发布字节跳动小程序
审核通过后,发布按钮亮起,开发者点击发布,小程序即可入线上版本。
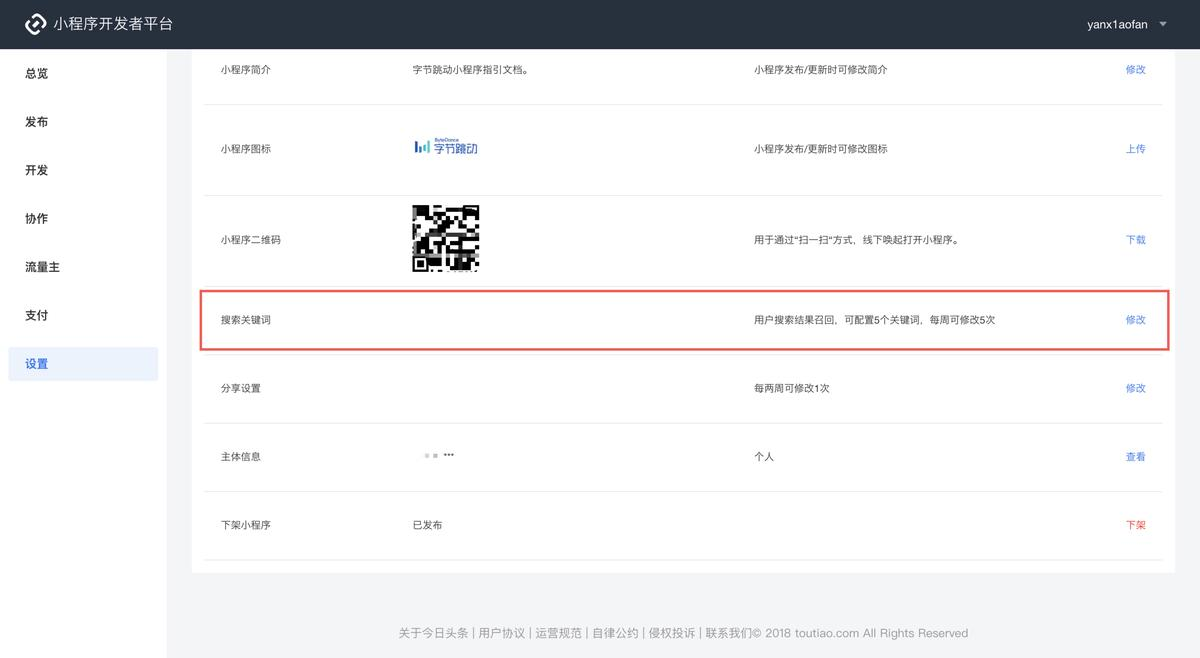
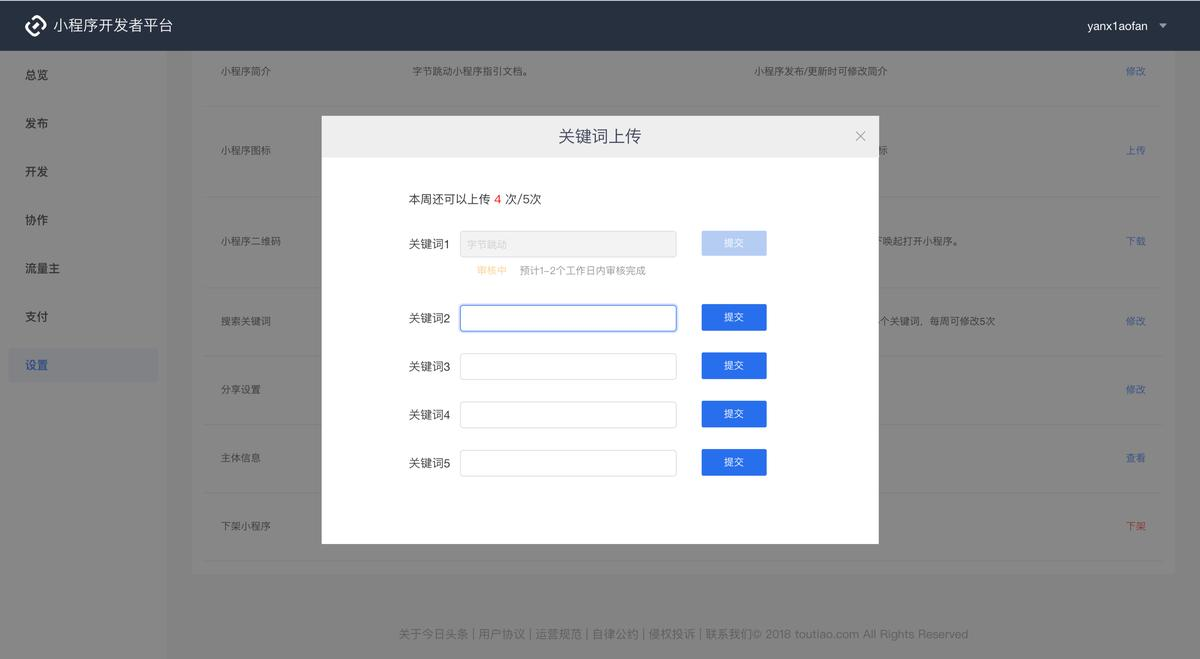
