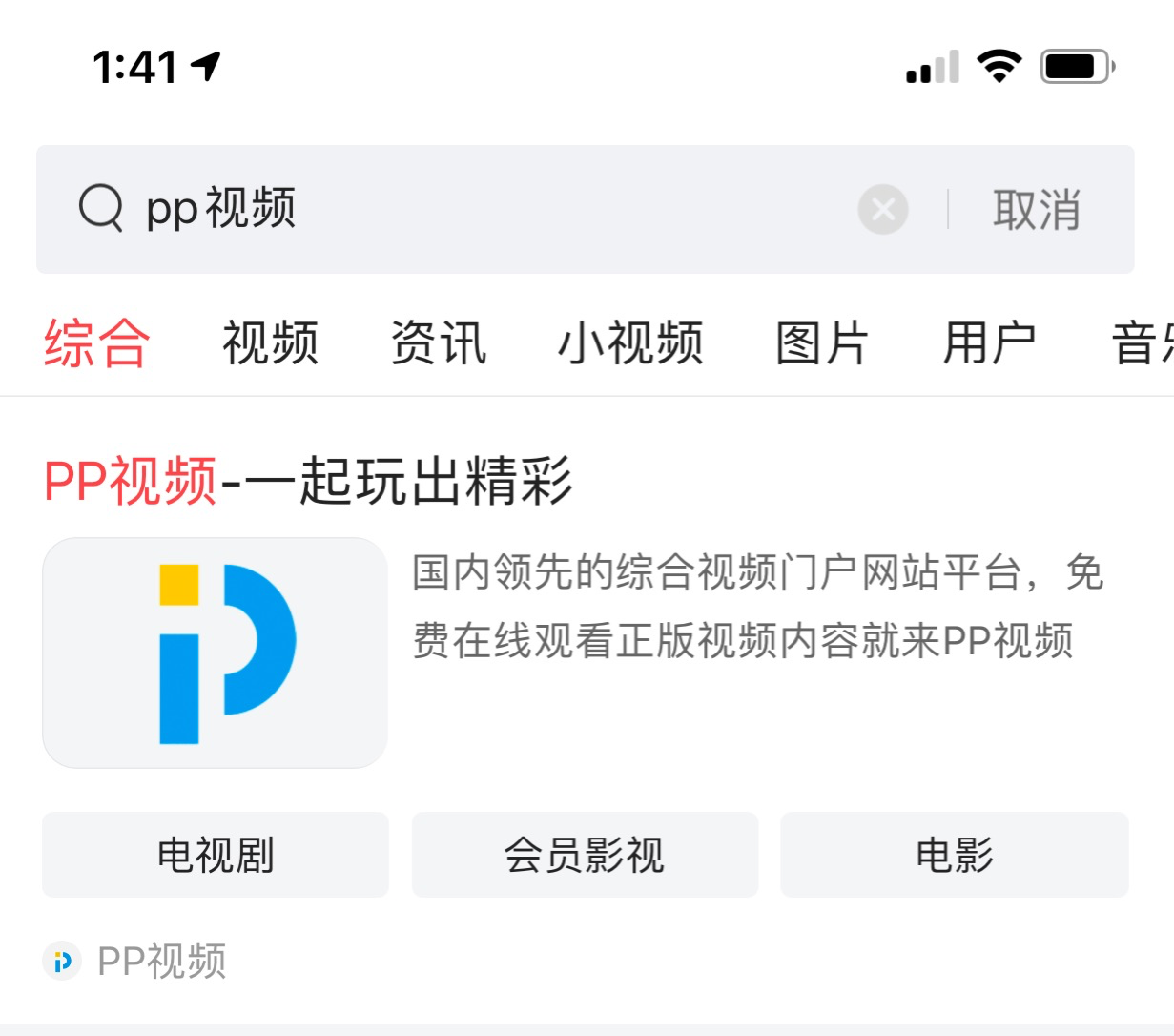
搜索结果
入口说明:
- 小程序名称及标签词可以被直接用户检索,并根据算法匹配在搜索结果里展示相应的小程序,用户点击该条搜索结果进入小程序。
- 头条 iOS 端暂不支持该方式进行搜索,可配置 open 字节如意在 iOS 端进行搜索。
获取方式:
- 小程序通过审核并发布上线后,可在自然搜索结果中获得展示,可搜索小程序全名进行查看。
