
字节跳动小程序审核流程
上传
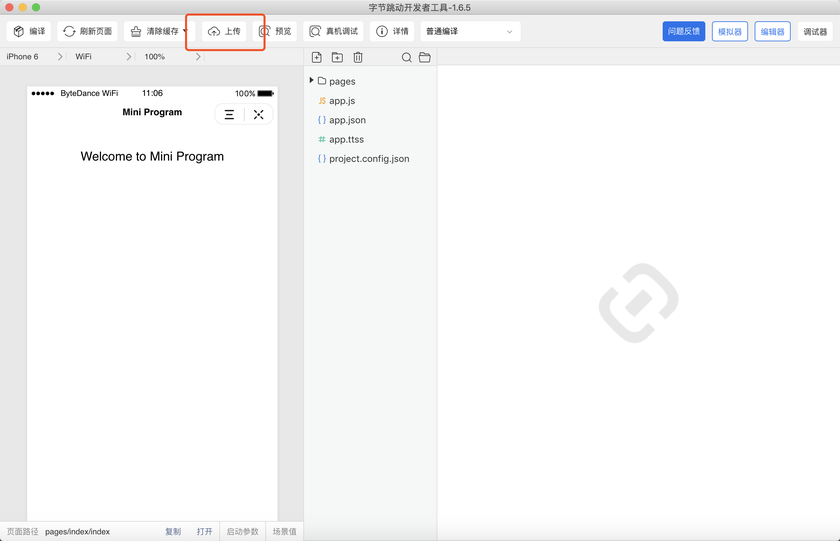
当测试完成,小程序的功能和体验都较为完整时,在开发中工具中点击「上传」按钮,一键上传代码包。

提审
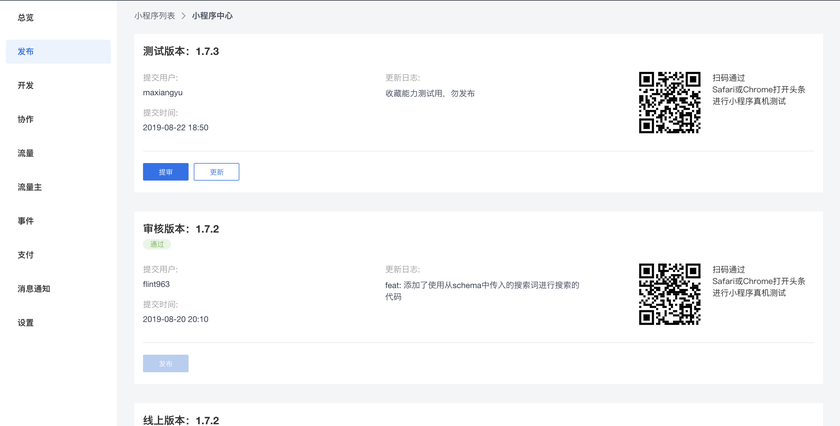
在开发者工具上完成上传后,登录开发者平台,可以在小程序详情页的「发布」中查看到上传的测试版本,填写当前版本信息并上传三张小程序内容截图,完成提审,审核将会在 1-2 个工作日完成。
注: 版本号应符合字节跳动小程序 字节跳动小程序运营审核规范
可以在「审核版本」中看到正在审核的小程序版本及审核状态,若审核不通过,会显示未通过原因(蓝字为相关截屏和截图信息)。审核状态显示通过后,方可发布小程序上线。

特别提醒:
- 小程序在提审前会有自测环节,为了保证通过率,请开发者提审前通过自测环节进行自查;
- 在审核过程中,开发者请遵循后台中的提示进行操作补全对应信息;
- 小程序首次上线前的审核都需进行 qa 回归,预计在 1-2 个工作日;
- 当小程序提审后,务必于后台配置"安全域名",不然将影响小程序上线,安全域名必须为 https://;
- 目前的审核是基于双端审核,即头条端和抖音端,若只需上线一端,请在更新日志中备注清楚,方便加快审核速度。