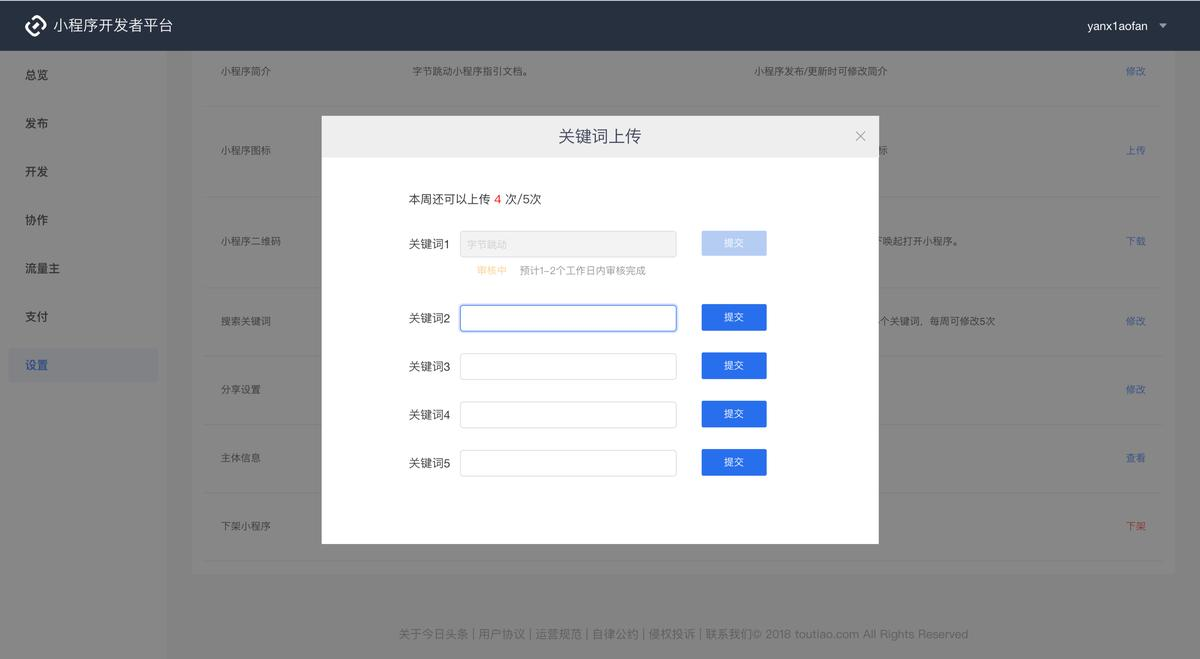
设置搜索关键词与分享
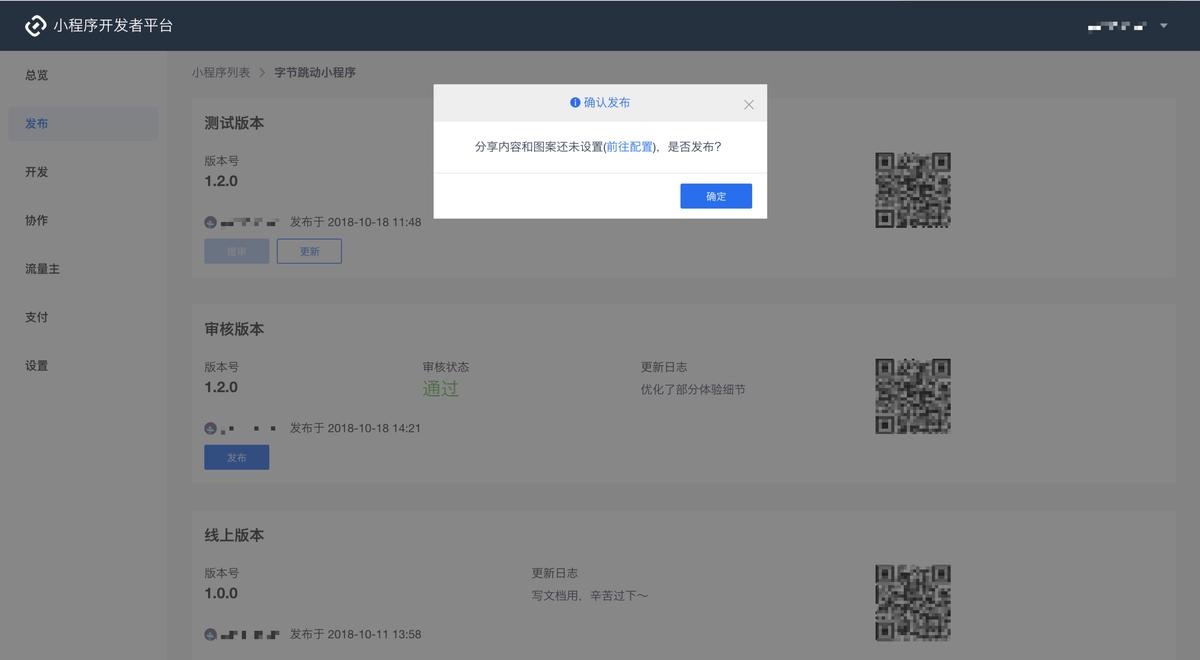
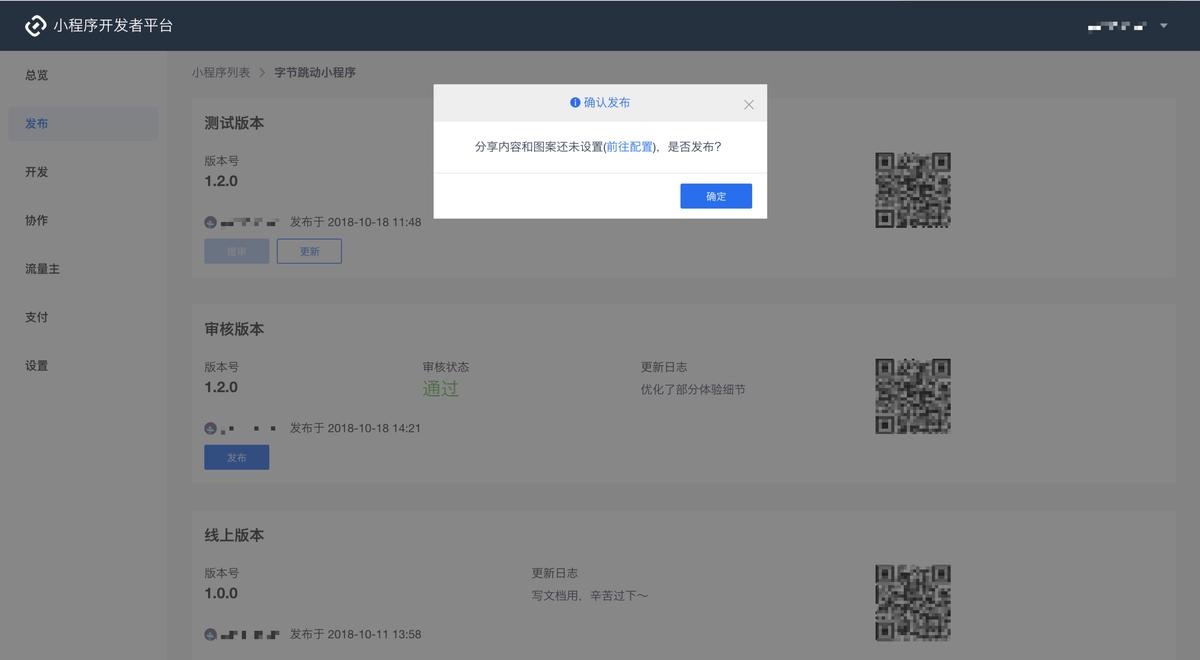