- 小程序别名及搜索词可在开发者平台-流量页面进行配置,配置规则请查看小程序别名&搜索标签词规范
示例图:

open 字节如意
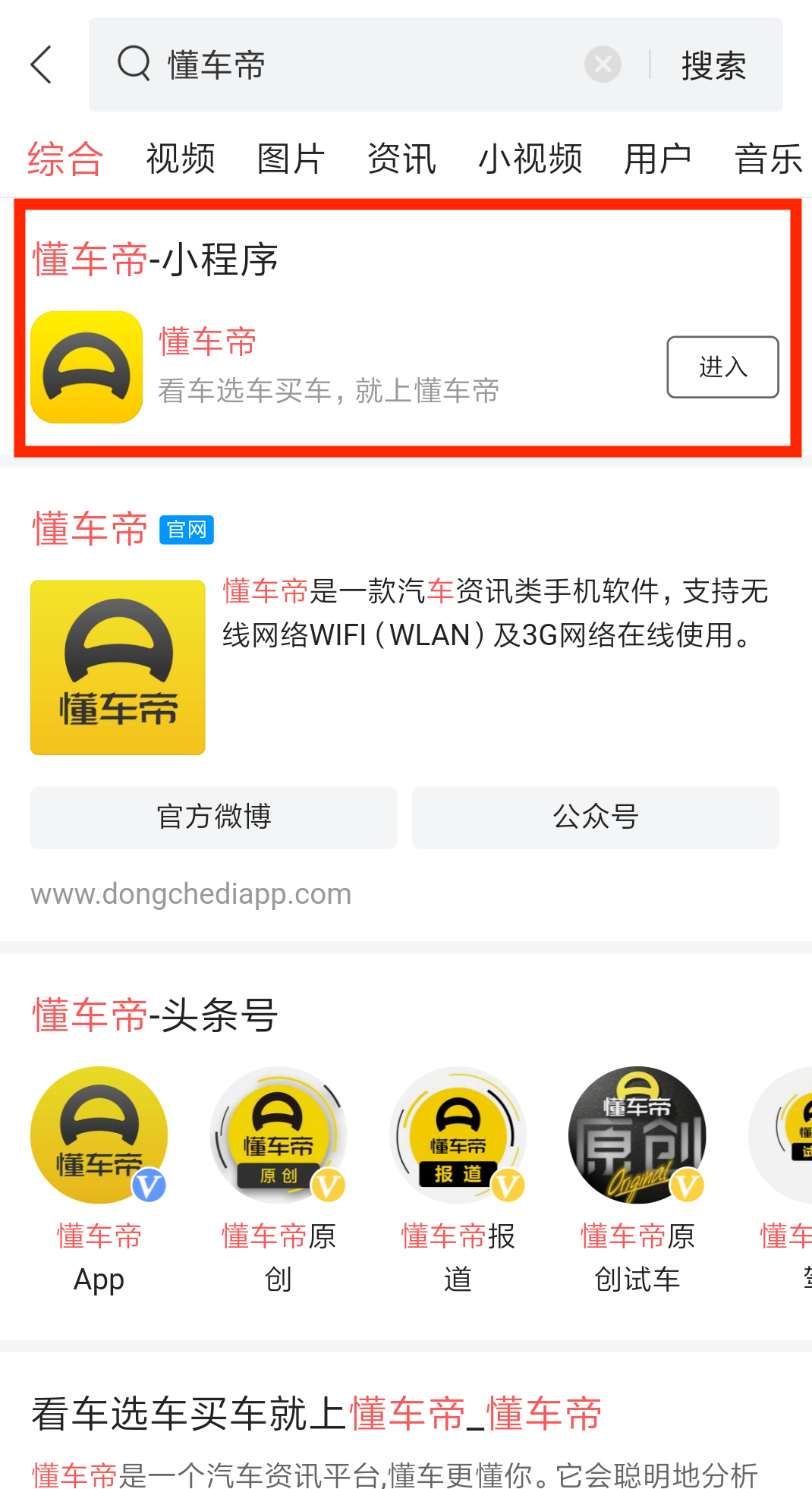
入口说明:
小程序 open 字节如意根据搜索结果展示样式,给出了详细的规范说明以及具体的字段含义说明。
获取方式:
示例图: