
Titlebar
Titlebar 告诉用户当前在哪里,并提供小程序的全局设置和退出入口。当处于小程序的非一级页面时,Titlebar 的左侧应根据情况出现「返回」按钮,帮助用户返回上一个页面;
小程序设置页面的 Titlebar 上,不需要常驻全局设置和退出小程序入口。
主要样式&应用场景
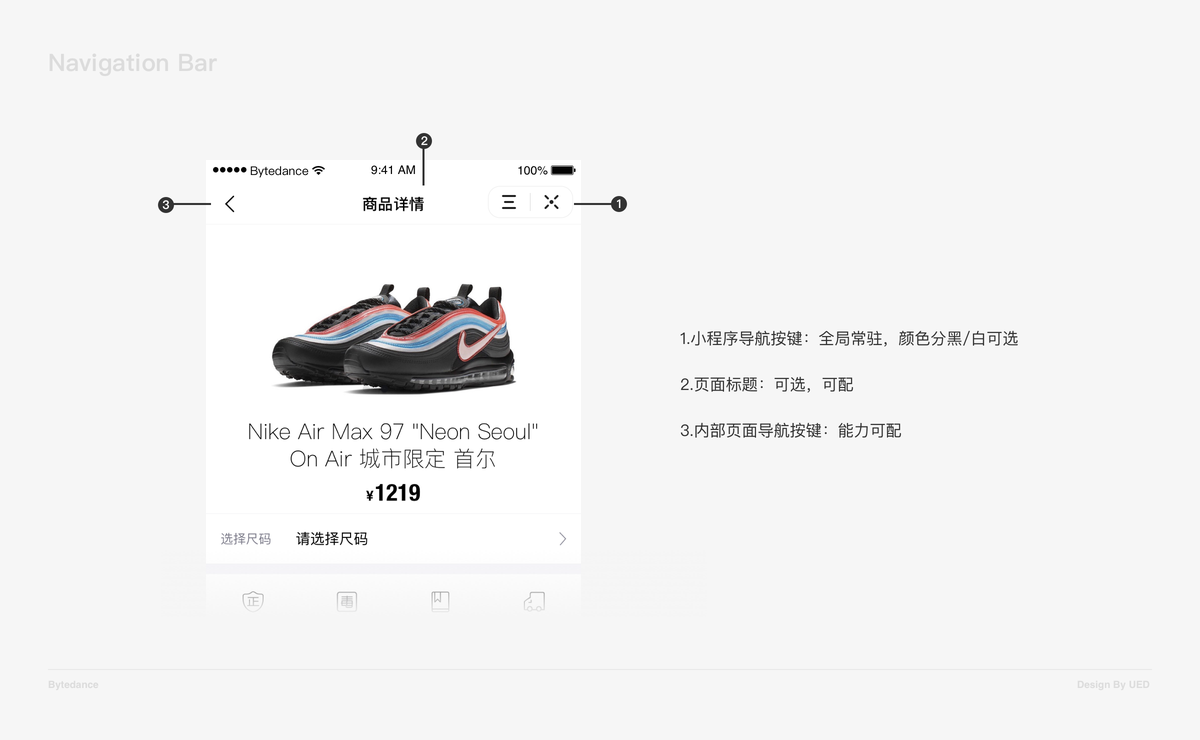
在某些需要沉浸式体验的场景,Titlebar 的背景和标题会隐藏。其他场景,Titlebar 由标题、背景、两个全局按钮组成

使用原则
- TitleBar 在任何页面都应该存在,否则用户将无法退出小程序和进行一些全局性的操作
- 根据小程序的场景选择沉浸/非沉浸的 Titlebar 样式
- TitleBar 的标题应该简洁明了,直观的告诉用户当前所处的场景
自定义
- 标题可以根据需要自定义,展示或隐藏,超过最大宽度后省略更多字数
- 导航栏的背景可以根据场景需要,展示、隐藏、或替换成其他颜色