当发布未配置搜索关键词与分享内容版本时,会弹出提示与跳转地址,点击【前往配置】。

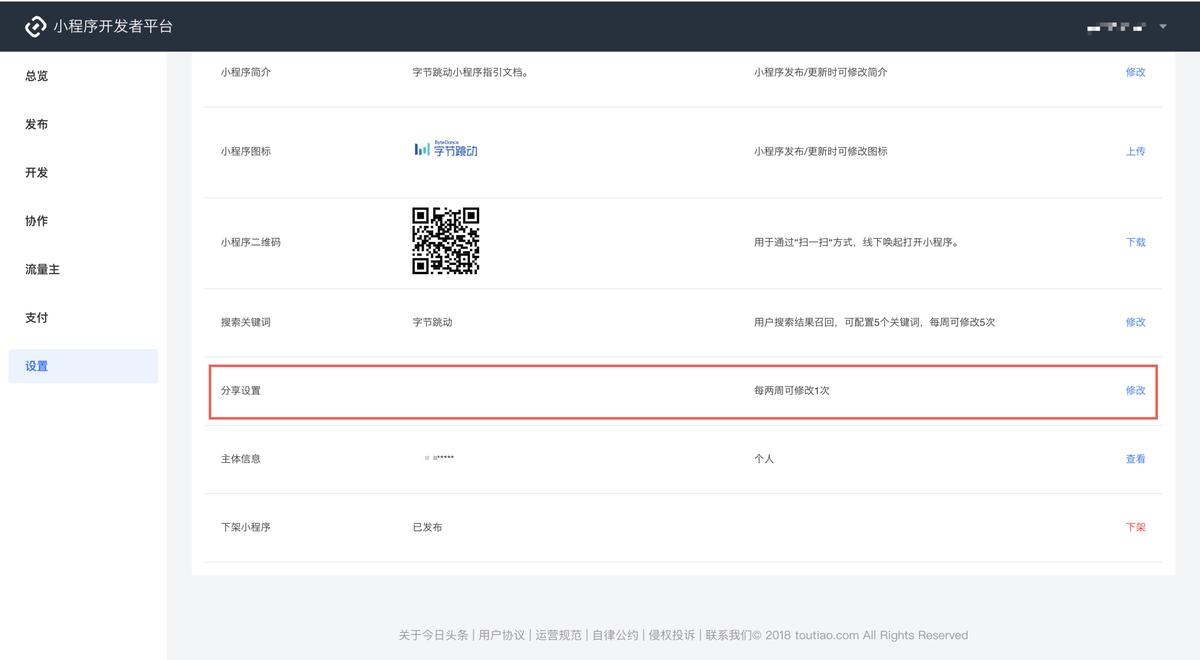
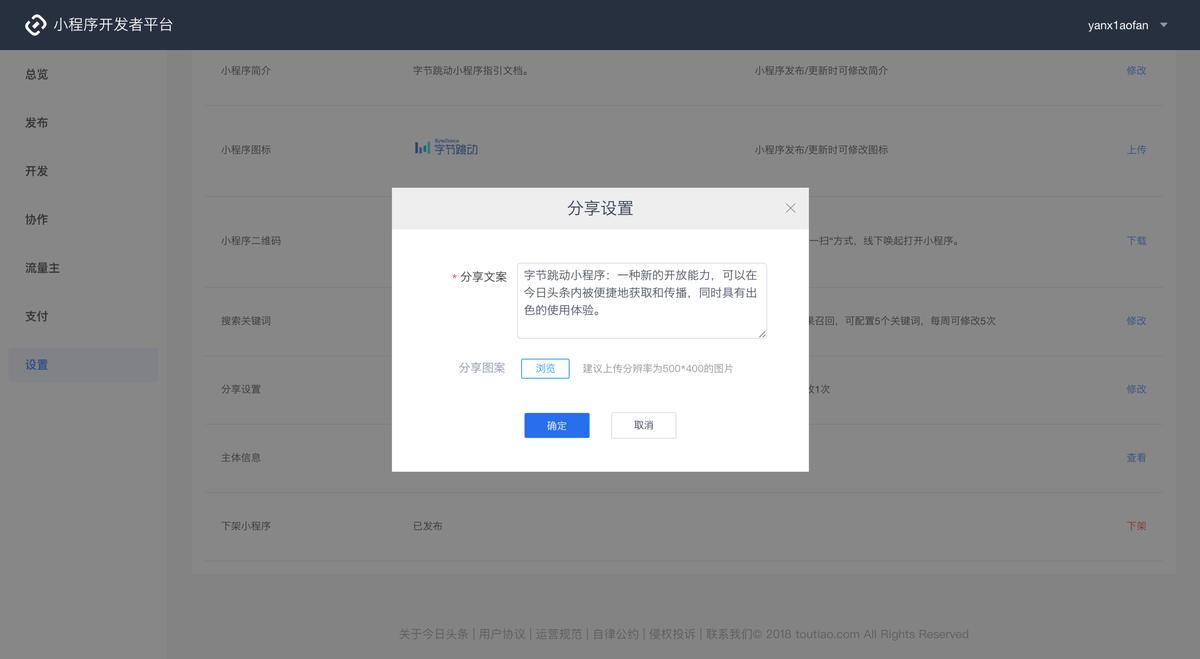
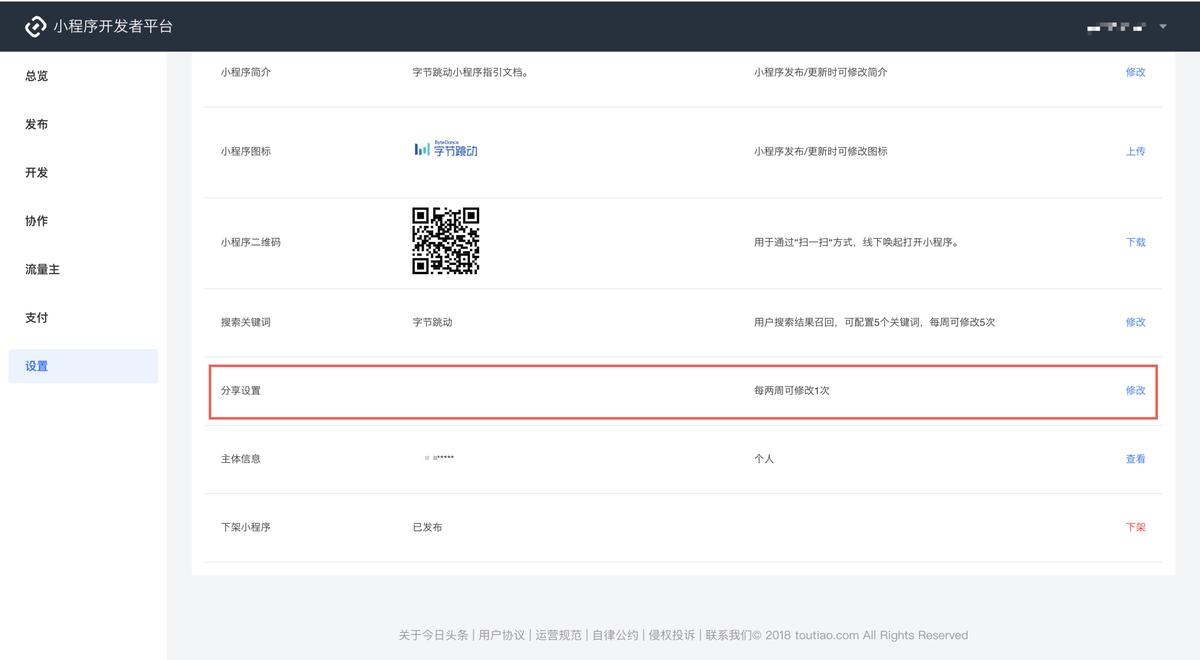
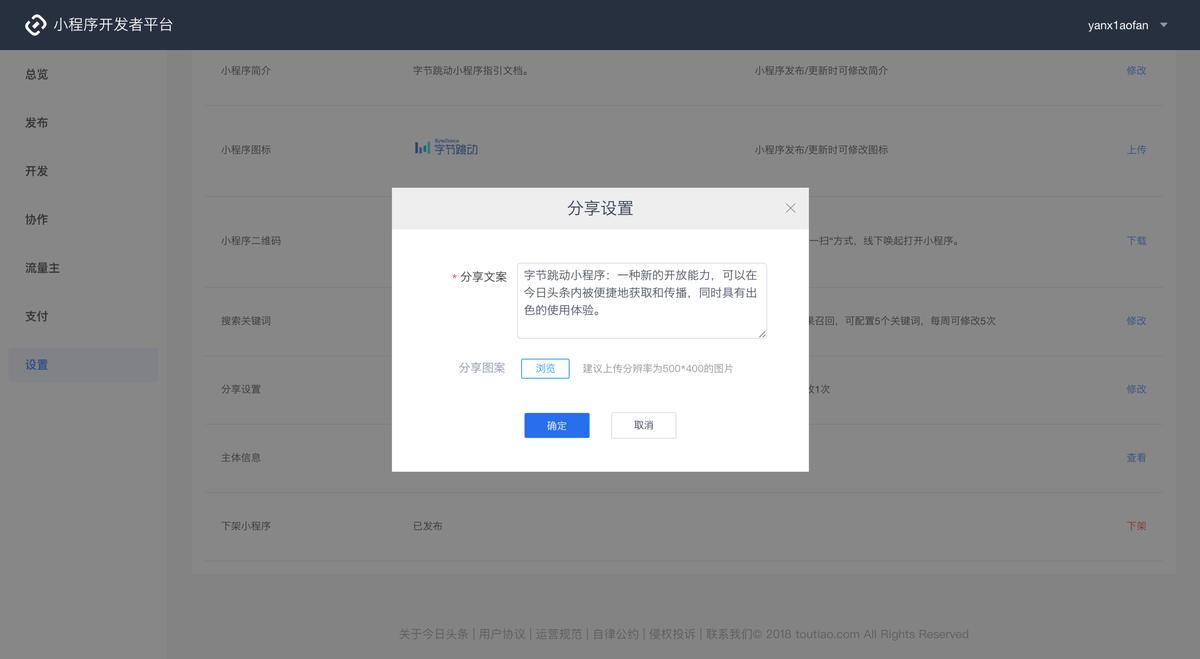
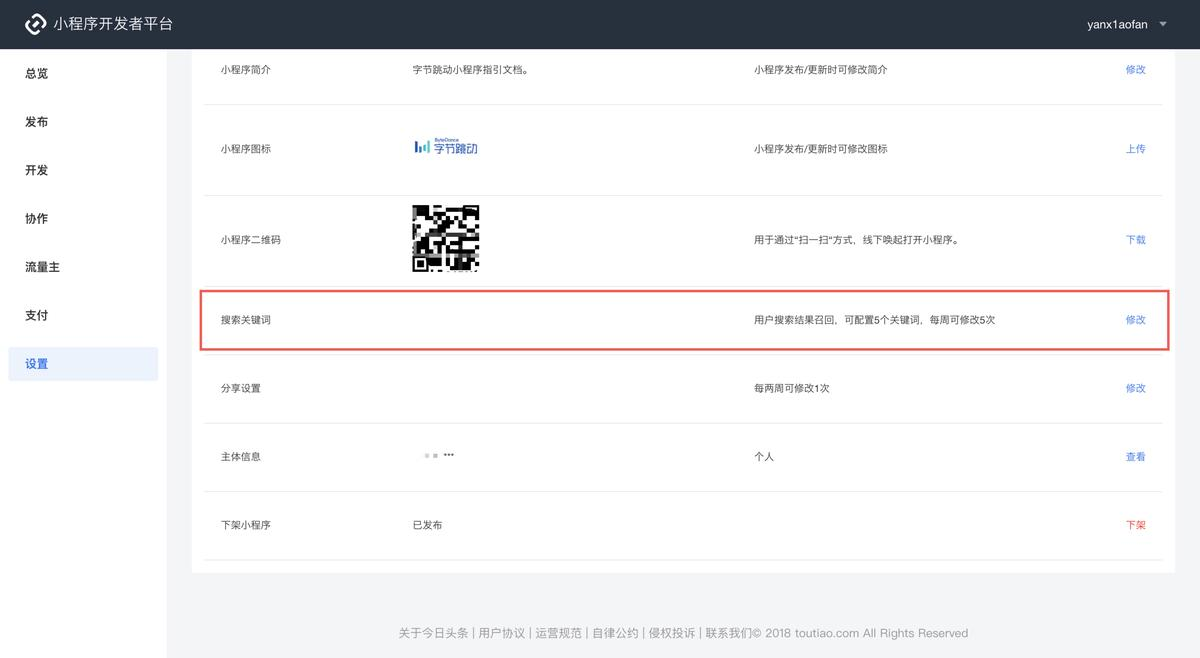
如果已有搜索关键词和分享内容,想要查看或进行修改,可以在小程序详情页中的【设置】进行相应的配置。配置搜索关键词:提交的搜索关键词应符合 小程序关键词搜索。




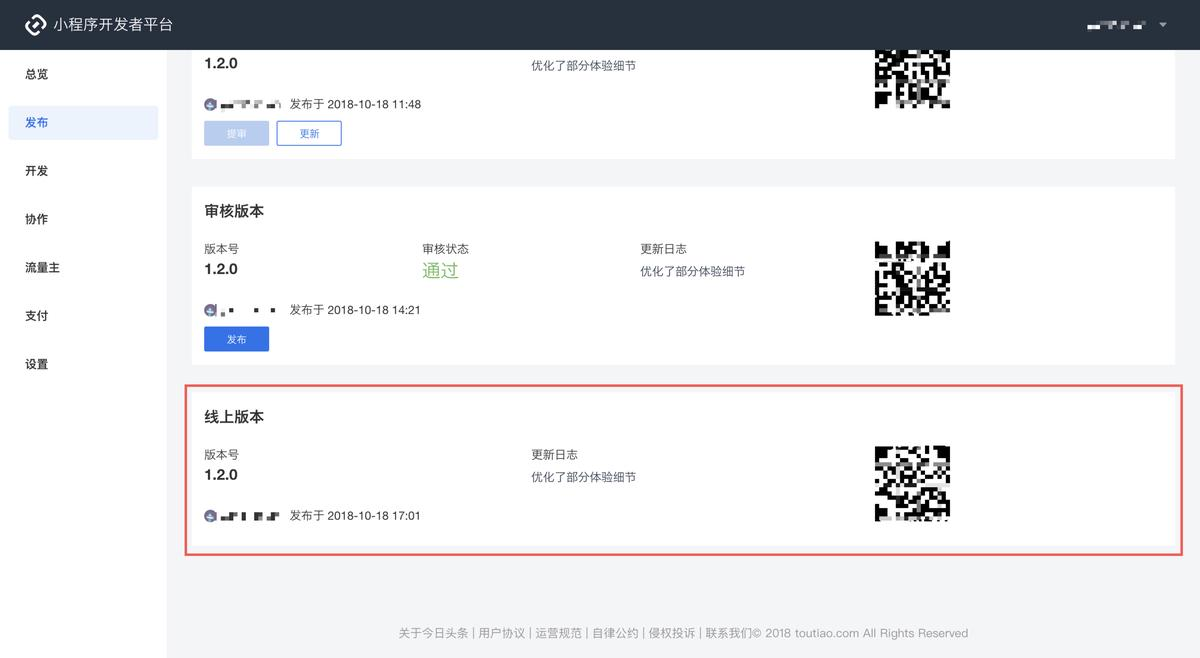
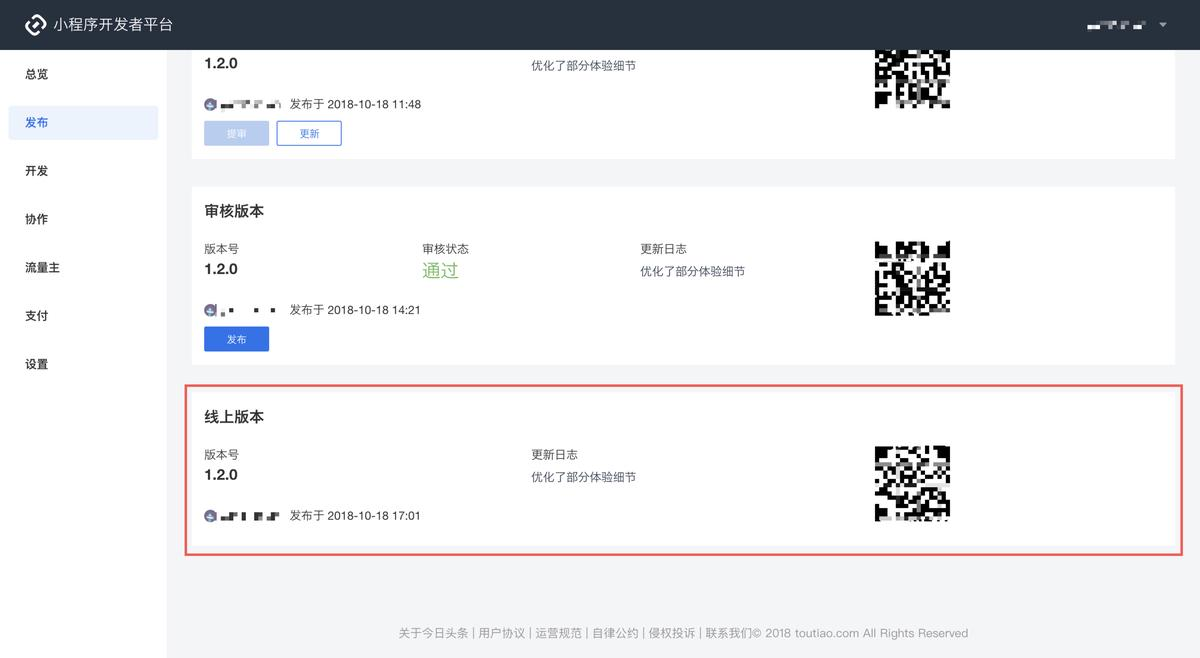
发布上线
通过审核并且配置过搜索关键词与分享内容的版本,在【审核版本】中点击发布即可将小程序发布至线上。

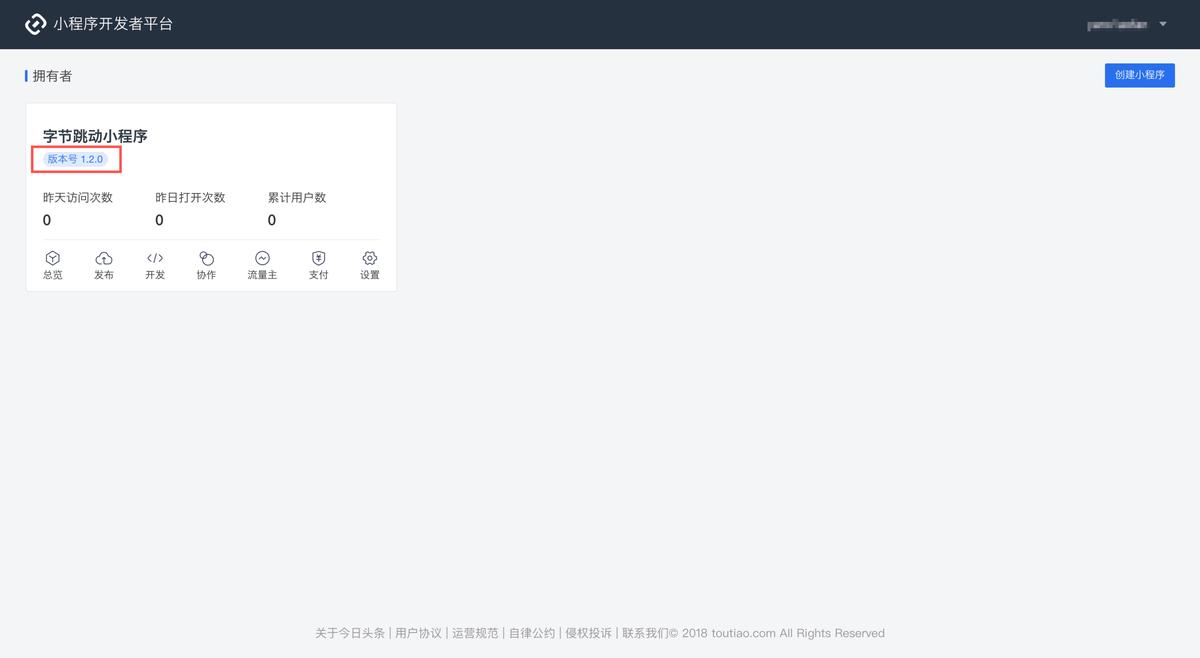
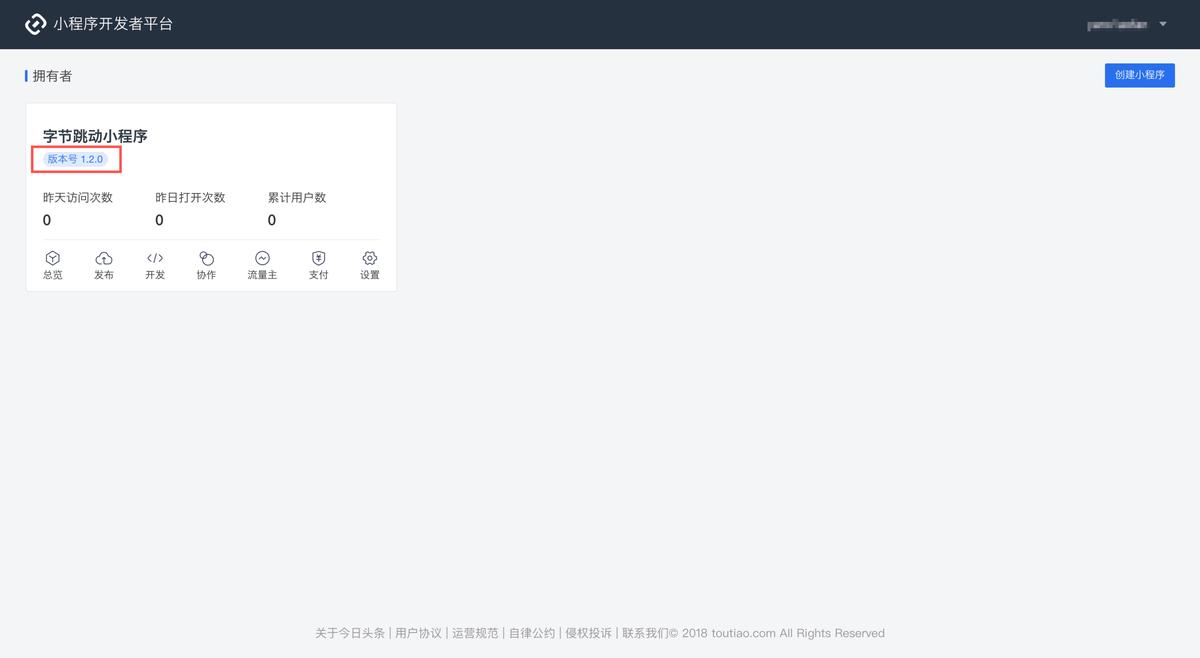
可以在小程序列表中看到相应小程序线上的版本号。


审核通过后,发布按钮亮起,开发者点击发布,小程序即可入线上版本。
当发布未配置搜索关键词与分享内容版本时,会弹出提示与跳转地址,点击【前往配置】。

如果已有搜索关键词和分享内容,想要查看或进行修改,可以在小程序详情页中的【设置】进行相应的配置。配置搜索关键词:提交的搜索关键词应符合 小程序关键词搜索。




通过审核并且配置过搜索关键词与分享内容的版本,在【审核版本】中点击发布即可将小程序发布至线上。

可以在小程序列表中看到相应小程序线上的版本号。